ブロガーでマッカーならみんな使っているMarsEdit。値段が高いとの噂ですが、実はこれよりもリーズナブルだったりします。
いままでは、WordPressで使っていましたが、さらにMovableTypeでも使う事にして、ブログを登録しました。ここで困りました。設定を正しくしても、ログインが出来ないのです。
どうやらパスワードが違っているらしい様子。でも管理画面に入る時と同じのをキチンと入力しているのです。
なにが問題かというと、この管理画面に入るパスワードではダメでした。別のパスワードを使います。でも、2つ目のパスワードは設定していないのですが。これは管理画面のユーザー設定の中に、「Webサービスパスワード」の項目で自動で設定されているのです。
たったこれだけのことなのか、なかなか情報を見つけることができませんでした。覚え書きとしてまとめました。
MovableType
MarsEdltからMovableTypeに投稿する設定方法は下の記事にわかりやすくまとめられています。
オルタナブロガーに捧ぐ MarsEdit の設定方法:Power to the People:ITmedia オルタナティブ・ブログ
ここで、ログインのパスワードを設定するワケです。管理画面(ユーザーダッシュボード)にログインする時に使っているいつものパスワードを設定すると、

え!なんで....。となります。
外部からのアプリなどが接続するときは、管理画面のパスワードと違う「Webサービスパスワード」を使うのが、MovableTypeの仕様です。
このWebサービスパスワードはシステムが自動的に作成しています。なので、下の手順で確認します。
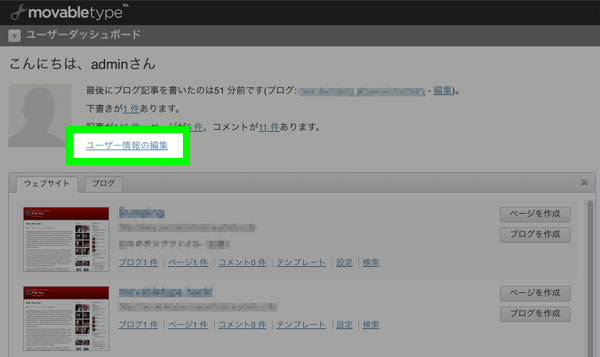
管理画面(ユーザーダッシュボード)にログインします。

ここにある「ユーザー情報の編集」をクリックします。

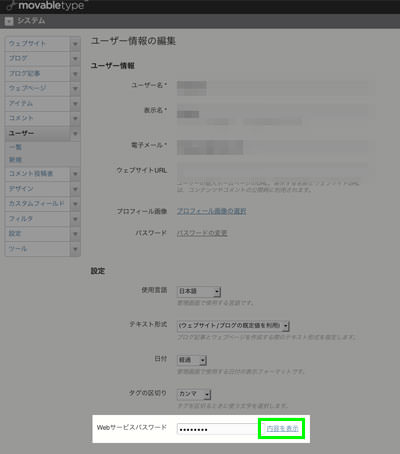
一番下に「webサービスパスワード」の項目があります。ここの内容を表示をクリックします。

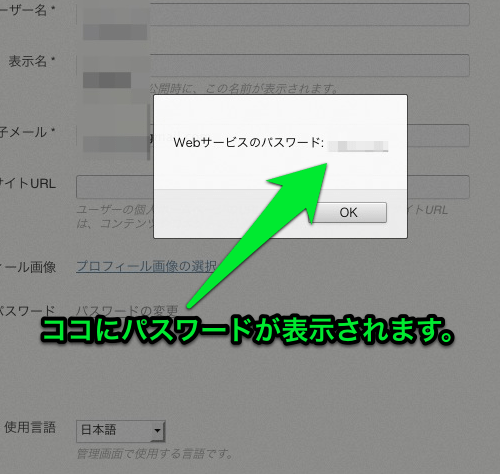
上の画面になって、小さなウインドウが開きます。ココにパスワードが表示されるます。
これをMarsEditの設定に入力します。言い忘れてましたが、ユーザーアカウントは同じです。
まとめ
MarsEditにMovableTypeのブログを設定しましたが、ログイン出来ない問題がおこりました。どうもパスワード認証が通っていない様子でした。
MovableTypeを外部からアプリなどで使うときは、Webから管理画面にログインするときに使っているパスワードは使えません。そういう仕様です。自動で設定されたWebサービスパスワードを使う必要があります。
このWebサービスパスワードは管理画面(ユーザーダッシュボード)のユーザー情報から確認でき、このパスワードを設定することで、MarsEditでMovableTypeの記事を作成できるようになります。







