iPhoneでブログ記事の原稿を書いているときに、面倒だけど、本当はiPhoneで出来たら良いなぁとなるのが、Amazonのアフェリエイトリンクの挿入です。
iPhoneでリンク作成はなかなか上手くできない
Amazonのアフェリエイト広告、つまり、Amazonアソシエイツなのですが、このアソシエイツ モバイルWebページを開いても、リンク作成機能がありません。
で、諦めていたのですが、
Safariの「デスクトップサイトを表示」機能を使う
閃きました。
PCで、Amazonを開いたら、アソシエイツツールバーが表示されていて、カンタンにリンクを作成できるのですが、
iPhoneのSafariでも、オプションで用意されている「デスクトップサイトを表示」を使えば、上手くできないか?と。
試したところ、iPhoneの画面を横向きにすると、上手くリンクをコピーして、アフェリエイトリンクの作成まで、iPhoneで完結できました。
ポイントは、iPhoneを横向きにして、画面の表示を横長表示にする でした。
アフェリエイトリンク 作成手順
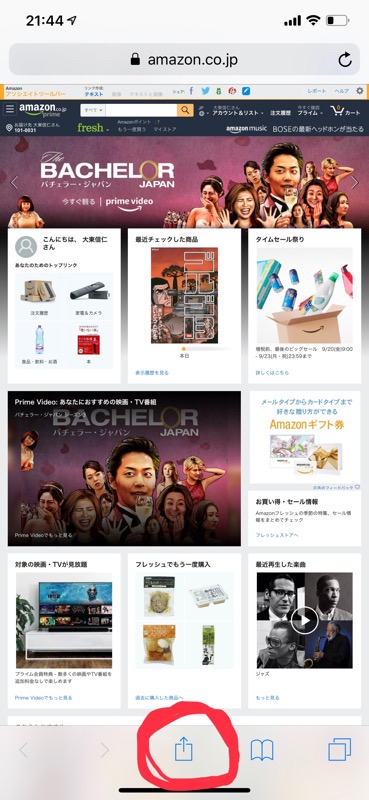
Safariで、Amazonを開いて、画面の下にあるアイコンをタップします。

