この記事で紹介しているテーマは、100%GPLではないテーマです。WordPressコミュニティは、100%GPLライセンスを推奨しています。私も、現在は100%GPLライセンスのテーマのみを推奨しています。100%GPLテーマの記事はこちらです。
WordPressテーマ ”el plano”はFacebookでは必須のOGPも自動で設定してくれます。ただ「og:image」の設定がどうも上手くできません。かわりにJetPackプラグインが書き出すOGPにすると解決するんです。
なので、”el plano” のOGP 書き出しを止めました。やり方を紹介します。
書き出しを止める方法
テーマの「header.php」の1行をコメントアウトするだけで、OGP出力が止まります。念のためバックアップをとって作業してください。
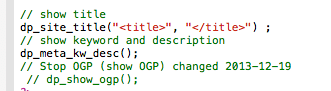
68行目にある ”dp_show_ogp();” を「//」でコメントアウトします。
コメントアウトしたコードのスクリーンショットがこちらです。

OGPの og:image 仕様について
ホシナさんの記事がわかりやすいので、紹介します。
どうして止めることになったのか
”el plano”は og:image をサムネイル画像から取得するみたいです。なので、小さな画像を使い下のような表示になります。残念な雰囲気が漂います。

サムネイル画像を上のfacebookが求める大きな画像にすれば良いのですが、その設定方法がわかりませんでした。
JetpackプラグインからOGPを書き出すと、og:imageはオリジナル画像を使ってくれます。どうしてなのか?わかりませんが。

グッドです。
また、JetpackプラグインのOGP出力を止めるもの大変です。それ以外にもOGPを書いてくれる(しかも知らない間に..)愉快なプラグインは沢山あります。
ですので、問題を切り離してみるのにも良い方法と思います。