JavaScript API サンプルコードはこちら
Maps JavaScript APIを使う場合のサンプルコードはこちら。
JavaScriptコード
<script async="" src="https://maps.googleapis.com/maps/api/js?key=【APIキーはココに入れる】&callback=initMap"></script>
<script>
function initMap() {
var mapPosition = new google.maps.LatLng( 35.69681563029324, 139.7851593285365 );//緯度経度
var map = new google.maps.Map(document.getElementById('gmap'), {
zoom: 17,//ズーム
center: mapPosition
});
var marker = new google.maps.Marker({
position: mapPosition,
map: map
});
}
</script>
<div id="gmap"></div>CSSコード
/* google map JS API */
#gmap {
width: 700px;
height: 400px;
}APIキーが必須
JavaScript API を使うには、APIキーが必須となっている。
APIキー周りの設定は、慣れると問題ないのだろうが、初めて使う時には戸惑う。
私が戸惑ったり、間違った、設定でハマったのは、以下の6つのポイントだ。
チェックする6つのポイント
APIキーが間違っている
APIキーをコピーしてコードに貼り付ける時に、キーの一部が欠けたり、最後にスペースが入ったりしていないか?
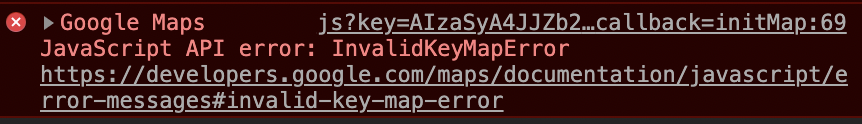
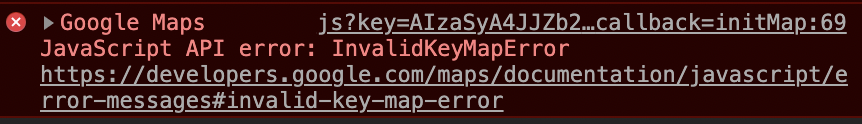
また、APIキーが間違っている場合は、Chromeの検証を開き、Console に表示されているエラーをチェックする。
「JavaScript API error: InvalidKeyMapError」エラーが表示されていれば、APIキー間違いが原因だ。


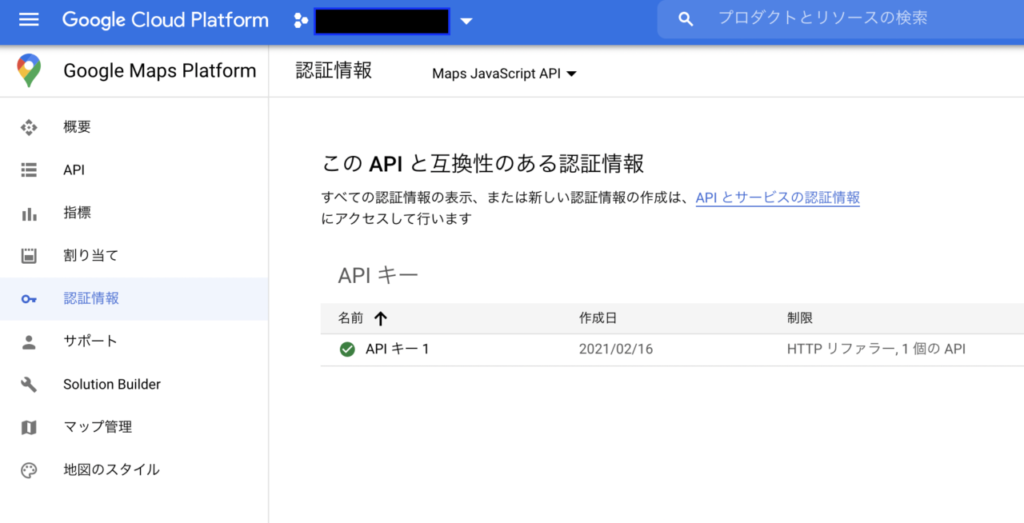
キーの制限が適切に設定されていない


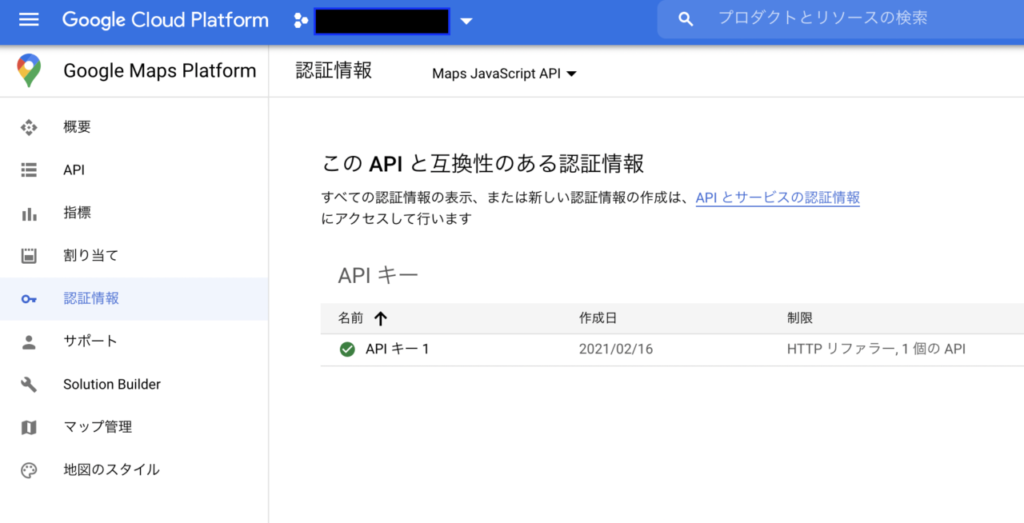
