この記事で紹介しているテーマは、100%GPLではないテーマです。WordPressコミュニティは、100%GPLライセンスを推奨しています。私も、現在は100%GPLライセンスのテーマのみを推奨しています。100%GPLテーマの記事はこちらです。
DigiPress ”el plano”テーマを使って、ものくろぼっくすのブログデザインを作っています。
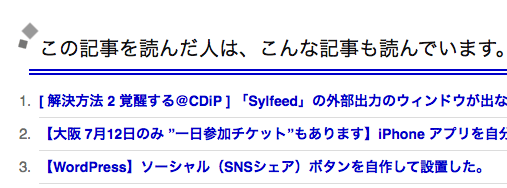
今回、記事の上に表示している”この記事を読んだ人は、こんな記事も読んでいます。”と、”記事タイトル”のスタイルシートデザインを調整しました。
スタイルシート『クラス名』と、デザインを参考にしたサイトさんを紹介します。
CSSクラス名を見つける
el planoテーマにてスタイルシートを追加する場合は、管理画面にある『オリジナルスタイルシート』設定に書く作業になります。通常のWordPressテーマとはちょっと違う作業になります。
詳しくは下のリンクを参考にしてください。

スタイルシートを指定する『クラス名』を見つけるには、Chromeの『要素の検証』を使います。ほんと便利な機能ですから、是非!、使い方についてわかりやすい記事を紹介します。感謝です。
Yet Another Related Posts Plugin (YARPP)
『この記事を読んだ人は、こんな記事も読んでいます。』のリストは【WordPress › Yet Another Related Posts Plugin (YARPP) « WordPress Plugins】を使って、ウィジェット「コンテナエリア上部」へ出力しています。

この部分のクラス名を要素の検証で調べたところ、
- .entry .dp-widget-content h1
でした。
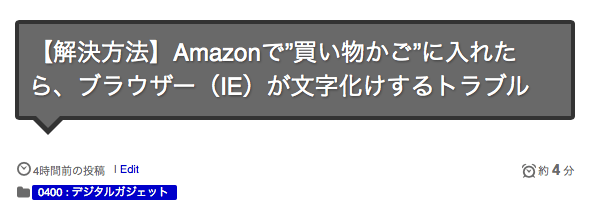
記事タイトル
記事タイトルのクラス名を従来は【.posttitle】だけで指定していましたが、これだと上のYARPPプラグインから出力される部分にも影響しトラブルを起こしたため、見直しました。

記事タイトルのクラス名を
- h1.entry-title.posttitle
と指定することで解決しました。
CSS 見出しデザイン
CSSの「:before」や「:after」など擬似要素を使った、下の記事さんで紹介されている見出しデザインを利用させていただきました。感謝。
実際の設定コード
この記事を読んだ人は、こんな記事も読んでいます。
[code]
/* top contener YARPP title */
.entry .dp-widget-content h1 {
position: relative;
color: #111;
font-size: 20px;
line-height: 1;
margin: 30px 0 0 0;
padding: 14px 5px 10px 10px;
}
.entry .dp-widget-content h1:before {
content: "";
position: absolute;
background: #999;
top: 0;
left: -5px;
height: 12px;
width: 12px;
-moz-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-o-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
}
.entry .dp-widget-content h1:after {
content: "";
position: absolute;
background:#777;
top: 15px;
left: -10px;
height: 8px;
width: 8px;
-moz-transform: rotate(15deg);
-webkit-transform: rotate(15deg);
-o-transform: rotate(15deg);
-ms-transform: rotate(15deg);
transform: rotate(15deg);
}
[/code]
記事タイトル
[code]
/* タイトル装飾 */
h1.entry-title.posttitle {
background: #696969;
margin:0 0 30px 0;
padding:12px 10px;
color:#FFF;
text-shadow:1px 1px 2px #333;
position:relative;
-webkit-border-radius:4px;
-moz-border-radius:4px;
border:4px solid #333333;
}
h1.entry-title.posttitle:before {
content: ‘ ‘;
position: absolute;
z-index: 2;
width: 0;
height: 0;
left: 14px;
bottom: -27px;
background: transparent;
border-color: #696969 transparent transparent transparent ;
border-style:solid;
border-width:15px;
}
h1.entry-title.posttitle:after {
content: ‘ ‘;
position: absolute;
z-index: -1;
width: 0;
height: 0;
left: 5px;
bottom: -43px;
background: transparent;
border-color:#333333 transparent transparent transparent ;
border-style:solid;
border-width:24px;
}
[/code]






