ChatGPTが話題だ。「ChatGPTとは何ですか?」と尋ねると、
ChatGPTは、自然言語処理(NLP)の技術を利用したチャットボットです。AIを使用して、ユーザーの質問に自動的に回答することができます。ChatGPTは、複雑な質問を理解し、正確かつ正確な回答を返すために開発されたNLPアルゴリズムを利用しています。
このような答えが返ってくる。
API経由で、Google スプレッドシートのGASでプログラムを書いてAPI経由にて、ChatGPTが関数で使えると聞いて、早速試した。
前段取りでAPIキーを取得
OpenAIのアカウントを取得し、API Keyをこちらのページから取得し、メモ帳などに一旦保存しておく。(APIキーは絶対に公開しないこと)
GASスクリプト
Googleスプレッドシートを開き、メニューの[拡張機能] > [Apps Script] を開き、GAS編集画面を表示する。
一旦、エディターの文字を全部消した後、下のコードを貼り付ける。sk-paste-your-API-secret-key-here にAPIキーを貼り付ける。
/**
* GPT-3 and Google Sheets
*
* @param {string} prompt Prompt.
* @param {number} temperature (Optional) Temperature.
* @param {string} model (Optional) GPT-3 Model.
* @return Response returned by GPT-3.
* @customfunction
*/
const SECRET_KEY = "sk-paste-your-API-secret-key-here";
//const MAX_TOKENS = 10;
const MODEL_NAME = "text-davinci-003"; // more structured and deterministic: for data
//const MODEL_NAME = "davinci"; // more flexible and creative: for stories, chatbots
const MODEL_TEMP = 0.3;
function GPT(prompt,max_tokens=30) {
