この記事で紹介しているテーマは、100%GPLではないテーマです。WordPressコミュニティは、100%GPLライセンスを推奨しています。私も、現在は100%GPLライセンスのテーマのみを推奨しています。100%GPLテーマの記事はこちらです。
Pタグ 段落の間隔が広い
DigiPressさんの作られたWordPressテーマ「el plano」を使っています。基本設定では段落(Pタグ)の余白が広めになっています。
スタイルシート(CSS)を追記して、これを調整しました。これは同じDigiPressさんのテーマ「Mature」でも共通の方法で調整できます。
DigiPressメニューから
変更するにはWordPressの管理画面にログインし、メニューの下にある「DigiPress」−「ビジュアル設定」を開きます。
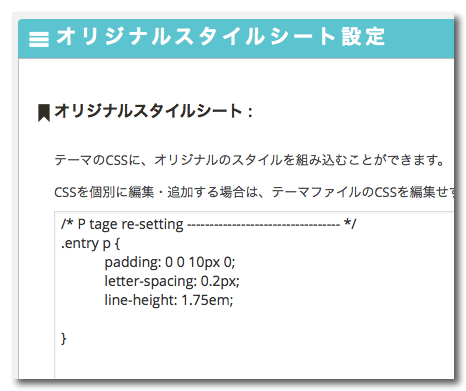
開いた画面を下にスクロールすると「オリジナルスタイルシート設定」があります。ここをカスタマイズに使います。

スタイルシートも管理画面に追記
この「オリジナルスタイルシート設定」のカラムに、スタイルシート(CSS)を追記する形でレイアウトを調整できます。これもDigiPressさんのテーマ(el plano・Mature)の良さです。
スタイルシートファイル(style.css)を編集することなく、レイアウトカスタマイズができます。
スタイルシートの誤編集によってブログの表示が崩れても、この管理画面のカラムを「空」にすれば、元通りになるので、安心です。
スタイルシートを直接編集すると、テーマアップデートで変更が消えます。ご注意ください。
なお、「子テーマ」を作りスタイルシートファイルを直接編集してカスタマイズすることも可能ですが、この管理画面の「オリジナルスタイルシート設定」が同じ役目です。
.entry p
記事段落のスタイルシート クラスは「.entry p」です。段落余白は”padding”で調節できます。
paddingの設定オプションは「 上・右・下・左 」の順番になります。0以外のの値は”px”が必要です。”下の値”を変更すると、段落余白が変化します。
letter-spaceing は ”文字と文字の間隔”の調整になります。
line-height は”行の高さ”を設定します。

ものくろ のお好み設定は以下の通りです。
.entry p {
padding: 0 0 24px 0;
letter-spacing: 0.2px;
line-height: 1.75em;
}
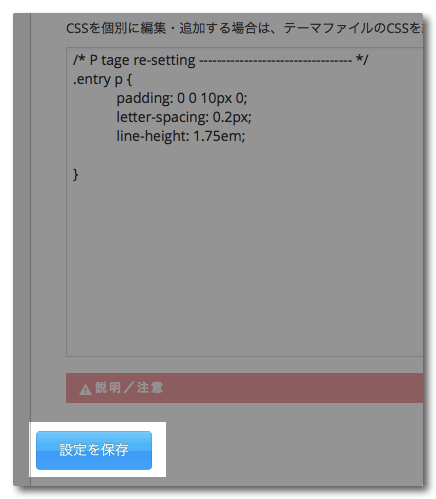
追記した後「設定を保存」をクリックすると、表示が反映されます。

ここで、「paddingの値」を変更して、気に入る間隔を見つけてください。






