さっそくAmazon Publisher Studioを試しました。実際にリンクを作成する前に、初期設定が必要でした。手探りだったので書きます。どれだけ”Publisher Studio”のリンクがクリックされたのか?効果を見るために、これ専用のトラッキングIDを使うことで、幸せになれると思いました。
1回目はトラッキングIDなにそれ?で設定したため、もう一つPublisher Studioを設定しました。
実際に設定したのはこのページです。
[箱] 大容量リチウムイオンバッテリーの飛行機持ち込み「容量160Wh以下」がキーワード 楽しい旅に出よう | [箱]ものくろぼっくす
始めるときに気にした3つ
- トラッキングIDを変えれる?というか独自に設定しないと効果がわからないよね。
- 発行済の”JavaScript”をもう一度コピーしたいのですが?
- 一度登録したら消せない?
Amazonアソシエイトのサイトで初期設定を作る時に、この辺りが手探りでした。
トラッキングID
初めは浮かれていてすっかり忘れていました。2度目にPublisher Studio専用のトラッキングIDを設定しました。専用のIDでない場合は、他と一緒の統計情報になります。せっかくの新しい機能です。
どれくらい読んでもらっている人に興味を持ってもらえるのか?把握したいですから、このIDを専用にしました。

発行済の”JavaScript”
もう一度表示する方法が分からずに、「えっ! 一度っきりなのって」勘違い。いやはや焦りました。20分も気づかずに慌てたアカウントはこちらになります。
登録済みサイトの「詳細設定」をクリックします。

開いたウィンドウの「JavaScriptの取得」がそれです。これが見つからなかったんです。あと2つのタブはまだ調べていません。分からずに変更すると、すごく後から困る雰囲気を感じるからです。そっとしておきました。

一度登録したら消せない?
初めに登録した方は洋梨の不要なので、消したいのですが、削除のポタンとか見つけれていません。トラッキングIDと一緒で”削除できない”仕様な雰囲気がします。
実際の設置までの道のり
まずは説明動画を見ることをお勧めします。当然見ませんでした。見ておけばよかった、、です。2分の動画ですが、大切な部分は”1分ちょっと”ですから。
以下の手順で設定を行いました。
新しいトラッキングIDを作り、設定します。
新規サイトの登録にブログ名(URLである必要ない)などを入力し、「JavaScriptを生成する」をクリックします。

作られたJavaScriptをサイトのフッター</body>の近くに貼付けます。
アソシエイトの管理画面から「ツールバーを有効にする」をクリックします。

広告を配置したいベージを開きます。上に”Publisher Studioツールバー”が表示されているので、ログインします。

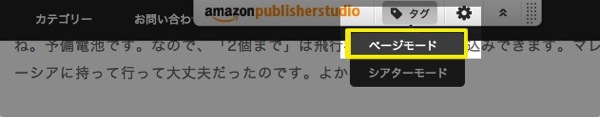
ツールバーのタグボタンをクリックし、「ベージモード」に切り替えます。画像に”半透明の黒色マスク”がかかります。

広告を配置する画像をクリックすると、検索窓が開きます。これに商品名を入力して、検索して設定します。

画面下に「今すぐ購入する」ポタンが表示されるので、クリックして”リンク”を確認します。

アソシエイトの管理画面に戻り、”リンクステータス”を「表示」にします。

アマゾンからログアウトするか、ログインしていない別のブラウザで、「今すぐ購入する」ポタンが表示されているか、確認して設置完了です。
ベータ版ですので
”ものくろぼっくす”では、モバイルからは利用できませんでした。iPhoneのsafari / chrome と Galaxy note で確認しました。3つとも動きませんでした。なお、ユーザエージェントでモバイル専用表示に切り替える動作です。レスポンシブルではありません。
「Internet Explorer 9, FireFox ver21以上, Chrome 27以上」のみが動作サポートブラウザーと案内されています。safariは書き忘れただけと思いたいですが、現状サポート外となります。
実際に試したところ、safari バージョン 6.0.5 (8536.30.1)では、動作しました。
「JavaScriptの起動失敗・起動中の JavaScript エラー・時間超過やタイムアウト」のエラーが起こる可能性があります。
Amazonも分かっているようです。「Publisher Studioが正しく機能しない」「ページコンテンツの表示遅延」などのトラブルが起こるかもしれないそうです。ベータ版なので”暖かく見守って”と行間に書いてありました。
JavaScriptをヘッダーに置いたら
実は使っているテーマ”el plano”は、ヘッダーに簡単にコードを挿入する機能を持っています。ただし、Amazonはフッターに貼付ける事を推奨しています。なので、手作業でフッターに配置しました。
JavaScript を埋め込むことでページのパフォーマンス(表示速度など)に影響はありますか?
はい。仮にヘッダーに埋め込んだ場合、ページコンテンツの表示よりも先に Publisher Studio の機能読み込みが優先されることがあり、結果として表示スピードが遅くなる可能性があります。そのため、ヘッダーへの埋め込みはお勧めしません。フッターであれば、ページの主要コンテンツが表示された後に Publisher Studio の機能が開始されるため、表示遅延の可能性は低くなります。
表示速度などに影響はありますか?との質問に対して、「はい」としっかりしたお答えです。ヘッダーに配置すると、先に読み込んでしまうので表示速度が低下します。フッターに配置して影響を小さくするのが良いと思います。
なお、試しにヘッダーに配置しても動作は確認できました。
実際に作ってみました