const url = "https://api.openai.com/v1/completions";
const payload = {
model: MODEL_NAME,
prompt: prompt,
temperature: MODEL_TEMP,
//max_tokens: MAX_TOKENS,
max_tokens: max_tokens
};
const options = {
contentType: "application/json",
headers: { Authorization: "Bearer " + SECRET_KEY },
payload: JSON.stringify(payload),
};
const res = JSON.parse(UrlFetchApp.fetch(url, options).getContentText());
return res.choices[0].text.trim();
}MODEL_NAME = “text-davinci-003” のところで、どの機械学習モデルを使うのかを選択している。
- text-davinci-003
- 最も高性能。高い品質、長い出力が得られる。
- text-curie-001
- Davinciより高速で出力 低コスト。
- text-babbage-001
- 素直な出力、非常に高速、低コスト。
- text-ada-001
- シンプルな作業で、最も高速。一番低コスト。
私は、今のところは、無料でモニター利用できるので(2023年1月現在)text-davinci-003 を使っている。
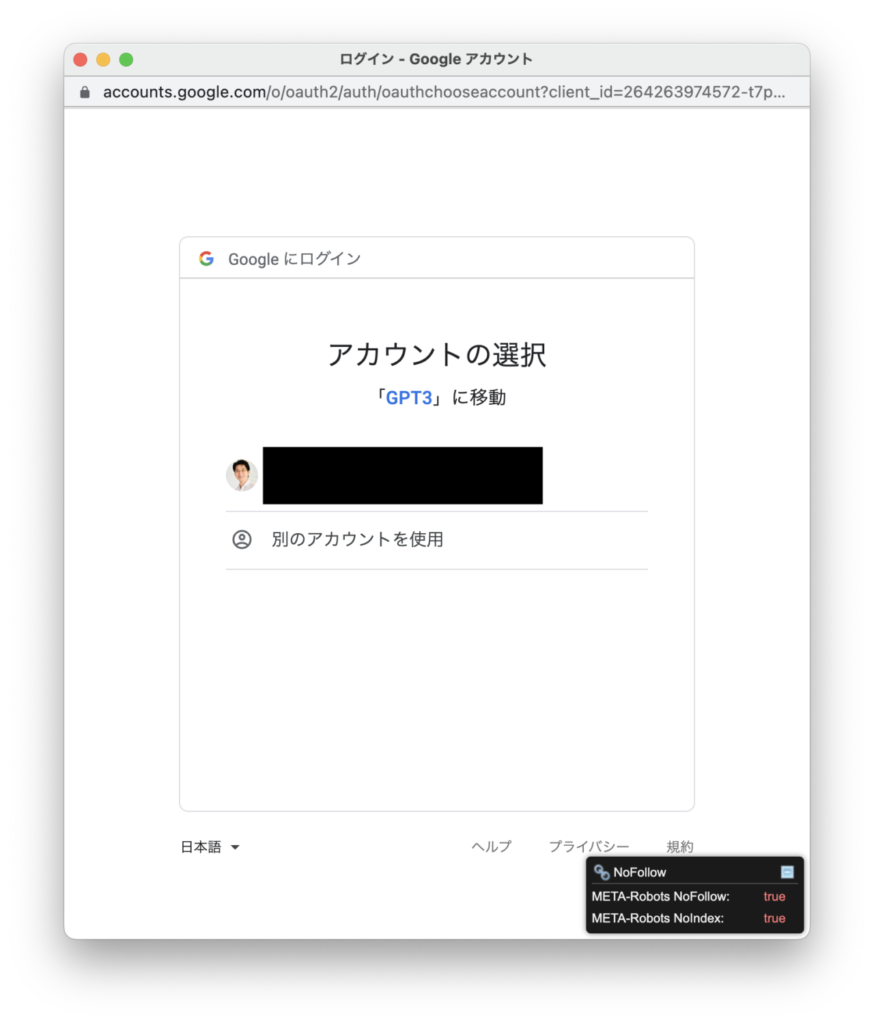
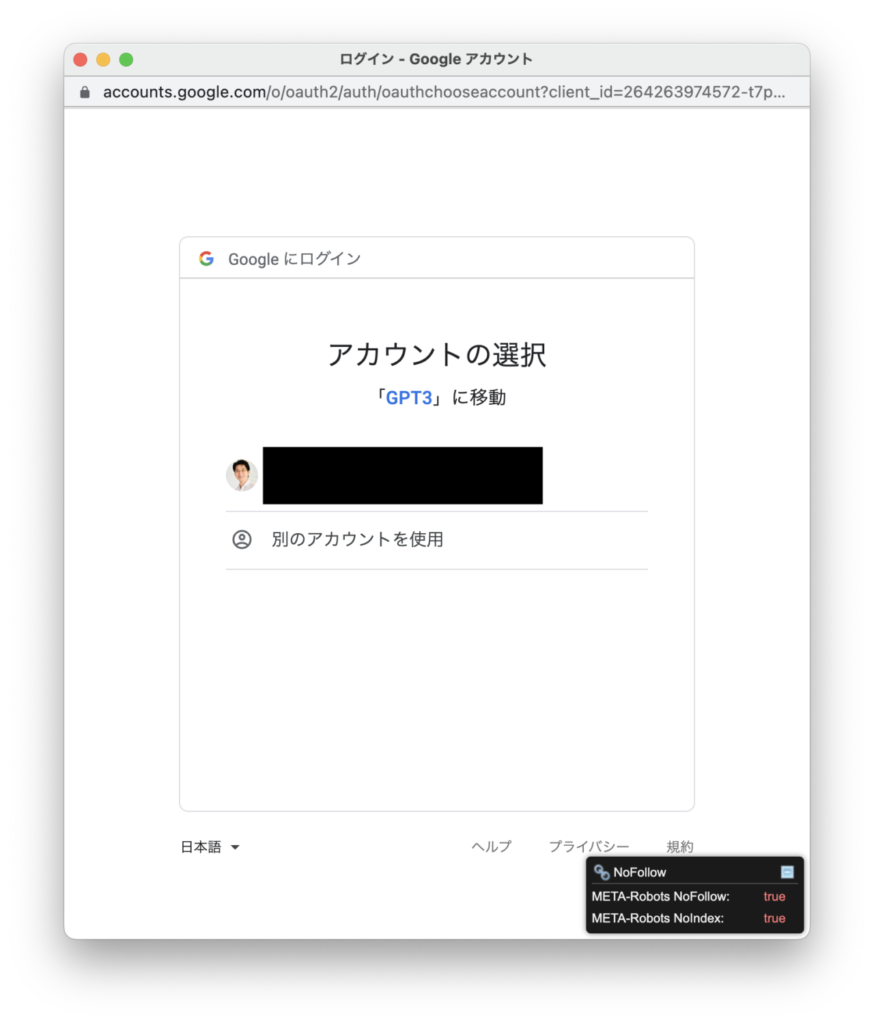
貼り付けた後、保存 > 実行 をクリックすると、「権限の確認 ダイアログが表示」されるので、実行するgoogleアカウントを選び、


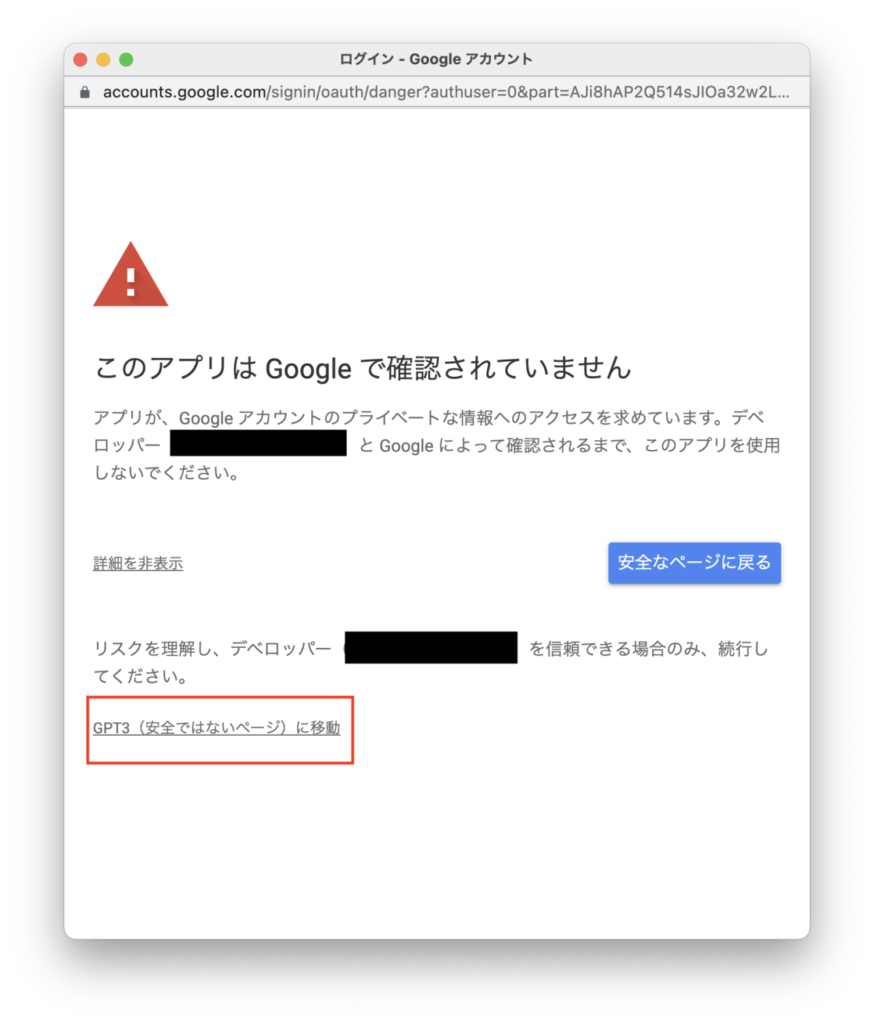
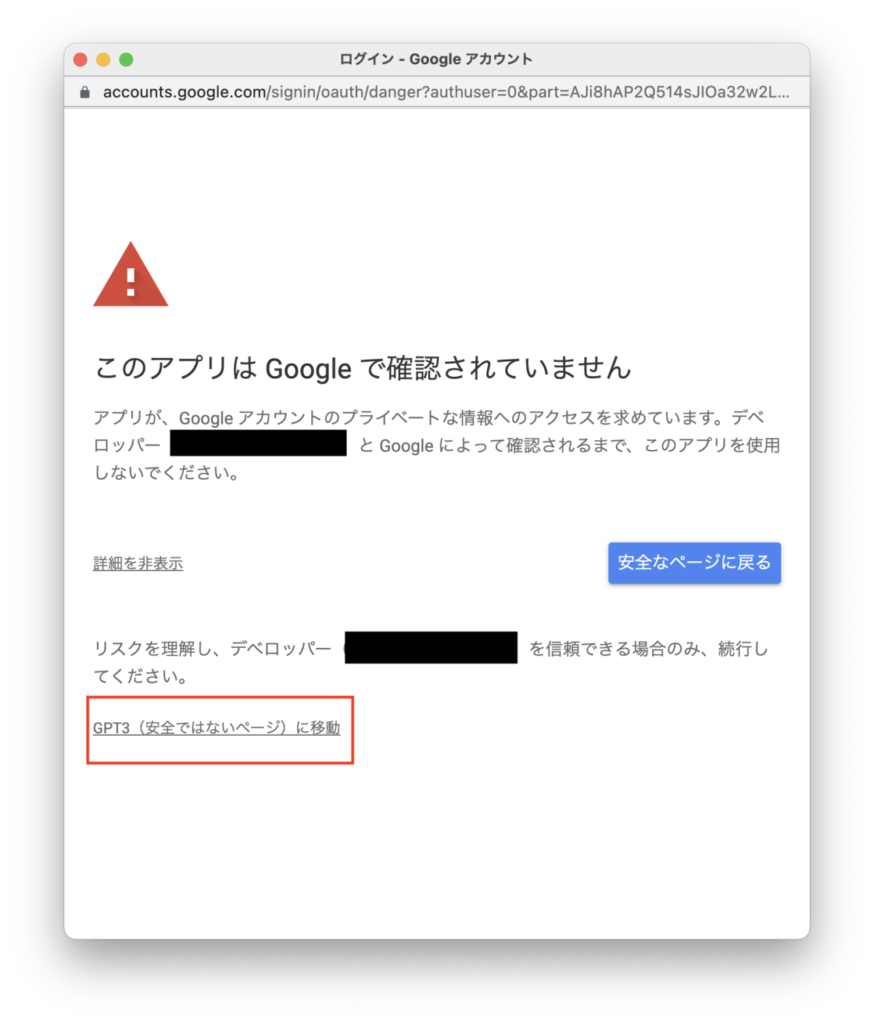
「このアプリはGoogleでは確認されていません」の画面にある小さな「詳細」をクリック。
すると下の画面になるので、「GPT3(安全ではないページ)に移動」をクリックする。


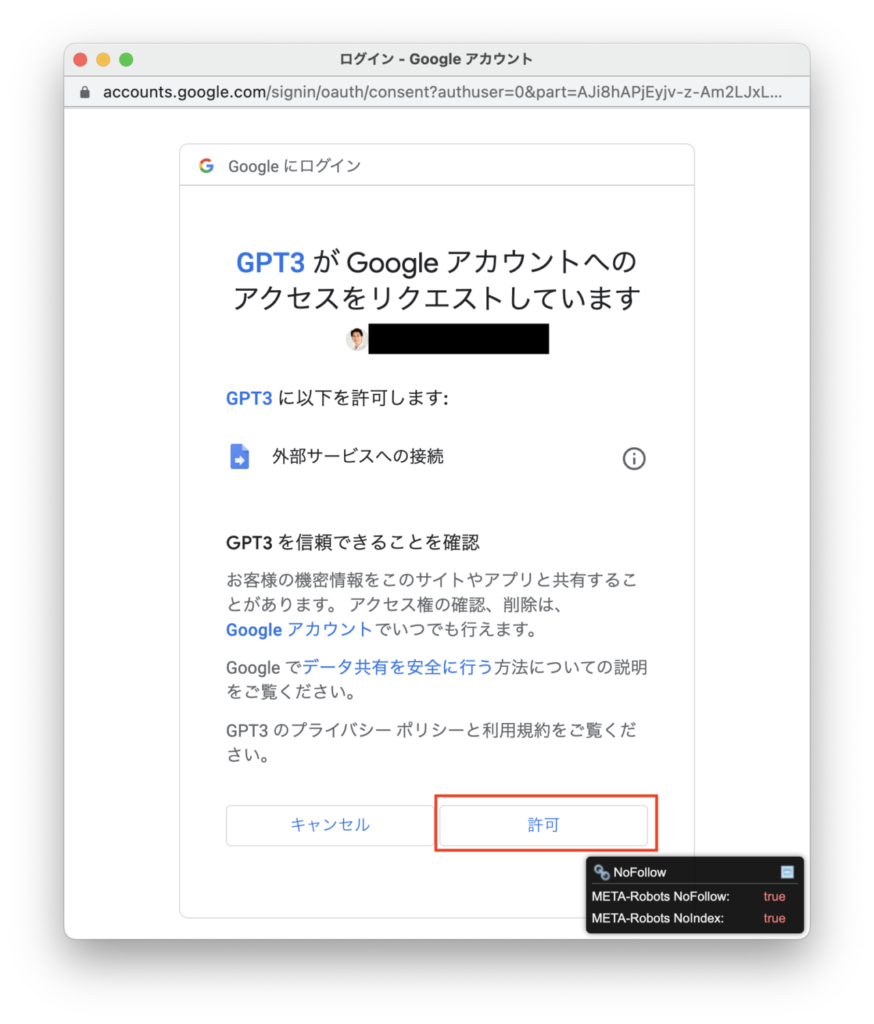
