画像に自動で付くクラスが使いずらい
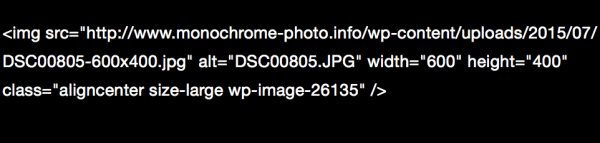
WordPressの投稿画面にて、画像を挿入すると自動的にクラスが追加される(下の画像 参照)のですが、使い勝手がイマイチです。自分の場合は「entry-img」のクラスを指定することで、画像に薄めの枠線を描画しています。

投稿画面から画像をアップするときの面倒くさいを解決したい
今までは、MarsEditを使ったら、クラスを指定できるので、なるべく投稿画面から画像を挿入せずにしていました。それでも、投稿画面から画像をアップしたときは、手作業で書き換えていました。最近はWindowsマシンからもブログを更新することが多くなり、MarsEditのない状況でも、サクサクっとブログを書きたいわけです。

面倒くさいわけなぁということで調べたら、数行のコードを書くことで、このクラスを自動で「entry-img」にすることができました。
WordPressのフィルターフックを使って解決
調べてみると、同じ悩みを解決されている事例を見つけました。
- WordPressで画像に自動的に追加されるクラス名を変更する → http://denno-sekai.com/wordpress-image-class/
ここで、functions.phpを編集するように説明があるのですが、使っているテーマは頻繁にアップデートがあるので、直接に functions.php を書き換えると、後々のアップデートの度に面倒くさいことになります。
Code Snippets プラグイン
functions.php を編集することなく、今回の機能を実現できるのが「Code Snippets プラグイン」です。
- Code Snippets – functions.phpのPHPコードを管理できるWordPressプラグイン – ネタワン → http://netaone.com/wp/code-snippets/
このプラグインをインストール・有効化して、スニペッツとして追加登録することで、無事に画像アップしたときにのクラスを書き換えできました。
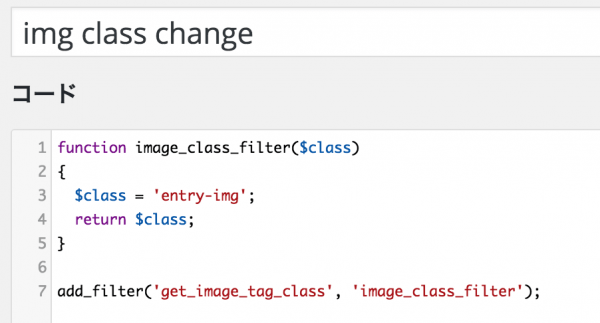
Code Snippetsに追記したコード
上で紹介したサイトさんのコードを参考に、クラスを書き換えたのコードがこちらです。
[code]
function image_class_filter($class)
{
$class = ‘entry-img’;
return $class;
}
add_filter(‘get_image_tag_class’, ‘image_class_filter’);
[/code]
これをCode Snippetsの設定画面に設定・有効化しました。今回は「entry-img」を指定していますが、ここの行を書き換えると、自由にクラスを指定できます。

この設定を有効化した後、投稿画面から画像をアップした結果がこちらです。

補足 entry-img クラスのCSS
entry-img クラスにて指定しているスタイルシート(CSS)はこちらです。
.entry-img {
display: block;
margin: 0 auto !important;
padding: 4px;
background: #fff;
border: 1px solid #bfbfbf;
}