Google Cloud Platform(Google Maps Platformなのに、結局 こっちの画面になるのね)にある、認証情報の設定ミスがないか?をチェックしていく。
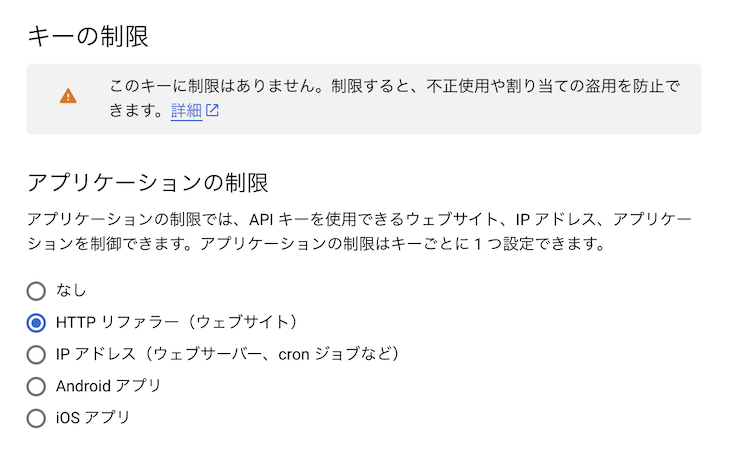
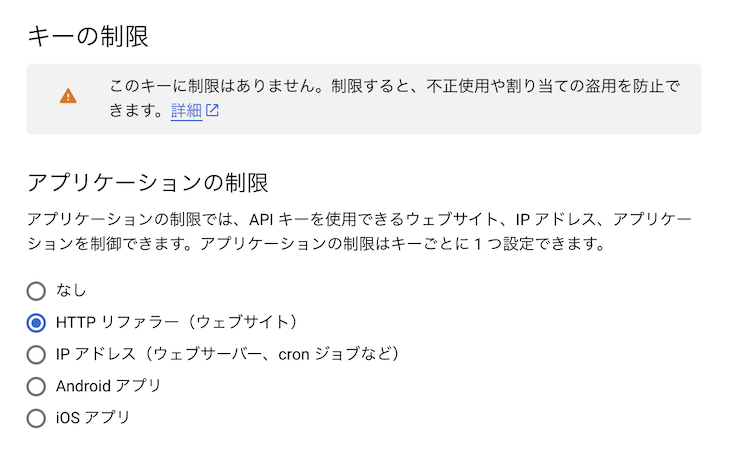
まず、キーの制限は、HTTP リファラーに設定する。


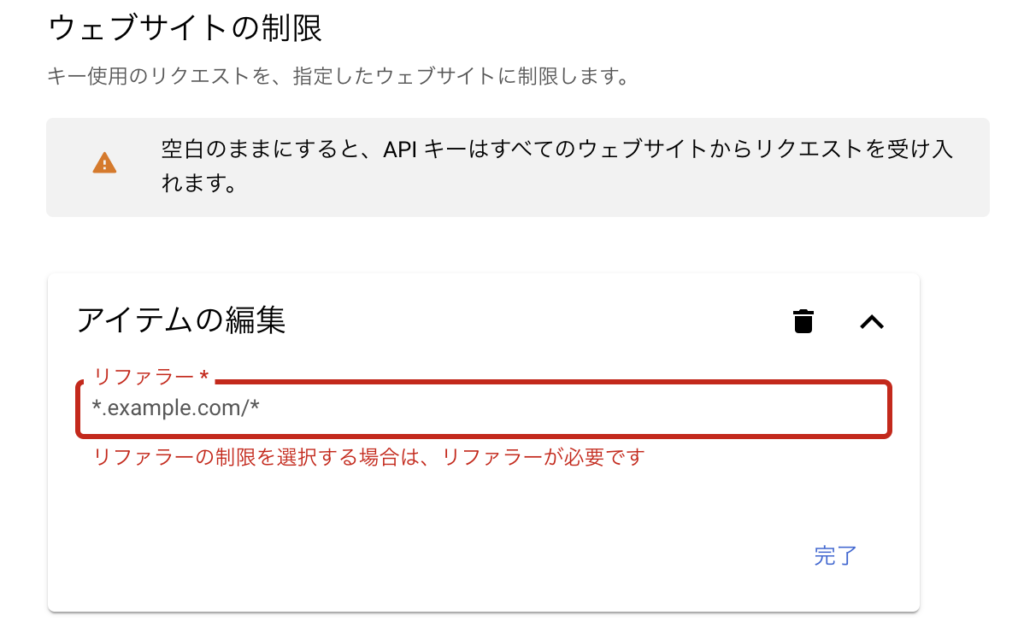
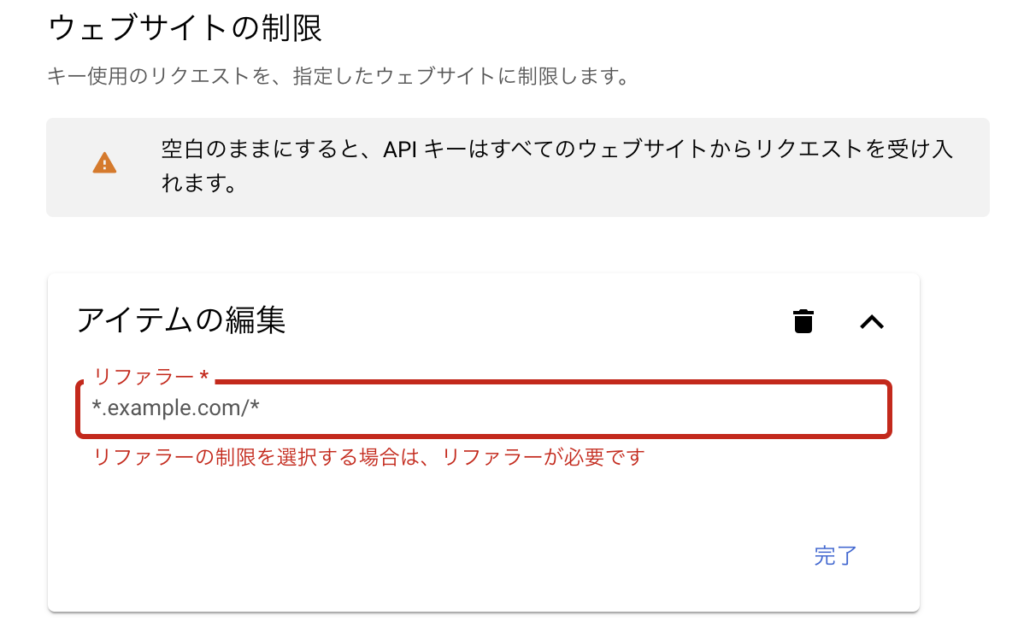
ウェブサイトの制限 -> ドメインの指定が間違っている
私がハマったのはここ。ドメインの入力でワイルドカード(*)が必要だが、下の記入例がわかりにくい。
mono96.jpの中のページでMapを表示する場合は、先頭のアスタリスクは不要だ。
mono96.jp/*と入力するとOK。
*.mono96.jp/* と入力すると、サブドメインを指定する意味となり、エラーになった。


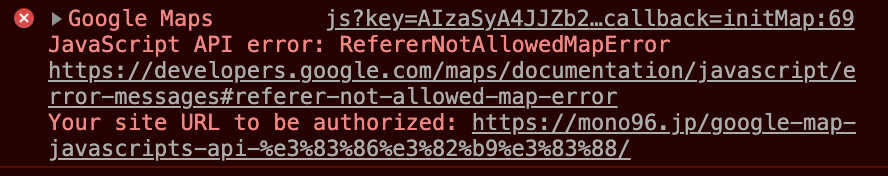
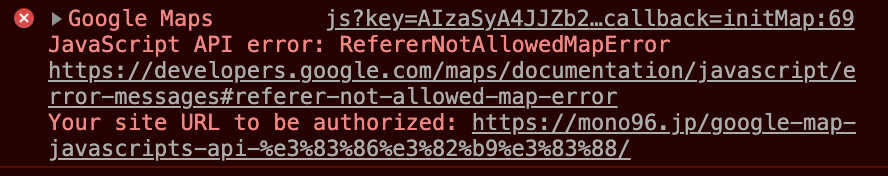