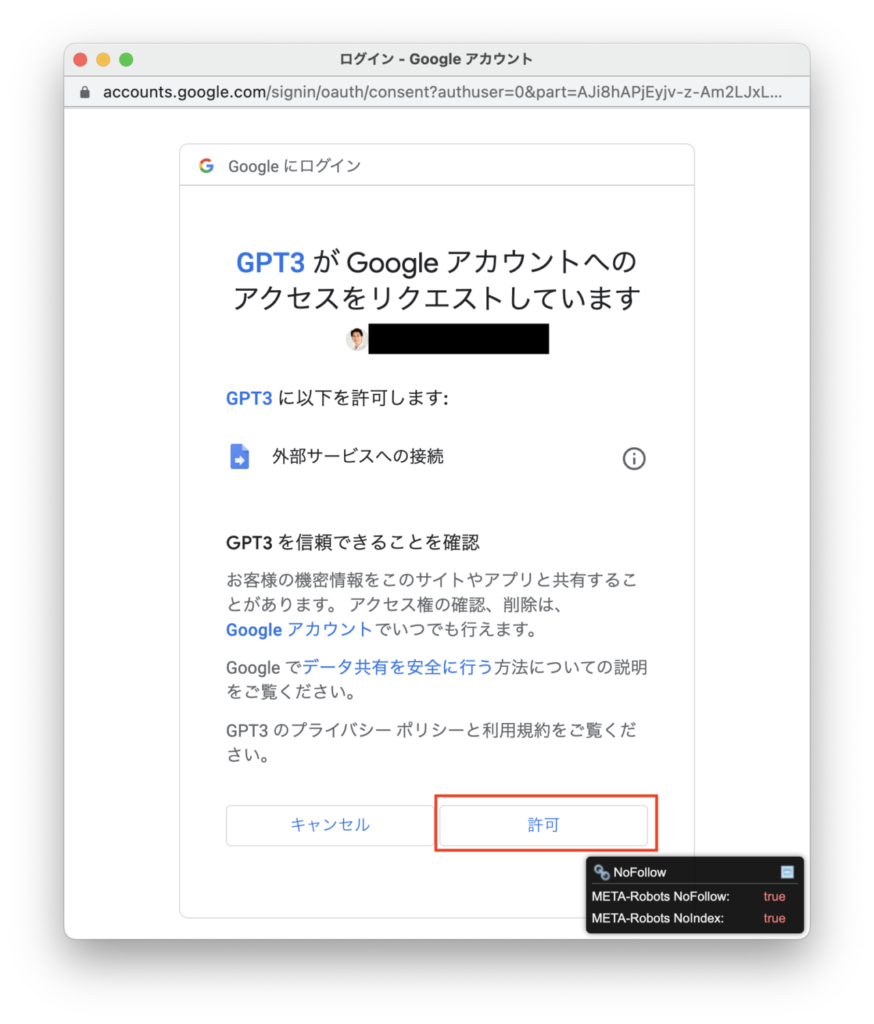
次の画面の「許可」をクリックする。


Google スプレッドシート
これでGoogleスプレッドシートにて、
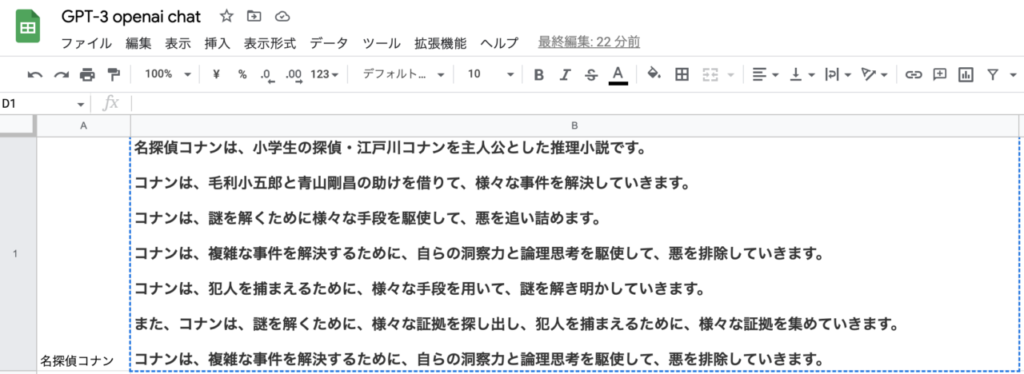
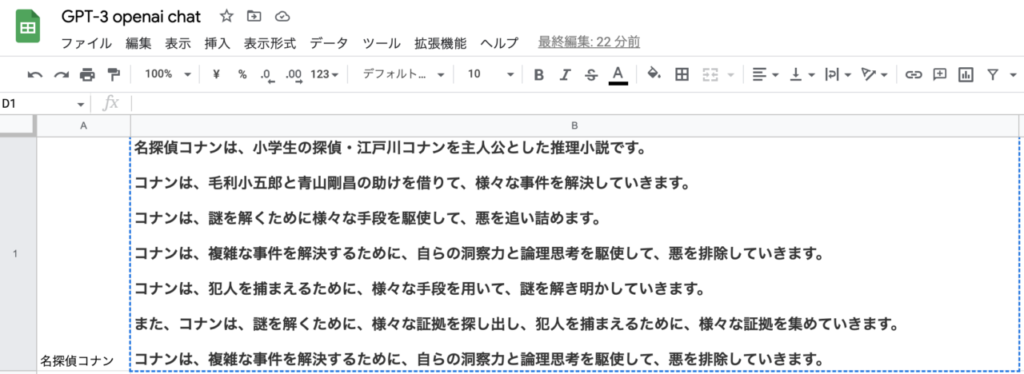
=IF(ISBLANK(A1),,GPT("小説 "&A1&" のあらすじは:",1000))このコードをA2のセルに貼り付けて、A1のセルに「〇〇〇〇」と質問すると
すると、このように出力を得られる。


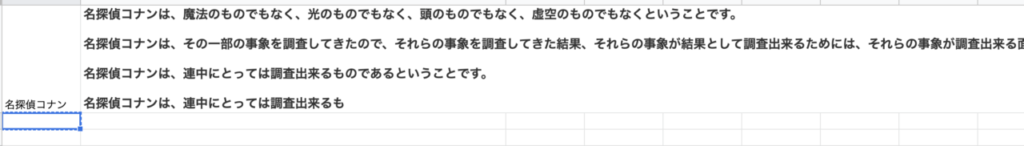
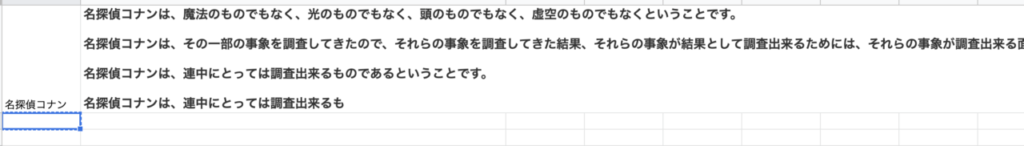
なお、同じ質問で、「text-ada-001」を使うと、こんな出力になった。差が大きいと感じる。


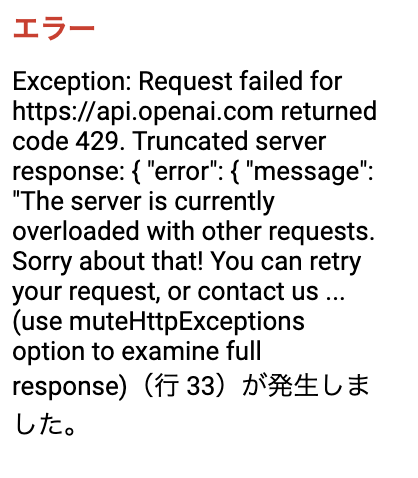
エラー
Exception: Request failed for https://api.openai.com returned code 429. Truncated server response: { “error”: { “message”: “The server is currently overloaded with other requests. Sorry about that! You can retry your request, or contact us … (use muteHttpExceptions option to examine full response)(行 33)が発生しました。


このようなエラーが表示された場合、サーバーリクエストが多くビジーとのこと。しばらく時間を置くか、出力する文字数を減らすようにパラメータを変えてみると、答えてくれるかもしれない。
参考記事
なお、以下の関連記事も必読です!
●Chat-GPTとは何か、使い始め方から活用法まで紹介
●Chat-GPTと深津式を組み合わせて、最強ブログタイトルを作る
●Google Apps ScriptでGmailの受信トレイのラベルを外すコード
▼ オンライン講座(販売中)
◎Chat-GPT AIで爆速タイトル作成!ブログがもっと楽しくなる講座