指摘してもらえた
感謝です。あーちょっと..と心で気付きながら、作業するのが大変と避けていた点をズバッと。ご指摘。
via : [どん速 98] ブログ合宿「福岡ブロガーピット」のコンセプトは真似したいと思った。他 | 覚醒する @CDiP
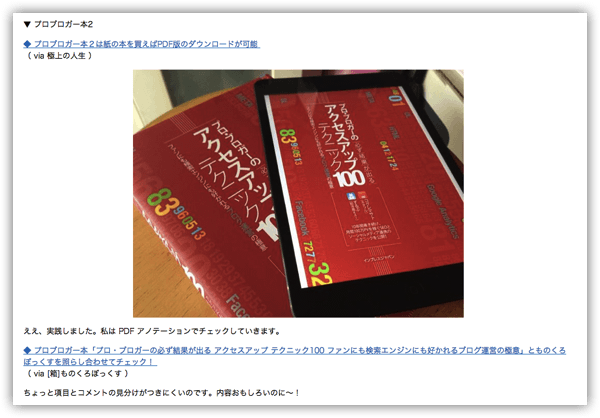
ちょっと項目とコメントの見分けがつきにくいのです。内容おもしろいのに〜!
Before

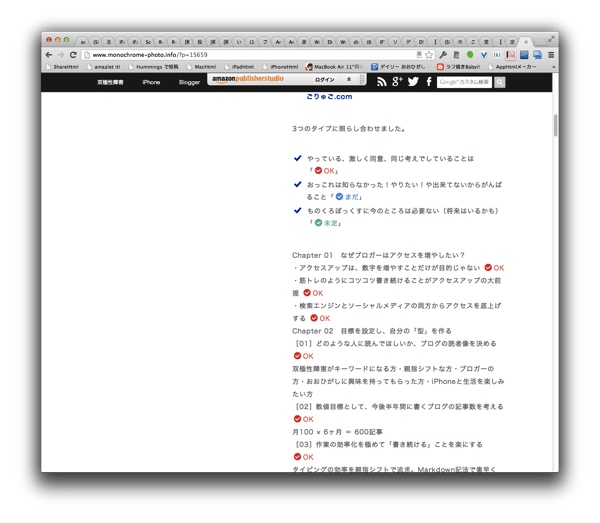
After

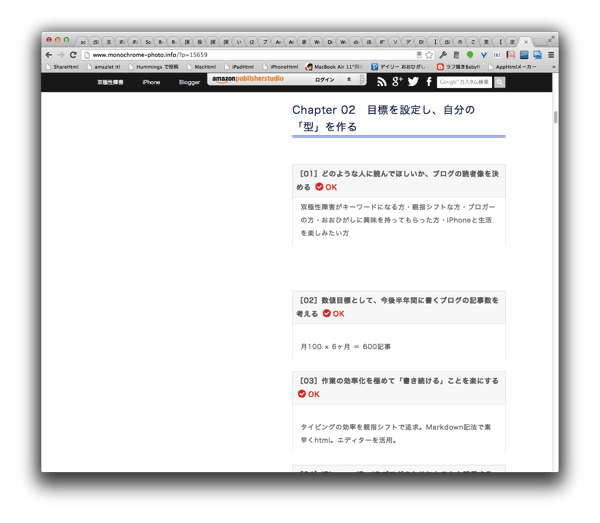
なんてことでしょう。いままで、雑然としていた文面が朝日のように輝き出しました。<なんかの番組? 大げさですね。
でも、レイアウトと組み版大切。
<DL>タグ
久しぶりに<DL>タグを使いました。7年ぶりぐらいかな?なにせ面倒なタグなので。いまも参照文字で書かないといけないし。それは違うか。
100項目手打ちか?とゲッソリしかけましたが、追いつめられたら”がんばる子”なので知恵を絞り出しました。
- ”[” を ”</DD><DT>[” に一括置換
- ”</span>” を ”</span></DT><DD>” に一括置換
- <DL>タグは手動で
これで1分足らずで出来ました。はじめから考えておくべきでした。
変なレイアウト
そもそも、なんで”右寄り”なんだ!とのお声も有ると思います。これ”スマートフォン表示に近づけたいから”です。文章の改行位置がスマートフォンに向けるのか?PCに合わせるのか?悩んでいました。でも、これならだいたい近いです。感覚的に。
右寄りなのは、始め 0.3秒ほどは気になりますが、きっと大丈夫と思っています。一部記事の思想が左?ぽいかもブラック企業あたりのですね。なので、それで真ん中になっています。
サイドバーがないのは、記事読むのに邪魔するだけだと感じたので。サイドバーやウェッジェットは便利だし使いたいです。簡単に設置できる、なので、最低限の配置にしてみました。
変わっているかもしれませんが、なんどもトライして読みやすいレイアウトと今の時点では判断しています。
なのに、コンテンツそのものが読みにくいってダメダメなので、修正がんばりました。
- [27]「何をどう書いたら、どんな反応があったか」を確認する
- [95]ソーシャルメディアでコメントを受け取り、質問などには次の記事で答える
これですよね。
スマートフォン
サイトを読むのに、スマートフォン率が凄い勢いで増えています。これサイドバーがなくて不便!って声が全く出ないわけです。そこら辺がスタート地点です。