ブログ用のTwitterアカウントを作りました。今更?!という、ツッコミもありますが。
アカウントを作ったら、ブログに自動で表示したい。まあ、よくある流れです。早速設置しました。最近、Twitterの公式ウィジェットの仕様が変更になったのか、迷いながらの設置だったので、まとめました。
ログイン
ウィジェットのコードを作成するには、下のTwitterサイトにログインします。
https://twitter.com/about/resources/widgets
メニューの一番下にある「ウィジェット」をクリックします。
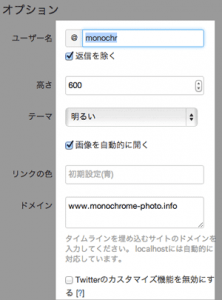
開いた画面にて、各項目を入力します。この中でクセがあるのが”高さ”です。ここでは600に設定します。いまいち高さの調整が思った通りに行きませんでした。600の設定で結果オーライなので、そのまま使っています。
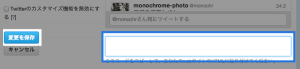
入力内容に合わせた、ウィジェットのプレビューが右に表示されます。確認して良ければ、左下にある「変更を保存」をクリックします。その後、右のカラムにウィジェット設置のコードが作られます。コピーします。ひとまずこれをエディターに貼り付けてもいいかもしれません。
WordPress 管理画面での追加
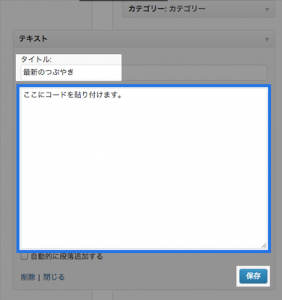
サイズ設定を書き込みしたら、WordPressの管理画面から、「ウィジェット」を開きます。TwentyElevenの場合、ウィジェットはメインサイドバーのみとなるので、その中に「テキスト」ウィジェットパーツを追加します。
タイトルは”最新ツイート”など好みに合わせて、ご自由にどうぞ。テキストエリアに、コードを貼り付けて、保存をクリックします。
これで設置作業は完了です。
ウィジェットに”つぶやき”が表示されているか、確認します。
フォローしてもらえるとうれしいです。
RSSでも、更新情報を見てもらえます。なのに、Twitter?と思われているのではと感じています。日記のブログも書いています。近い時期に、こちらもTwitterと連動して行く予定です。
ブログの元ネタや、あっ役立つ情報だなと感じたこともつぶやこうと考えています。
この機会にフォローしていただけると、とても嬉しいです!。