もっと読みやすい!と感じてもらえるようにしたくって、文字の組み方・フォント・サイズを調整しました。そこまで調整したら有料テーマ使っているいみあるの?ちょっおまえ..というご指摘も覚悟でございます。
センスも感性も持ち合わせていません。かわりに図々しさは持ちあわせております。
インスピレーションを得るため、こちらのデザインが素晴らしいサイトさんを参考にさせていただきました。
chrome ”要素の検証”
これを活用します。気になるところで右クリック。「要素の検証」からいろいろ教えてもらいました。
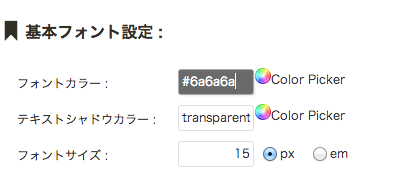
フォントサイズ
ちょっと大きくない?と思っていましたが、みなさん15pxに設定されていますね。こういうのは右に倣えでいいかなっということで、15pxのままで。
フォントカラー
333333 から 6a6a6aに変更。サイズとカラーはテーマのコントロールパネルから指定できるので楽に変更できます。

文字組
文字組がスカスカなのは当初から気になっていました。やっとカスタマイズできました。
これがいままでの。

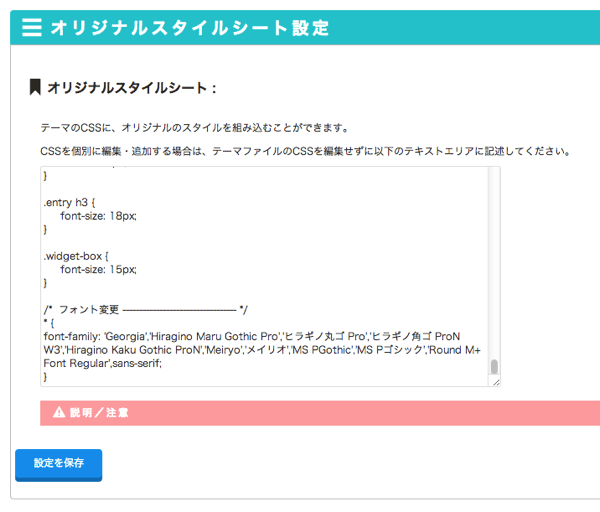
インスピレーションを得てcssをカスタマイズしました。”el plano”ではcssは直接書き込まずに、オリジナリティスタイルシート設定項目があるので、そこに書きます。
直接書いてしまうと、アップデートの度に消えてしまいます。子テーマを作るより簡単ですし。

letter-spacing: 0.2px;
これが良いらしいです。 [M] mbdbさんから教えてもらいました。感謝。
単位が em なのもポイント。
line-height: 1.75em;
line-height は1.75emになので、行間は0.75emです。少し狭めかな?と思いましたが、、グレイトな感じになりました。ロゴだけでなく、お世話になりっぱなしです。
このあたり設定で文字組がスカスカなことから、文字が大きく感じたんですね。iPhoneでの表示も確認しましたよ。
フォント
敬愛する norirow’s Diary – ノリロウ戦記 –さんが見やすい!ので、参考にさせていただきました。ありがたや。
英数を”Georgia”で、日本語は”ヒラギノ丸ゴ Pro”に設定しました。iPhoneでヒラギノ丸ゴシックが使えないのが残念です。

ロゴとの雰囲気がよくなった
今回のカスタマイズでロゴとテキスト部分との雰囲気がよくなったと感じました。カスタマイズはしましたが、統一感を保ことを大切にしました。
作っていただいたロゴの力をより発揮できると確信しました。
[箱] 『ものくろぼっくす』のロゴ [M] mbdb オフネクで盛り上がり、ホシナさんからプレゼントしてもらったよ!早速 サイトをリューアルしたよ!ブロネクの力! | [箱]ものくろぼっくす
変更前がこちら
 。
。
変更後はだいぶ変わりました。

あとはWebフォントを導入するか?そこが次の課題です。
売り上げランキング: 390,217




![[ 双極性障害 ] リーマスが600 mg/dayから400 mg/dayに減ったら、ニキビも減りました。](https://mono96.jp/wp-content/uploads/2013/10/51EblTQ-ZL._SL160_-150x150.jpg)