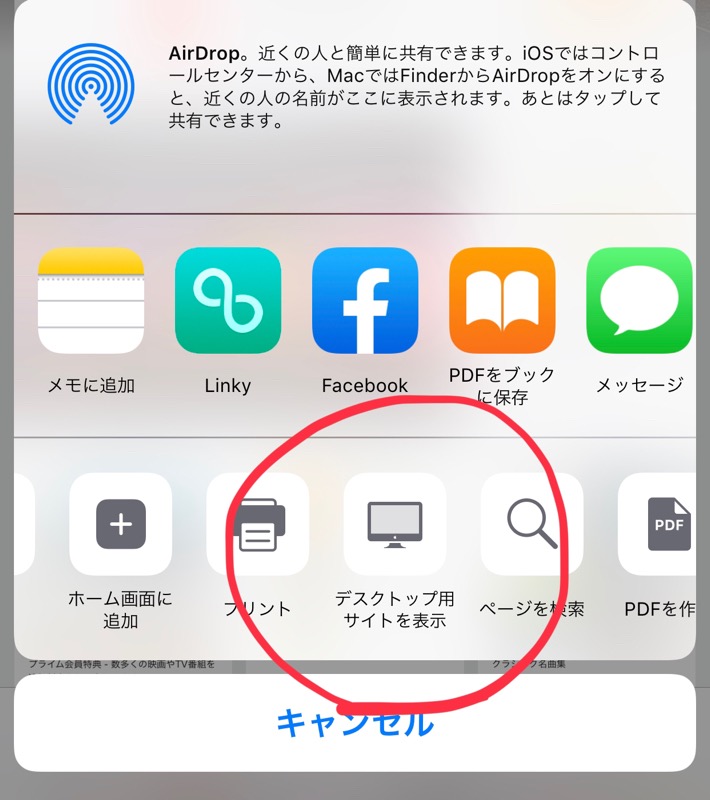
次に、「デスクトップサイトを表示」をタップします。

これで、iPhoneでも、PCと同じ画面になります。
ここで、リンクを貼りたい商品を探します。
商品を探したら、iPhoneを横向きにします。この時、画面のロックは解除しておいてください。
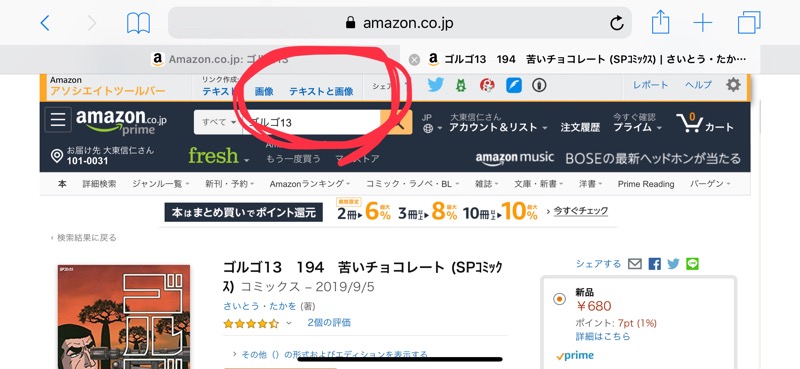
ここで、画面上にあるツールバーのリンク作成「テキストと画像」をタップします。

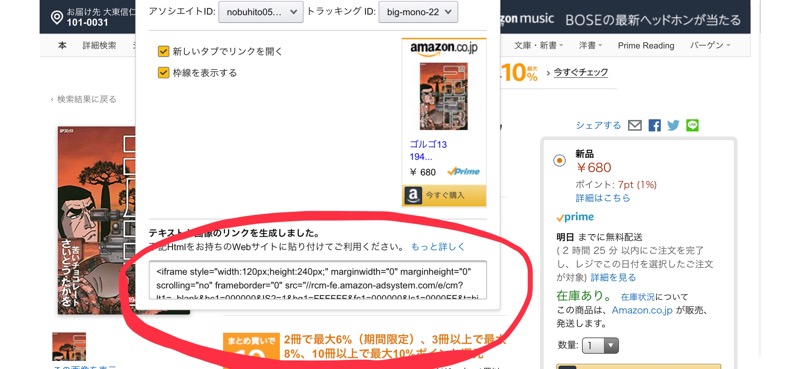
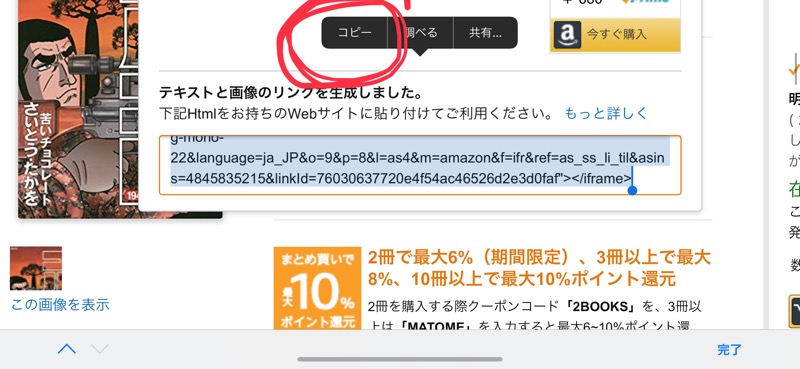
表示された、HTMLをタップします。

この時、画面が縦向きだと、選択が上手くできないので注意です。
横向き画面だと、HTMLを選択できます。あとは、コピーして、PressSyncに貼り付けます。

これで、iPhoneで、Amazon アフェリエイトリンクも、配置できました。
こちらは、キンドルで全巻持っているゴルゴ13
キンドルなので保管場所に困らず、いつでも読めます。



