WordPressのテーマを「GRAPHIE」に変更して、シンプルなブログデザインになりました。画像の配置をセンタリングして、画像の表示に枠を表示するようにカスタマイズしました。
新しくクラスを定義して、CSS(スタイルシート)を追加設定しました。
画像サイズは600px
画像のサイズは600pxに設定しています。元々のel-plano、そして、GRAPHIE(オリジナルのまま)のコンテンツ幅が 600 pxなので、ちょうどピッタリになる設定値です。
だだ、GRAPHIEのメインコンテンツ幅を720 pxへ拡張するカスタマイズを行っています。そのため、600 px幅の画像の右に余白がある状態です。そこで、画像を中央に配置(センタリング)して、画像の枠も表示するように、設定しました。
いままでの画像はクラスが未設定
いままでの画像も一括で変更したいと思ったのですが、いままで、CSS(スタイルシート)の設定が必要を感じていなかったために、クラスが設定していません。
エントリー全体の画像を一括でカスタマイズすると、Feedlyボタンなどにも枠線が表示されてしまうので、いまいちです。いままでの画像に関しては、いまのところ保留し、これからアップするエントリーに対して、クラスを設定するように決めました。
WordPress管理画面では AddQuicktag プラグイン
WordPress管理画面からエントリーを書く時には、AddQuicktag プラグインにて、クラスを設定したボタンを準備しました。
- AddQuicktagの設定方法と使い方【プラグイン】 ≫ 使い方・方法まとめサイト – usedoor → http://usedoor.jp/howto/web/wordpress/addquicktag-plugin/
MarsEditでは、画像アップロードで「Customize」で新しく設定を作成
Macでブログを書くのに愛用しているMarsEditの場合、画像をアップするウィンドウにある「Customize」オプションを使って、このような独自のテンプレートタグを設定しました。
[code]
<img src="#fileurl#" alt="#alttext#" title="#displayname#" width="#imgwidth#" height="#imgheight#" class="entry-img" />
[/code]
下のリンクページが参考になりました。感謝です。
- 【MarsEdit】投稿する画像にdivタグを自動で付ける → http://gadget-touch.info/2013/01/03/marsedit-how2add-imgdiv/
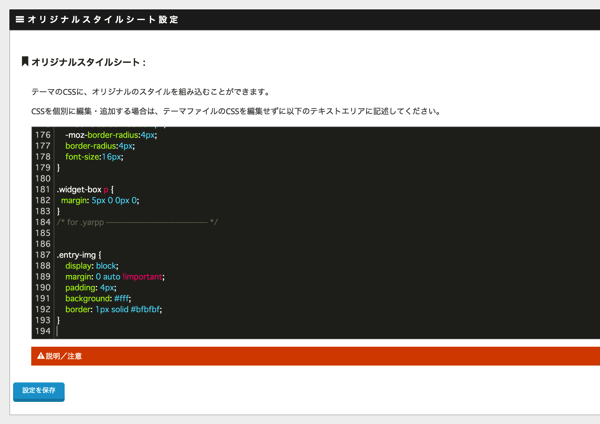
スタイルシート(CSS)

スタイルシートはこちらの通りに、管理画面にある「オリジナルスタイルシート設定」に追記しました。センタリングの設定は、テーマのCSSとかち合っていたため「!important」オプションを設定して、優先されるようにしました。
[css]
.entry-img {
display: block;
margin: 0 auto !important;
padding: 4px;
background: #fff;
border: 1px solid #bfbfbf;
}
[/css]
この設定は下のページが参考になりました。感謝。
- 【CSS】画像に枠と影を付けて「めくれた写真」っぽく表現する方法 – アイデアハッカー → http://ideahacker.net/2014/02/05/7222/
シンプルながらも、写真は写真とわかりやすい配置に
シンプルながらも、写真は写真とわかりやすいデザイン配置にできました。いままでのエントリーに対して、どうするか?という問題はとりあえず置いておいて、これから書くエントリーでは、このスタイルシートを設定して、見やすいエントリーにします。






