iPadやiPhoneにて、Evernoteからカンタンにブログを公開できる”Postach.io”を使っています。
Postach.ioはEvernoteに書いた文章がそのまま公開になります。リンクを配置するには下のような形で書く必要があります。
[リンクテキスト](URL “タイトル”)
これを手動で作るのは面倒くさいです。ブックマークレットを導入すればいいのかもしれませんが、もっとカンタンに誰にでも使ってもらえる?かも。そう考えて久しぶりにコードを書きました。
リンク作成 君
できたのが、こちらです。iPhoneでも動きますが画面はちっちゃくなります。
使い方
iPadでの使い方です。
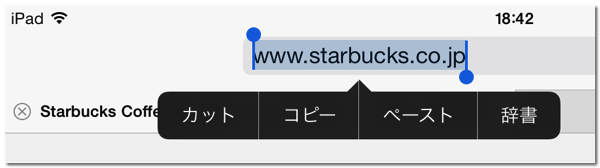
safariでリンクの元となるページを開きます。ここでは、スターバックスさんを例にします。
iPadのsafariのURLアドレス部分を”長押し”して、コピーします。

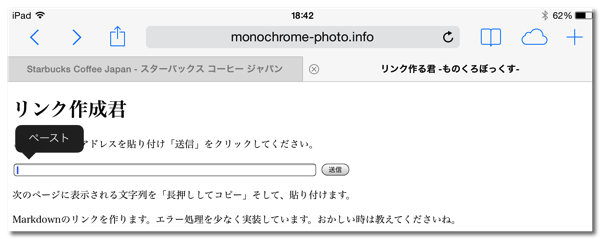
Safariにて”リンク作成君”を開きます。
入力部分にコピーしたURLを貼り付け、右の送信をクリックします。

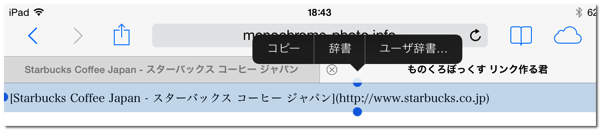
画面が切り替わり、タイトルとURLが表示されます。これを長押しタップして「全選択」、そして「コピー」します。

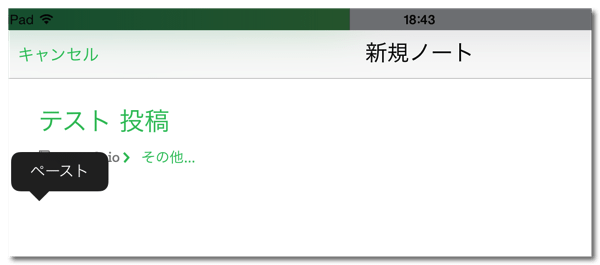
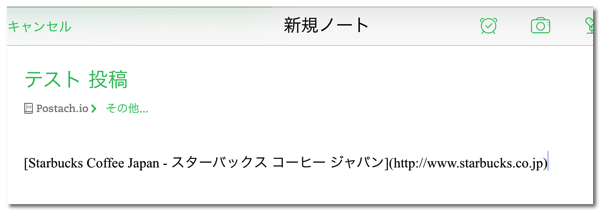
Evernoteを開き、Postach.ioの”ノート”にペーストします。

Postach.ioへのリンク貼り付けが完了です。

実際に、同じ手順で作成したのがこのリンク先です。
便利と感じてもらえたら、ブックマークにご登録ください。






