GoogleとAdobeが共同で開発し、オープンソース(Apache License, Version 2.0 )で提供されている話題のフォント「源ノ角ゴシック(Source Han Sans)」をWebフォントとして、ものくろぼっくすの表示に設定しました。
スマートフォンでの読みやすさ・WindowsとMacなどOSの違いを意識しない綺麗なフォントを実現できました。
WordPressで使っているテーマ”el plano”でのフォントセットアップ方法をまとめています。
源ノ角ゴシック(Source Han Sans)の入手
フォントはSourceForge.netから入手します。詳しくはこちら(Source Han Sans の入手方法について – M59のブログ)をご覧ください。
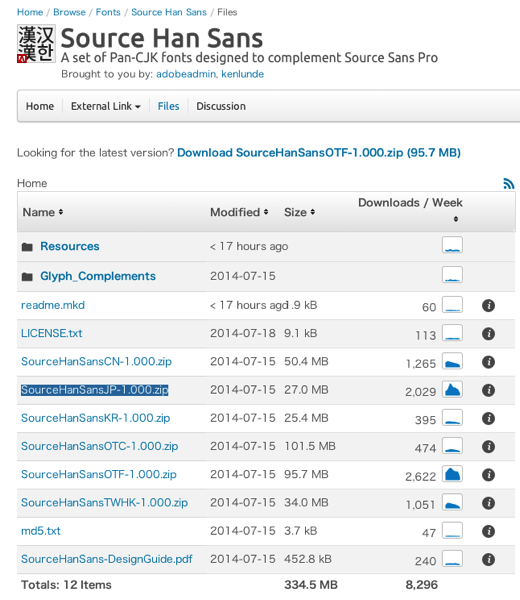
Source Han Sans – Browse Files at SourceForge.net
日本語だけでokなので「SourceHanSansJP-1.000.zip」を入手(2014/08/02 現在)します。

Webフォントへ変換
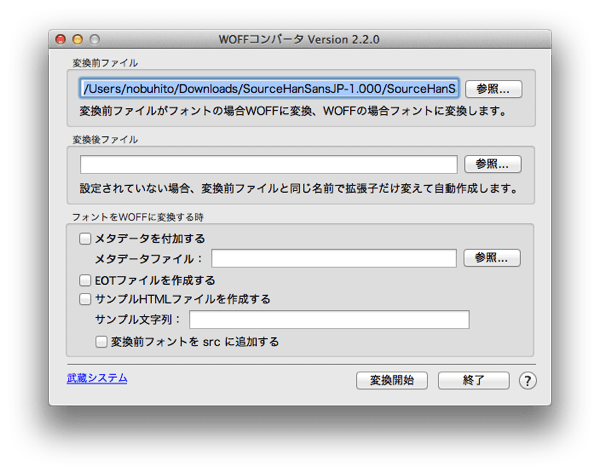
武蔵システムさんのWOFFコンバータ(アプリ)を利用して、ダウンロードしたフォントをWOFFフォントに変換します。
ありがたいことにWindows・MacOSXの両方に対応されています。感謝。

WOFFフォントをFTPでアップ
変換したWOFFフォントをFTPにて、サーバーへアップロードします。今回は「SourceHanSansJP-Light」を表示フォントに設定しました。強調とかのemタグとかは実は使っていないので、とりあえず、bodyのfont設定だけ行いました。
WordPressテーマのelplanoの場合、「wp-content」-「themes」−「dp-elplano」−「css」の中に、「webfont」フォルダを作り『SourceHanSansJP-Light.woff』をアップロードします。
オリジナルスタイルシートに追記
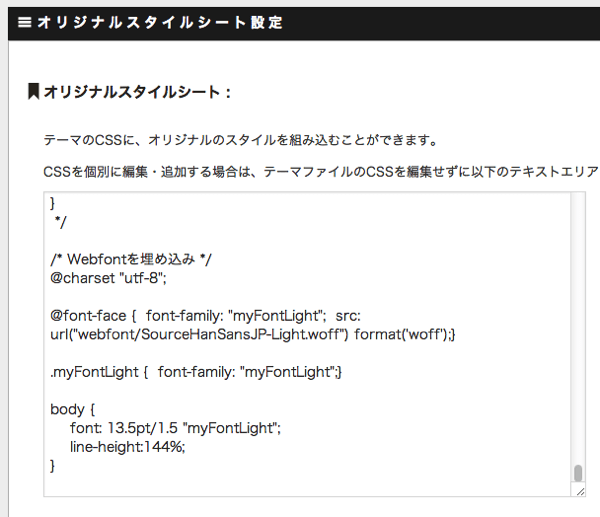
elplanoテーマのスタイルシートは管理画面にある「オリジナルスタイルシート」に追記する形になります。
[code]
/* Webfontを埋め込み */
@charset "utf-8";
@font-face { font-family: "myFontLight"; src: url("webfont/SourceHanSansJP-Light.woff") format(‘woff’);}
.myFontLight { font-family: "myFontLight";}
body {
font: 13.5pt/1.5 "myFontLight";
line-height:144%;
}
[/code]

これで「源ノ角ゴシック」を使ったフォント表示に切り替わりました。ブログの表示速度が遅くなるデメリットもありますが、フォントがOSに関係なく統一されて読みやすいので、大満足です。
GoogleとAdobeが産んだオープンソースフォント 源ノ角ゴシック(Source Han Sans)は、すばらしいフォントです。
追記:ライセンスに従い、フッターに以下の表記を配置しました。
Apache Licence 2.0 にて、Source Han Sans Japanese / 源ノ角ゴシック フォント を利用しています。