RSSリーダー Feedly。大人気です。簡単にFeedlyに登録できるボタンをサイトに設置しました、さらに購読してもらっている方の人数を表示しました。
いままでもこっそり?Feedlyのボタンを置いていましたが、本当にこっそりでした。やっと重い腰を上げて、リニューアルしました。丁寧な参考記事のお陰でサクッと出来ました。
こんな良い記事を書かないといけないよっと自戒しつつ、また、設置する時に困る自分が目に浮かぶので、この記事を書きました。
Feedlyボタン
こちらのサイトで簡単に!30秒で!作れます。
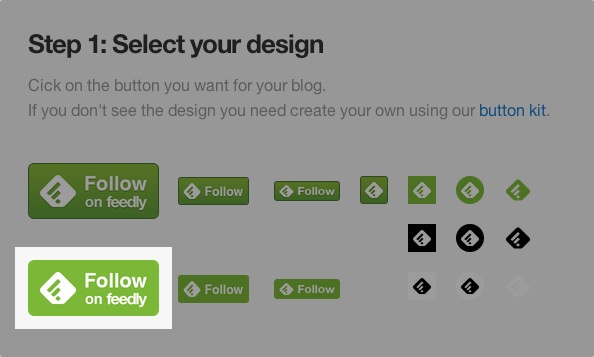
好みのボタンデザインを選びます。

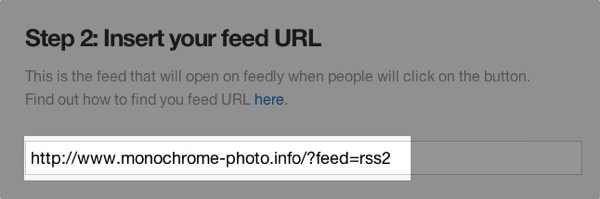
サイトのRSSフィードを入力します。サイトURLではないことに注意します。ものくろぼっくすの場合は”https://mono96.jp/?feed=rss2”になります。後ろに不思議な文字列があります、そんなものです。

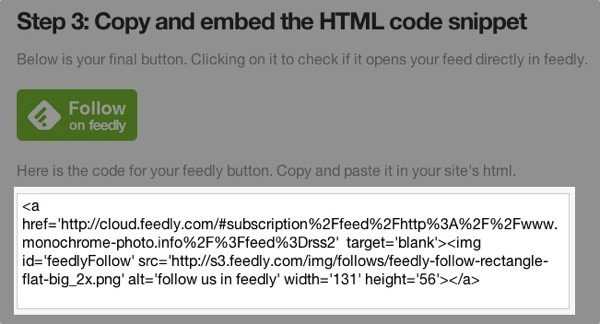
このコードをサイトに貼付ければ、Feedly登録画面に移動出来るボタンが出来上がります。

RSSフィードが”どれかなよくわからない”。私もそうでした。URLに「/?feed=rss2」と追加したものをブラウザで開いてみてください。

文字ばかりの画面がが表示されます。これがあなたのRSSフィードです。
実際に実装したのがこちらです。そっと押して、登録してもらえますと、恐縮です。
RSSボタン
同時にRSSボタンのデザインを一新しました。といっても、作るセンスがないので「使っていいよ!」とのありがたいサイトさんから使わせてもらっています。
良くお世話になっています。一部有料のものもありますが、基本的に”使っていいよ”とのことです。詳しくは各アイコンの左下に、GPL等と表示されています。
Feedlyと相性が良さそうなデザインを探した所、ちょうど良い感じを発見しました。感謝です。”商用も良いよ”と書いてあります。
RSSボタンはダウンロードした画像ファイルに、先ほどのRSSフィードをリンクの”a タグ”で囲うことで機能します。
[code]
<a href="https://mono96.jp/?feed=rss2">
<img alt="rss" src="RSSボタンのアドレス" />
</a>
[/code]
無事にFeedly・RSSボタンを新調できました。サイドバーの方を見ていただけると分かるように、Feedlyにて購読していただいている方の人数が表示されています。これについては次のエントリーで見て行きたいと思います。