ブロネク。楽しませて頂きました。「ブログデザイン」熱いテーマでした。夢中になってtwitterにつぶやいていたら、タムカイ@切り抜きジャックさんに紹介されてしまいました。ちょっと慌てましたおおひがしです。こんにちは。
みなさんはブロネク見られましたか?まだっという方は是非。僕は勉強になりました!
放送後のまとめをむねさださんが書かれています。
放送後のまとめを大谷大さんが書かれています。
つぶやき

レスポンシブだけど中で分岐を書いています。
これは「レスポンシブだからといって、スマートフォンもPCのデザインテーマをそのまま使えるわけではないよね」 との流れ中で、つぶやきました。
スゴイことをしてそうに見えてしまうのが、言葉の怖いところですね。いや、アドセンスの差し替えと表示位置を切り替えているだけなんです。
どう切り替わっている?
おおひがしはTwentyTwelveをすこしだけカスタマイズして使っています。このテーマは”レスポンシブ・デザイン”・”モバイルファースト”です。
このテーマのままでも、モバイル(スマートフォンなど)でも読みやすいカタチで表示できます。ただ、丸々そのままでOKなのか?というと、そう簡単にはいきません。
たとえば、アドセンスのユニットはモバイルの場合だからと、都合良く自動で切り替わってくれません。本当と切り替わって欲しいですが。
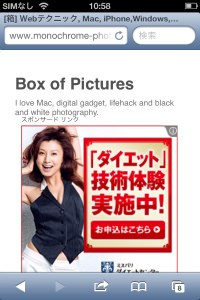
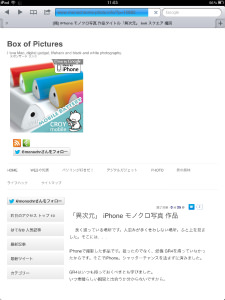
実際にiPhoneで見てもらうと、PCの時にサイトタイトルの上に表示されている728×90の広告が無くなります。その代わりに、タイトル下に300×300の広告が表示されます。
これはWordPressの「wp_is_mobile」関数を使っています。使い方はこちらにまとめました。
[箱] wp_is_mobile関数を使いPCとモバイルで表示を切り替え
wp_is_mobile関数を使えば、カンタンにモバイルとPCでの切替できます。ほんとカンタンにできるので助かっています。ただし、タブレット端末もモバイルとして判定されるので、これを分かった上で使う方が良いと思います。
[箱] wp_is_mobile関数を使ってi分かったこと!iPadはモバイルと判定されていた | WordPress
どんな風に表示されるの?
iPhone

iPad

GALAXY note

このようになります。もっと工夫したいのですが、その前にコンテンツそのものがあれで、カテゴリーがカオスで、筆が遅くて、スタバのお姉さんかわいいし、と色々あるので、ここまでやっとできた!というのが本音です。
最後に
紹介した以外のところでも、そっと切り替えているところがあります。お時間のあるときに見つけてみてください。それなりに考えて切り替えています。あっソースは見ないで、、、お後がよろしいようで。
皆さんはデザインどう向き合っておられますか? こんどゆっくりお話ししましょう。






