キャッシュプラグイン
WordPressは動的にサイトを表示します。この負担を軽くするために、キャッシュプラグインを使っています。
ものくろぼっくす ではQuick Cacheを使っています。
ユーザーエージェント
このブログのテーマはスマートフォンには「専用テンプレート」を用意(記事執筆時点 2013年は)しています。
WP touchと同じ、来訪者のユーザーエージェントによる、表示切り替えを行っています。
Quick Cacheを標準設定のままで使ったところ、スマートフォンからも「PCサイト」が見えてしまうトラブルが起こりました。解決できたので、メモします。
スマホはキャッシュしない
モバイルアクセス(スマートフォン)からに対しては、キャッシュを『使わない』設定が、対策方法としてありました。ただ、スマートフォンからのアクセスの方が多いのに、キャッシュを使わないのは..寂しいわけです。
なので、PCもモバイル(スマートフォン)も両方から、きちんとキャッシュを使える方法を探しました。
キャッシュを別々に用意
解決方法となったのはこちらの記事です。ありがたや ありがたや。
1行のコードを設定画面に貼付けるだけでした。作業は簡単でした。これでユーザーエージェントごとにキャッシュを見に行くようになります。
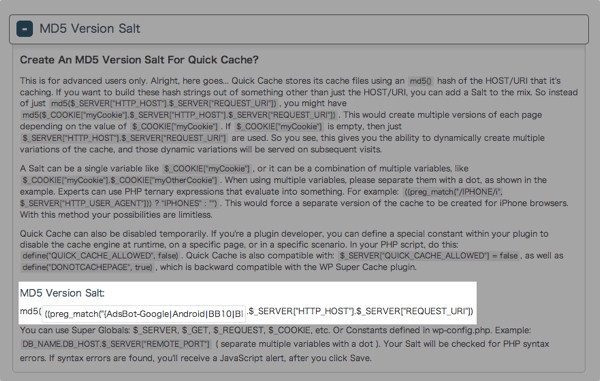
設定方法は下のコードをQuickCacheの設定 『MD5VERSIONSALT』に貼付けます。これだけ。
((preg<em>match(“{AdsBot-Google|Android|BB10|BlackBerry 9350|BlackBerry 9360|BlackBerry 9370|BlackBerry 9380|BlackBerry 9780|BlackBerry 9790|BlackBerry 9800|BlackBerry 9810|BlackBerry 9850|BlackBerry 9860|BlackBerry 9900|BlackBerry 9930|BlackBerry9500|BlackBerry9520|BlackBerry9530|BlackBerry9550|CUPCAKE|Googlebot-Mobile|bada|dream|froyo|iPhone|iPod|incognito|s8000|webOS|webmate}”, $</em>SERVER[“HTTP<em>USER</em>AGENT”])) ? ($<em>COOKIE[“wptouch</em>switch<em>toggle”] != “normal” ? “smartphone” : “smartphone-pc”) : ((preg</em>match(“{DoCoMo/|J-PHONE/|J-EMULATOR/|Vodafone/|MOT(EMULATOR)?-|SoftBank/|[VS]emulator/|KDDI-|UP.Browser/|emobile/|Huawei/|IAC/|Nokia|mixi-mobile-converter/|DDIPOCKET;|WILLCOM;|Opera Mini|Opera Mobi|PalmOS|Windows CE;|PDA; SL-|PlayStation Portable;|SONY/COM|Nitro|Nintendo}”, $<em>SERVER[“HTTP</em>USER_AGENT”])) ? “featurephone” : “”))

動作確認
設定完了後、キャッシュクリアを実行した後、safariの『開発メニュー』からユーザーエージェントを切り替えて、サイトを表示してソースコードの一番下に「 This Quick Cache file …」とのコメント行があるれば、無事に動作しています。
ない時はキャッシュが無効になっていますから、設定を見直してください。
ユーザーエージェントの切り替え方法
参考
はじめはこちらの記事を参考に作業をしていました。wp-config.phpにコードを付け足して設定してました。
切り替えが出来たりできなかったと上手く行きませんでしたが、上の1行の設定コードの内容を理解するのに役立つ記事でした。
もう少し詳しい説明。難しい事をわかりやく教えてもらえました..感謝です。
プラグインの作者さんが、ユーザーエージェントでOKだぜーと回答しているフォーラム記事
Quick Cache 設定と効果について、とても分かりやすい記事です。
設定方法
WordPressを徹底的にこの本で学ぼうか?と考え中です。
【Amazon.co.jp限定特典付き】本格ビジネスサイトを作りながら学ぶ WordPressの教科書2 スマートフォン対応サイト編
ソフトバンククリエイティブ
売り上げランキング: 2,300







