はじめにプロジェクト名を設定
Googleカレンダーをサイトやブログに連携表示するときに必要となる「API Key」の取得・設定方法です。2015年7月20日 現在の状況を元にまとめています。Googleの仕組みはよく変更となるので、ご注意ください。
Google API Keyを取得するには、Googleにログインした上で、Google developers consoleを開きます。
はじめにプロジェクト名を作成します。この名前は自由(例えば Googel-cal など)に設定してOKです。しばらくすると、画面が切り替わります。ここの画面切り替えには少し待つ必要があります。
アプリ内で使用する Google API の有効化
画面が切り替わったら「アプリ内で使用する Google API の有効化」を開きます。

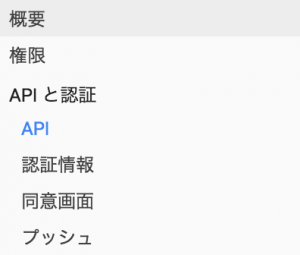
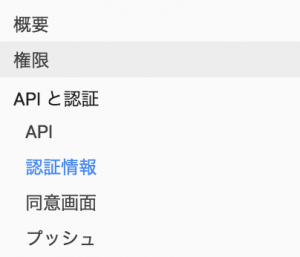
左のメニューが下のように「API」になっていることを確認します。

Calendar APIを有効化する
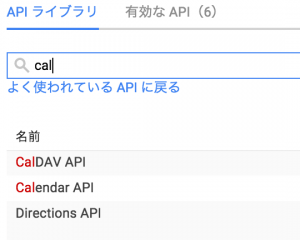
右のAPIを検索となっているテキストボックスに「cal」と入力します。

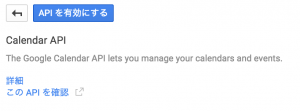
表示された「Calendar API」 をクリックすると、「APIを有効にする」とあるので、クリックして有効にします。

次に左のメニューの「認証情報」をクリックして開きます。

API サーバーキー を作成する
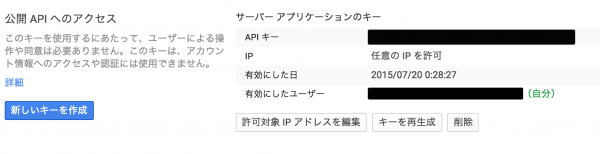
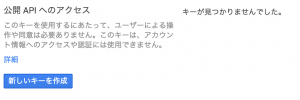
「公開APIへのアクセス」の「新しいキー」をクリックします。

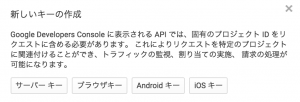
「新しいキーの作成」にて「サーバー キー」をクリックします。ここは、用途によって選択が変わりますが、今回はサイトへの連携なので「サーバー キー」を選びます。

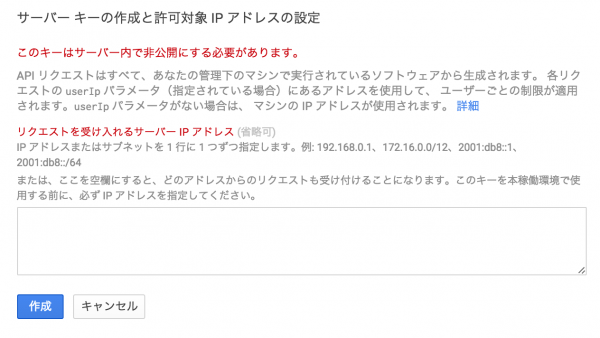
サーバー キーの作成と許可対象IPアドレスの設定です。状況に合わせて、IPアドレスを設定できますが、今回は制限なしで作成しました。

これで API Key (画像では黒塗りになっています) を取得できました。