「3月18日(2013年)未明にサーバーを再起動するからね」と連絡がありました。
障害・メンテナンス情報/マルチドメイン対応高コストパフォーマンス 共有レンタルサーバー シックスコア(sixcore)
2時から7時までの間で5分ほどアクセスできなくなります。
お陰様でこの時間でもアクセス数があります。なにより、いつも見てもらっている皆さんに「あれ?」とならないように、ページの上に今週いっぱいお知らせを表示しました。
すぐにできると思ったのですが、意外と手間がかかった(僕が遅いだけですが)のと、同時にコードを整理しました。明日には忘れて同じことをもう一度悩む自分が嫌なので、覚え書きにしました。
wp_is_mobile
wp_is_mobileでPCとモバイルでの表示が変わります。
PC html
[text]
<!– infomation –20130313———————————– –></pre>
<div id="header_info0"><a href="http://www.sixcore.ne.jp/shared/mente_detail.php?view_id=957">
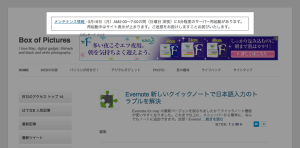
メンテナンス情報
</a>
3月18日(月)AM2:00~7:00の間(日曜日 深夜)に5分程度のサーバー再起動があります。
再起動中はサイト表示が止まります。ご迷惑をお掛けしますことお詫びいたします。</div>
<pre>
<!– infomation –20130313———————————– –>
[/text]
モバイル(主にiPhone) html
[text]
<!– infomation –20130313———————————– –>
<a href="http://www.sixcore.ne.jp/shared/mente_detail.php?view_id=957">
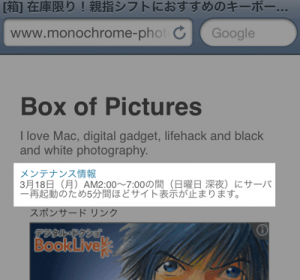
メンテナンス情報
</a>
3月18日(月)AM2:00~7:00の間(日曜日 深夜)にサーバー再起動のため5分間ほどサイト表示が止まります。
<!– infomation –20130313———————————– –>
[/text]
stylesheet
TwentyTwelveにあわせたデザイン・レイアウトにする指定をしています。
[css]
/* header_info css */
#header_info0 {
width: 710px;
margin-left: auto;
margin-right: auto;
margin-top: 10px;
margin-bottom: 20px;
padding: 5px;
color: #636363;
border: 1px solid #636363;
}
#header_info0 a {
text-decoration: underline;
}
#header_info1{
padding: 5px;
}
#header_info2{
margin-left: 125px;
}
#header_info_mobile1{
margin-top: 10px;
}
#header_mobile{
color: #636363;
margin-bottom: 10px;
font-size: 8px;
font-size: 0.7rem;
}
#header_info_mobile1 a {
font-size: 8px;
font-size: 0.7rem;
}
/* end header_info css */
[/css]
header.phpを整理
<?php if ( wp_is_mobile()) : ?>のif文が増えて、3回使っています。ネストしていないのでマシですが、処理が増えるのでパフォーマンス低下の原因になります。
wp_is_mobile関数を1度になるようにコードを整理し、サイトタイトルが上になるように、iPhoneの表示レイアウトを見直しました。
[html]
<!–?php if ( wp_is_mobile()) : ?–>
<!– for Mobile –>
<!– Box of pictures — –>
"サイト タイトル部"
<!– infomation –20130313– –>
"お知らせ コード"
<!– google adsense begin code– –>
"google アドセンス 250 × 250"
<!–?php else : ?–>
<!– for PC –>
<!– infomation –20130313– –>
"お知らせ コード"
<!– google adsense begin code– –>
"google アドセンス 250 × 250"
<!– cssで float:right; –>
<!– Box of pictures — –>
"サイト タイトル部"
<!–?php endif; ?–>
[/html]