梅雨です。風通しをしないと色々困ります。サイトも同じだろうな、ということで、ナビゲーションバーを設置しました。来ていただいた方に「おっ仕方ないなぁ、もう一つ見ていくか」と感じて頂けると嬉しいです。
もっとも、今まで無かったんかい!とも言えます。はい、出来ることからコツコツと進めています。はじめにWordPressにコードを設置します。
function.php
function.phpに以下のコードが必要です。「あれ、ないわ」という時は追加します。
[code]
register_nav_menus(array(‘navigation’ => ‘ナビゲーションバー’ ));
[/code]
haeder.php
次にナビゲーションバーを表示したい場所に下のコードを追加します。普通はhaeder.phpだと思います。天邪鬼なので、私はsingle.phpに設置しています。わいるどだろ。
[code]</pre>
<div id="nav"></div>
<pre>
[/code]
スタイルシート
このままだと単なるリストで表示されます。機能的にはそれでもOKなのかも知れませんが、見た目がかなりがっかりです。体裁をスタイルシートにて整えます。
[css]
/* navi menu */
div#nav ul {
background-color: #2b2b2b;
padding: 8px 0;
margin: 0 0 20px;
}
div#nav li a:hover {
color :#bbc8e6;
}
div#nav li a {
font-size: 1em;
color :#ffffff;
text-decoratiion: none;
}
div#nav li {
display : inline ;
list-style-type: none ;
border-right : solid 1p #ffffff;
padding-left: 5px;
padding-right: 15px;
}
[/css]
以上にて、表示するためのコード配置は出来上がりました。ここまで出来たら、もうコードを書き書きすることはおしまいです。
管理画面
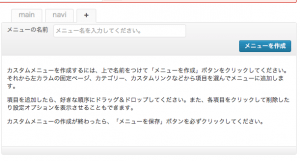
ログインして、「外観」−「メニュー」を開きます。画面右手のメニュー設定部分の「+」をクリックして新しいメニューを作成します。

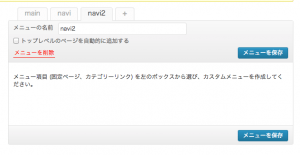
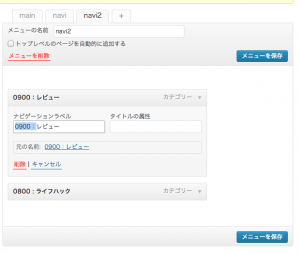
名前を入力して「メニューを作成」をクリックします。

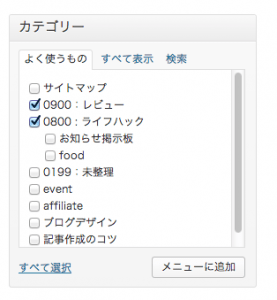
画面左下のカテゴリーから、メニューに表示したいカテゴリーを選択し、「メニューに追加」をクリックします。

ここでは「0900:レビュー」と「0800:ライフハック」を選択します。これで「追加」をクリックすると、先ほど作ったメニューのカラムに表示されます。

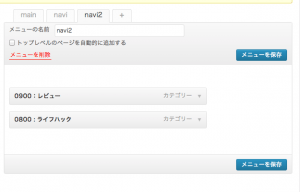
私の場合、整理する都合上、カテゴリーに番号を割り振っています。そのままだとダサいです。そんなときも大丈夫です。右の矢印をクリックすると”ナビゲーションラベル”との項目が現れます。
ここを変更することで自由にナビゲーションバーの表記を変更できます。

「0900:レビュー」が「レビュー」になりました。

ここの調整が出来上がったら、あと少しです。
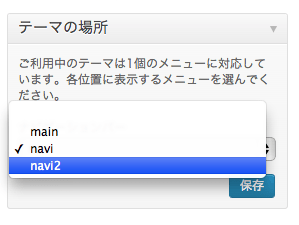
左上のテーマの場所のなかから、新しく作ったメニューを選択します。これだけで簡単に切り替わります。

このようにナビゲーションバーが表示できました。

いままで、なんで設置していなかった!んだ状態でした。やっと設置しました。意外とこの方法についてネットでは見つかりませんでした。
WordPressレッスンブックの258ページからを読んですんなり設置できました。おかげさまです。感謝です。
それでは、せっかくのナビゲーションバーです。ぜひ、この記事だけでなく、他の記事もどうぞ。きっとあなたと出会うことを待っているエントリーがあります!




![[ 臨時休刊 20130621] 起動しないMac](https://mono96.jp/wp-content/plugins/wordpress-23-related-posts-plugin/static/thumbs/15.jpg)


