WordPressサイトで、JavaScriptのはじめの一歩で Hello World する手順。
JavaScriptファイルを読み込む設定
まず、子テーマ(Snow Monkeyだとmy-snowmonkeyプラグイン)のfunctions.phpに、JavaScriptファイルを読み込む設定を書く。
子テーマの場合
function my_add_files() {
// 読み込み中止 - WordPress jquery.js
wp_deregister_script('jquery');
// jQuery CDN 読み込み
wp_enqueue_script( 'jquery', '//ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js', "", "2.1.4", false );
// JSファイル 読み込み - 子テーマ ディレクトリから
wp_enqueue_script( 'smart-script', get_stylesheet_directory_uri() . '/js/main.js', array( 'jquery' ), '1.0.0', true );
}
add_action('wp_enqueue_scripts', 'my_add_files');My Snow Monkey プラグインの場合
function my_add_files() {
// 読み込み中止 - WordPress jquery.js
wp_deregister_script('jquery');
// jQuery CDN 読み込み
wp_enqueue_script( 'jquery', '//ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js', "", "2.1.4", false );
// JSファイル 読み込み - プラグイン ディレクトリから
wp_enqueue_script( 'smart-script', plugin_dir_url( __FILE__ ) . 'js/main.js', array( 'jquery' ), '1.0.0', true );
}
add_action('wp_enqueue_scripts', 'my_add_files');どちらも、WordPressが準備してくれている jQuery は、扱い方が一筋違うので、読み込みを解除し、外部のjQueryを使うようにしている。
jQuery とは、JavaScriptを便利にしてくれるライブラリ。WordPressのプログラムはPHPで作るが、プラグインを導入するとカンタンに実現できる関係と今のところは理解してOK。(厳密には違うが、理解しやすい表現にしています)
次に、JavaScriptを記述するファイルを読み込む。
JavaScriptは、HTML本体に書き実行できるが、ファイルを分離する方が便利。
これもCSSファイルの関係と同じと思うと良い。
JavaScript ファイルを設置
今回は、子テーマ(もしくは、My Snow Monkeプラグイン)の直下に、”js”フォルダを作り、その中に、main.js を作成する。
子テーマ(my-snow-monkey)
js
main.js
ここに、JavaScript を記述する。
JavaScript を書いてアラートを表示
main.js に以下の1行コードを書き、保存する。
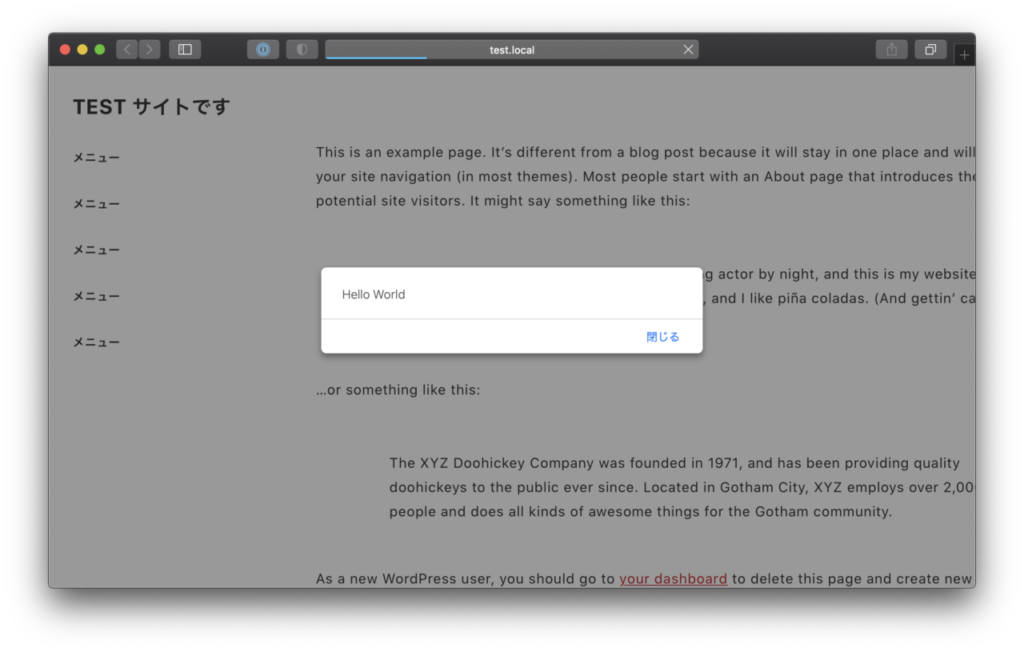
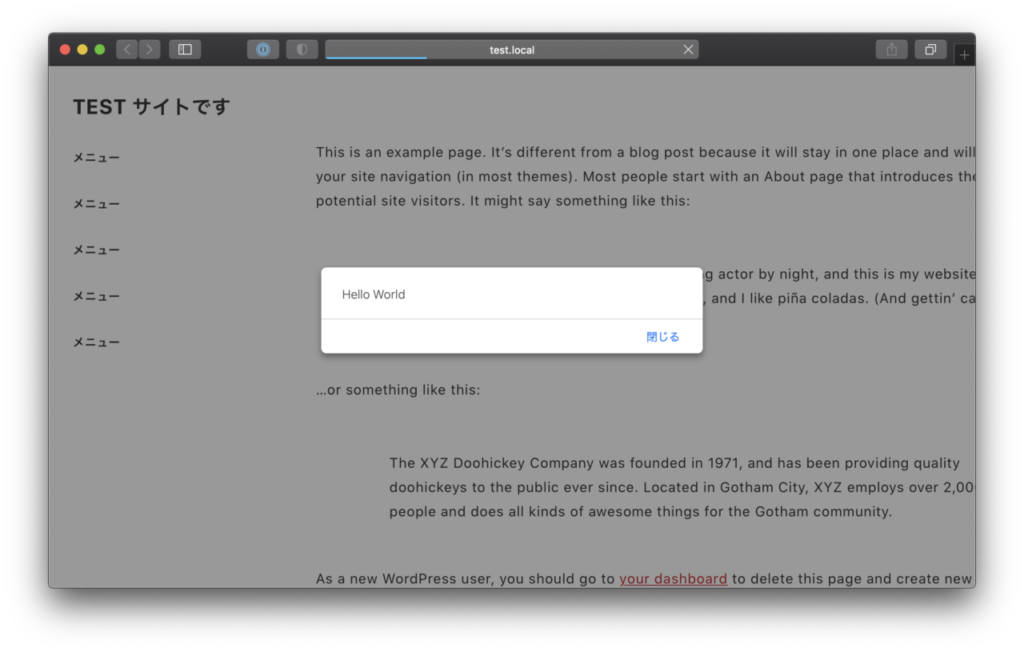
alert('Hello World');テストサイトを開くとダイアログが表示される


Local を使って、PC上に作成したWordPress、もしくは、テスト環境で試すと良い。





![[ 日次クロージング 20130924 Vol. 105] データ バックアップを改良しつつ、親指シフトと思考のアウトプットを考える](https://mono96.jp/wp-content/uploads/2013/09/IMG_4087-1-150x150.jpg)


