通常は日本語のアカウントで使っているアカウントで作ったGoogleカレンダーのうち1つだけを、日本時間だけど、英語表記でWebに埋め込みする必要がありました。
調べてみたところ、カレンダーのオプション設定はなく、埋め込むコードに表記言語の設定コードを追記することで、実現できました。
英語表記にするには下のコードを追記します。
hl=en
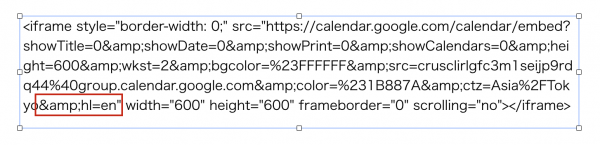
追記する場所は iframe src=” パラメータの最後です。「ctz=Asia%2FTokyo”」の後ろに半角スペースがあります。ここに区切り記号の「&」と「hl=en」を追記します。
実際に追記しているコードがこちらです。

英語表記にした ものくろキャンプ セッション受付 カレンダーはこちらです。日本語で書かれているスケジュールそのものは変化しませんが、カレンダーの曜日表記などは英語になっています。
こちらの記事のおかげで、作業がスムースに進みました。感謝です。
この記事を読んでいる人は、こんな記事も読んでいます。
[ads_amazon_1]
[/ads_amazon_1]
[ads_amazon_2]
[/ads_amazon_2]
[ads_amazon_3]
[/ads_amazon_3]
[ads_amazon_4]
[/ads_amazon_4]



