今日は寒く、一日中引きこもっていたおおひがしです。文字通り”自宅警備員”です。でも、仲間のみなさんとのコミュニケーションはできているいです。ネット万歳!いゃっほーっです。
さて、WP touch Pro のカスタマイズ。一番はじめにやりたかったのが、WP touch の特徴でもある角丸の枠線を無くすことでした。「WP touchだ!」と感じるデザインです。いい面もありますが、自分のデザインを作るのが今回の目的です。
なので消したい!わけです。
CSS
スタイルシートを書き換えたら、消せるだろうと考えていました。その前に”スタイルシートが適用できないってどうよ?”に、はまっていたのですけどね。
.post に枠線については、もとのテーマにあるスタイルシートにて下のように”border”にて定義されています。
[css]
.post {
background-color: #fff;
padding: 10px;
margin-bottom: 12px;
margin-right: 10px;
margin-left: 10px;
border: 1px solid #b1b1b1;
-webkit-border-radius: 8px;
position: relative;
z-index: 0;
box-shadow: rgba(255,255,255,.8) 0px 1px 0px;
}
[/css]
これを次のように書き換えます。
[css]
.post {
background-color: #fff;
padding: 10px;
border-bottom: 1px solid #999;
}
[/css]
Proの場合は子テーマに設定したら良いと思って作業しましたが、どうも上手くいきません。ソースを見るとスタイルシートの読み込みが通常と違う設定になっています。
完全に理解している?と聞かれると「実はね」なのですが、結果的に上手く設定できました。その手順はこのとおりです。子テーマのディレクトリは「/wp-content/wptouch-data/themes/classic-child-1/iphone」です。
元のオリジナルテーマにある、style.cssとstyle.min.cssのバックアップをとる。
これら2つファイルを子テーマのディレクトリにコピーする。
オリジナルテーマの2つのスタイルシートを削除。
これで上手くいきました。本当は子テーマだけで上手くいくはずなのですが、どうも上手くできませんでした。理解不足なのが原因なのですが、いまのところは結果オーライで行きます。
style.min.cssは圧縮スタイルシートというものらしいです。style.cssから、コメント・改行・スペース・タブなど不要なものをそぎ落として、1バイトでも少なくしたものです。
WP touchではこれが適用されます。カスタマイズ中は通常のスタイルシートでもOKなので、style.min.cssはorg.style.min.cssとして保存し、style.cssをコピーしました。そして、これを書き直してカスタマイズしました。
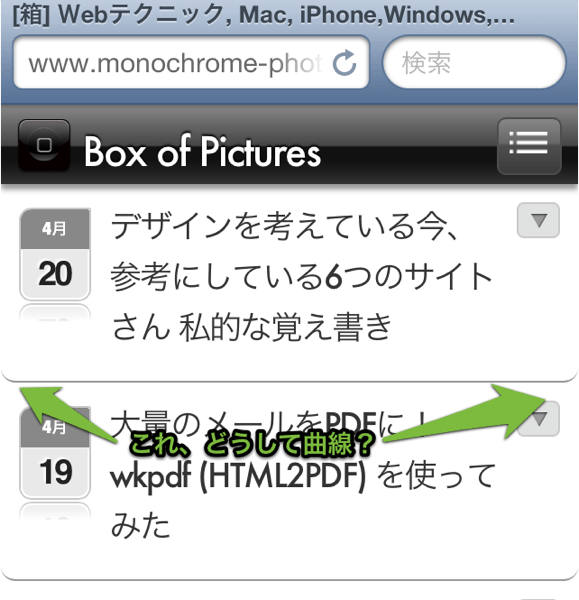
下の曲線
スタイルシートが適用できて、よし!と思ってました。が、下の両サイドに曲線が残っています。なんとも不安定なデザインです。これを消します。

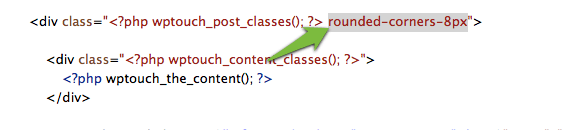
これはスタイルシートからでなく、single.php(トップページはblog-loop.php)を書き換えました。”rounded-corners-8px”の記述を削除しました。

今考えたら、スタイルシートの”.rounded-corners-8px”を削除しても良かったかもしれません。おおひがしは、スタイルシートが適用できないと悩みながらの作業でした。そのため、phpを書き換えました。
まとめ
WP touch Proの特徴になっている角丸の枠線デザインを取り外す作業をしました。適用されるスタイルシートがstyle.min.cssになったりと、独特の作法に気をつけます。
カスタマイズは2箇所しました。スタイルシートの”.post”の設定を変更し、single.phpなどの中にある”rounded-corners-8px”の記述を削除しました。

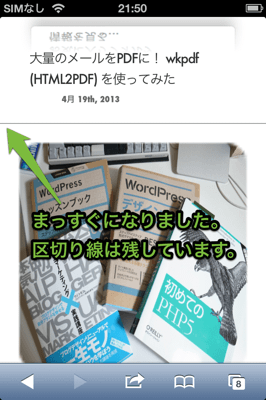
これで枠線のないデザインになりました。これだけでも、WPtouchとは違った印象に変えることができました。ここからがデザインカスタマイズをがんばります。
デザインするって楽しいです。皆さんはどう感じられましたか?



