今朝の地震はビックリです。おおひがしです。皆さん大丈夫だったでしょうか?被害がないことをお祈りします。
2013年4月10日 第7回東京ブロガーミートアップに先日参加しました。全員がライトニングトークを行う、弾丸プレゼンテーションというすごい物でした。かならず、1人からの質問を受けるルールです。持ち時間はトータル5分。発表3分・質問2分が推奨スタイルでした。
おおひがしはメインコンテンツもデザインとして重要!と考えて、改行位置も大切にしたい。PCとモバイル環境で見やすく・読みやすくしたいとの内容をお話しました。
プレゼンテーションをアップします。
自己紹介
さらっと自己紹介しました。
 >
>
読みやすさを追求
ブログのデザイン。読んでもらうために必要な工夫であると思っています。

読みやすくするために「改行」は大切にしています。PCとモバイル環境は表示できる画面サイズが違います。となれば,改行位置が変わってしまうのです。
最近ではモバイルから読んでもらう比率が多くなっています。私のサイトで50%、場合によっては70%になってきました。この流れは去年の夏ぐらいから加速しています。今後もモバイル特にiPhoneからのアクセスが増えてくると思います。
改行なし
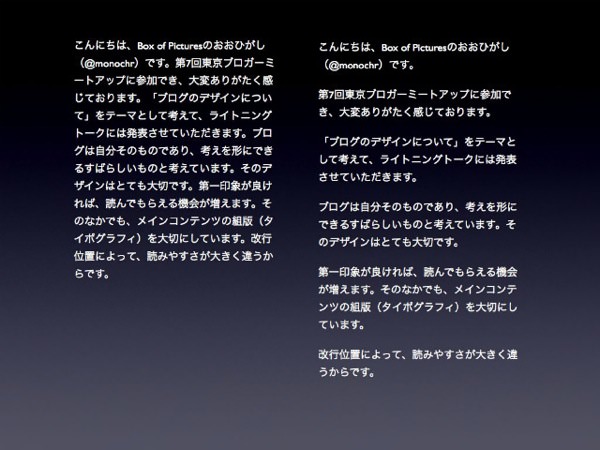
改行の大切さを確認します。

右と左。どちらが読みやすいですか?。
この質問を投げかけました。皆さん全員が右と答えられました。改行がないと読むのが大変です。
どれくらいで改行している

PC環境では3行ぐらいを目指しています。5行以上はないように最近の記事は作っています。また、それ以上長くなる段落は、そもそも文章としてどこか構造がおかしいと考えて推敲しなおしています。
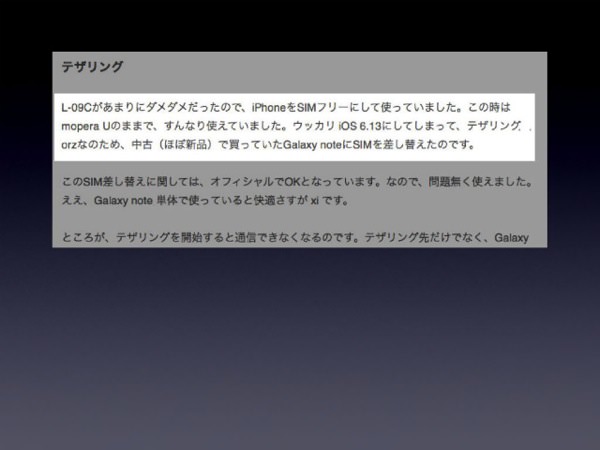
モバイル環境
iPhoneの例です。

同じ文章が7行になっています。画面 横方向が狭くなっているので当然ですね。僕はこれは少しつまり気味で読みにくいと感じます。何とかできないものか….です。
スタイルシート
何とか表示を切り替えたいものです。モバイル用のコンテンツを別に準備するのは単変ですし、後々の管理も手間が増えます。メインコンテンツのレスポンシブル?でしょうか。

PHPを使ったらできるとは思いますが、あえて、CSSで制御できないか、トライします。
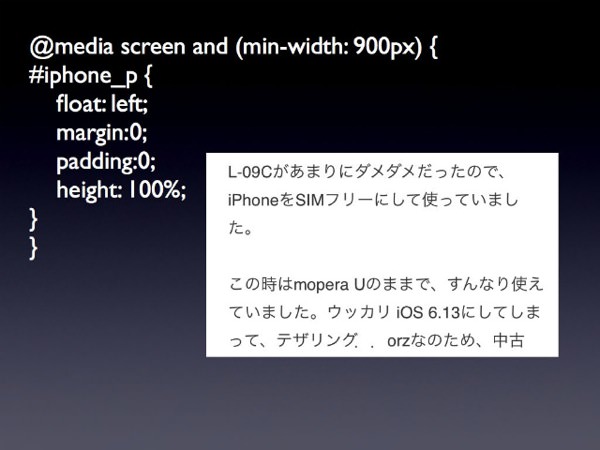
@mesia screen

@mesia screenを使って、900pxより大きな場合は下のスタイルシートを適用するようにしました。
floatを使って回り込ますっというカオスなコードです。でも実際にやってみます。iPhoneでは当然改行します。
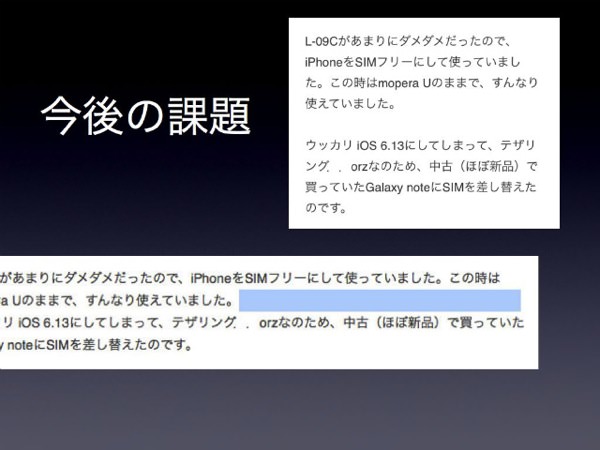
課題

PCの方では上のように….アレおかしいです。あー回り込みが変です。これはブロック要素になっているために、回り込みができないからです。初めの行が、1行の場合はキレイにまわりこむのですけども、というところまで検討しました。
もっと良い方法があるのに、いや、改行の考え方はこうした方がいいい!などあれば、ぜひ、教えてください。
ここでプレゼンテーションは終了です。
質問
質問では「デザインを大枠からまとめ上げたほうが、進めやすいとも感じる、細かいところから手をつけるの意味は」と聞いてもらいました。
大きく全体でまとめるように進めても、部分的には上手くいかない時もありました。まずはパーツごとに整理するスタイルで進めています。もちろん、これは違うやり方があって良いです。100人いれば100通りのように。
基本的にMなので。こういうのが好きっていうのもあります(笑
まとめ
振り返りますと、メインコンテンツが大切!と考えられている方が多く、「あっ自分の考え方も間違っていないな」と再確認できました。アプローチは違いましたが、同じことを@asuka_xpさんも発表されました。いや同じで良い...と喜べずです。ネタかぶりです。もう一つ別の予備を用意しておけば良かったと反省です。
この実験についてはこちらにまとめています。
このプレゼンテーションでは秘密兵器をつかいましたが、これは良かったです。皆さんも是非お試しアレ。
皆さんはどう感じられましたか?




![[ 名古屋 ] 中部国際空港 セントレア 飛行機の見える「お風呂」に入ってきました](https://mono96.jp/wp-content/uploads/2013/07/R0021583-1-150x150.jpg)



