ライトニングトークが終わっても、どきどきのおおひがしです。こんにちは。
ブログのデザインを見つめ直したときに、おおひがしは、文字の並び(組版・タイポグラフィ)が大切と考えています。これはLaTeXやっていたことも影響しています。
きれいに文字が並んでいるのは読みやすいです。
改行なし
ブログを書き出した頃は一行ごとに開業していました。CSSでレイアウトを整えることを知らなかったのが原因でした。WordPressの上でtable組みをしていた頃もあります。今考えると無茶苦茶です。もともとは学生時代にLaTeXに出会って、こんなにきれいな印刷結果が自分で作れるんだと思いました。さらに、周りに見てもらうと「読みやすい」とレスポンスがあったんですね。キレイだなという言葉はほとんどなかったですね。Macに移った理由にブラウザー表示がキレイであることと、ヒラギノフォントがOSに同梱されていることが大きな理由でした。最近、Mac買おうかな?と相談受けるときに言いたいのですが、言ってもわかってもらいにくいですね。閑話休題。
改行は大切
読みにくいです。ここまで長くなっていることは珍しいとは思いますが、読みにくいです。
この大切な改行がPCとモバイル環境では、かなり違ってしまいます。下の例で説明します。

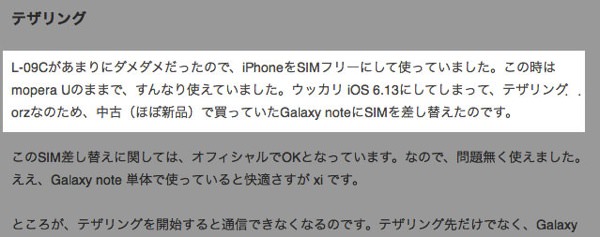
[箱] ドコモ 無線LANルーター回線契約でスマートフォン テザリングにはSPモードが要りますのハードコピーです。
3行以内に収まっており、長くも短くもない読みやすい印象です。5行以上なったときは、真ん中あたりで改行します。PC画面で5・6行が1つのP要素になっているのは、文章を書き直すのでなく、もう一度書き直した方が良いと思っています。
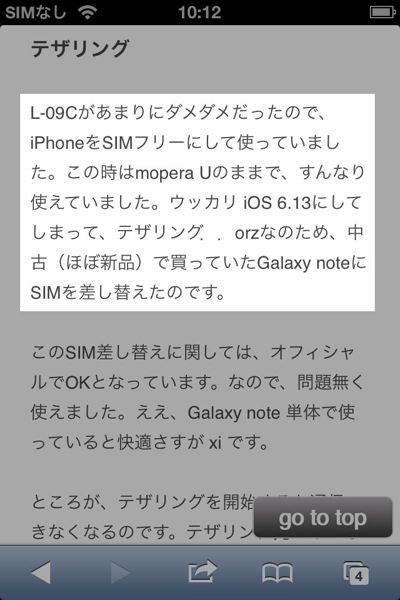
iPhoneで確認したのがこちらです。

7行になっています。倍の行数、iPhoneの解像度が320pxですから、このようになります。これでも読み易いのならば、問題にならないのですが、読みにくいと感じています。
スマートフォンだけ、途中で改行させたいのです。同じ文章を2つ用意せず、phpも使わずに分岐をしたいわけです。そんな都合の良い方法が….。
ありました。スタイルシートのブラウザ解像度を見て、それに合わせたスタイルシートを呼び出す@mediaを使います。
CSS
コードは下の通りです。トライ アンド エラーで作ったものです。間違っていたら、大きな声で「間違っているwww」っとご指摘ください。
[css]
@media screen and (min-width: 900px) {
#iphone_p {
float: left;
margin:0;
padding:0;
height: 100%;
}
}
[/css]
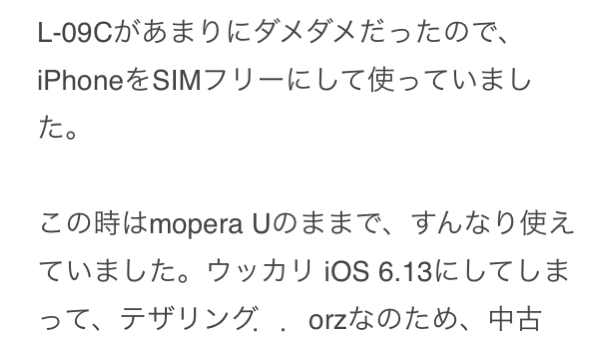
結果、スマートフォン(iphone)だけが改行します。

改行が増えています。
PC環境で見ると、この増えた改行が無いように振る舞います。実際にここでおなじ設定にします。見比べてください。
htmlのP要素に対してやっていいのか?と根本的な問題もあります。でも、まずは動くところからです。
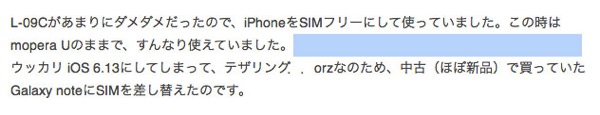
2行目になると….
ただし、問題点が残っています。2行目から改行を指定したときは、テキストの回り込みが不十分です。まるでbr要素と同じように動きます。
ここに改行設定を書いてあります。

写真の水色に塗った部分です。ここにテキストを入れられたらいいのですが、そうは問屋がおろしてくれませんでした。ブロック要素なので、ボックスがあるのが原因です。
課題
試した結果、モバイル環境(iPhone)では読みやすくなったと感じました。テキストを2重に書いて、display : none; なら、実現できます。
ただ、同じ内容のソースをgoogle先生が読むことになるでしょう。また、文章修正後ごとに2箇所を書き直すので、手間がかかります。なにより、作業間違いが起こると思います。
今回、考えてみた方法は課題が残りますが、基本的な考え方は良いと思っています。(2013/04/10 現在)
なんとか、上手く解決したいです。
みなさんはどう思われましたか?