ここも、Chromeの検証を開き、Console に表示されているエラーをチェックし、
「Your site URL to be authorized」エラーが表示されていれば、ウェブサイトの制限の設定ミスが原因だ。


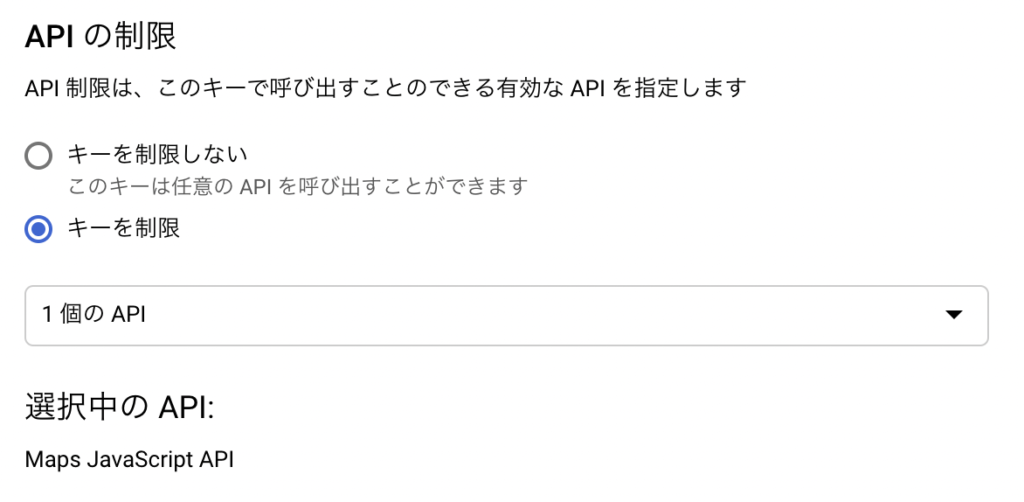
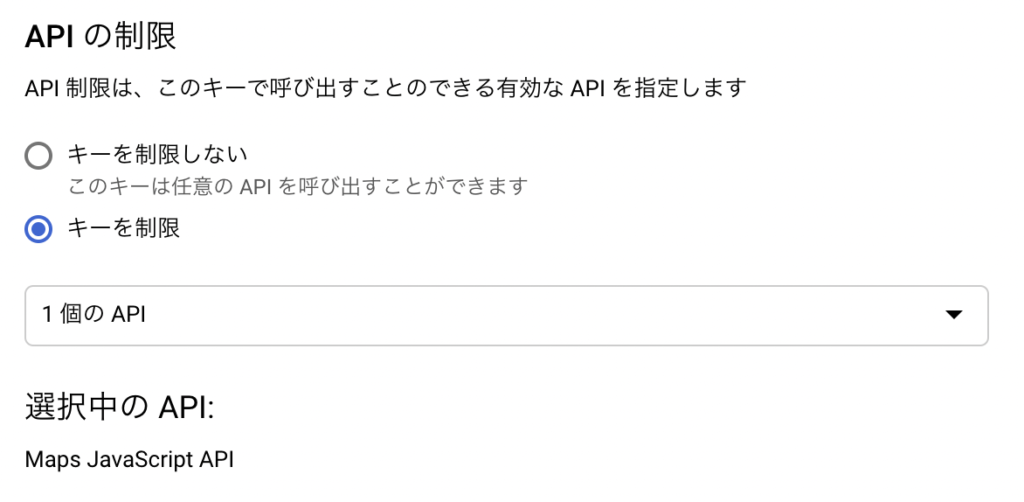
APIの制限の設定が適切でない
APIの制限について、Maps JavaScript API が選択されているか?を確認する。


補足 少しだけ待つこと
Google Maps Platform の認証設定には、
設定が有効になるまで、最大で 5 分かかることがあります
このように注意書きがある。設定を変更して即時確認しても反映されないことがある。ただし、通常は1〜2分後には、設定が反映される。
5分待っても、エラーが解決しない場合は、それ以上待っても状況は変わらないので、次のトライエラーを試して行くのが良い。
クレジットカードと紐づいていない
Google Maps Platform(Google Cloud Platform)のアカウントがクレジットカードと紐づいていない場合は、Mapが表示されないらしい。
“らしい”と書くのは、私は既にクレジットカードは設定済みだったから。
メニューを開き「お支払い」に進み、[請求先アカウント管理] > [お支払い方法]に進むと、クレジットカードの設定画面に行ける。


CSSでサイズを指定していない
実は、私がやったミスがこれ。
初めに紹介したCSSを追加し忘れていた。このCSSを追加していないと、何をやっても、設定が正しくても、Google Mapは表示されない。
注意してほしい。
CSSをもう一度貼っておく。
/* google map JS API */
#gmap {
width: 700px;
height: 400px;
}WordPressのサイトにこの手順で、地図を表示する場合、CSSはカスタマイズの中にある追加CSSに貼り付ける。
JavaScriptのコードは、表示したい記事の場所に、カスタムHTMLブロックにて、貼り付けるとOKだ。
ブログコーチ ものくろの一言
Google MapをWEBサイトに、APIを使って埋め込みするのは手間なので、避けてきたが、作業中の案件では、マップをカスタマイズする必要があり、APIで埋め込みすることになった。
WordPressのプラグインを使わずに、APIの埋め込みをトライしたが、色々とハマりポイントがあったので、まとめた。