ソースコードを記事に表示したい
技術的な話題をブログに書くときに、切っても切れないのがソースコードをどうやって読みやすくブログ記事に書くか?という問題です。
今までは、コードを表示してくれるプラグイン(SyntaxHighlighter Evolved)を使っていましたが、記事を書くときに、不注意な操作をすると表示崩れが起きるし、うまく表示できないことがあったり、意外と苦労してきました。
ちょっと前から、風の頼りで聞いていた「Gist」というサービスを使えば、とてもカンタンにコードを記事に表示できるらしいのです。ただし、GitHubのサービスとも聞いていたので、GitHubにコードを書く段取りが必要なんだろうなぁと勝手に思い込んで(実際は不要です)いました。
GitHubを使ったことがなくてもOK
ブログのテーマを変えたタイミング、コードを表示するのに「Gist」を使ってみよう、GitHubも頑張ろう!と思って重たい腰を上げてみたら、なんと、必要なのはGitHubのアカウントが必要なだけでして、GitHubにあるコードを表示するのでなく、Gistの管理画面にコードを書けば、それでOK!というシンプルなものでした。
WordPress(4.4.1)にJetPackプラグインを導入している場合、GistのURLを書くだけで、埋め込みできてしまう!取り扱いの良さにびっくりです。
サンプル
実際に埋め込んでいるいるサンプルです。ブログのグローバルナビのスタイルシート(CSS)カスタマイズのコードです。
スマートフォンでも見やすいレイアウトです。
SSL(https)にしたブログでも大丈夫
GistはhttpsのURLにて埋め込みます。なので、SSL対応している当ブログでも埋め込みできました。今後、SSL対応は多くなると思います。この点は大切です。
使い方
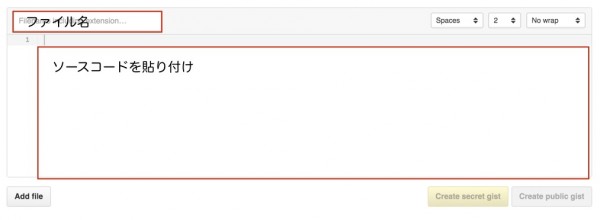
GitHubにアカウントを作り、Gistにログインします。
この画面も入力するのは基本2つです。シンプルです。
- Filename(拡張子も)
- ソースコード

あとは右下の「Create なんとか」というボタンをクリックするとOKです。
ブログに掲載するコードなので、結局、記事を通して公開するわけですから「public」を選びます。
複数のコードも大丈夫
複数のコードを登録すると、ここにどんどん増えていきます。直感的に使いやすいデザインです。
コードを修正する場合は、WordPressの記事編集画面からではなく、このGistの管理画面からコードを編集します。
GitHubを使いこなしたいのですが、まずは、ブログにソースコードを表示したいときはこのサービスがオススメです。
参考記事
[amazonjs asin=”B00QPSXY1I” locale=”JP” title=”Web制作者のためのGitHubの教科書 チームの効率を最大化する共同開発ツール”]