この記事で紹介しているテーマは、100%GPLではないテーマです。WordPressコミュニティは、100%GPLライセンスを推奨しています。私も、現在は100%GPLライセンスのテーマのみを推奨しています。100%GPLテーマの記事はこちらです。
ものくろキャンプを支えてくれている(感謝!)スタッフ 梅村さんのWordPressブログの外観(テーマ)の変更作業をサポートさせていただきました。
- Tomorrow is another day! → 現在は「さゆりっぷ」
元々、同じ会社さんが販売されている「DigiPress」シリーズのMatureを活用したブログでしたので、スムースにCOLORSへ移行、、するかなと思っていましたが、いくつかはCSSのカスタマイズを行いました。
Zip圧縮ファイルをアップロードしてインストール
DigiPressシリーズのテーマはPaypal経由のクレジットカード決済にて購入すると、すぐWordPressに導入できます。
購入手続きを済ませると、Zip圧縮形式のテーマファイルをダウンロードでき、これをWordPressの管理画面の「外観 – テーマ – 新規追加」からアップロードすることで、インストールできます。

テーマ導入時にはライセンス認証が必要
ただ、ちょっとわかりにくいのが、この後に必要となる「ライセンス認証」です。テーマの不正利用が多かったらしく、インストールしたままでは、DigiPressシリーズの優れている管理画面からの豊富なカスタマイズメニューがロックされています。これを解除するのに必要なのが、ライセンス認証です。
DigiPressさんのサイトから、ライセンス認証を解除するためのキーコードを、入力する必要があるのですが、ここがちょっとわかりにくいのです。

緑色で統一
デザインを綺麗に表現するには、最小限の色使いにすることだと、考えています。ブログの場合、背景色(今回は白色)と文字色(黒色)の2色を使っているので、これにキーカラーの1色として、三色での構成にしました。
ほとんどの場所の色設定が、テーマ導入で管理画面に増える「DigiPressメニュー」から設定できるので、カスタマイズ作業も効率良くできます。ここの時間節約だけでも、有料テーマの価値はあると感じています。

メニューにない場所もCSSを追記して調整できる
サイドバーのウィジェットのタイトル部分やブログの先頭へ戻るボタンなどは、管理画面から色設定を変更できないので、CSSカスタマイズを行っています。DigiPressメニューには、CSSを追記できる仕組みなっているので、Chromeブラウザーを使って「要素の検証」でCSSを変更しつつ、スムースにカスタマイズできます。
トップページのスライドショーの画像サイズを揃える
COLORSテーマの特徴なのが、PCから見た場合のトップページ ヘッダー部分に「エントリーのスライドショー」を表示できることです。なお、モバイル表示では、エントリーのスラドショーの機能は止まる仕様です。

スライドショーを表示するには、DigiPressメニューでスライドショーを有効にして、スライドショーを表示したいエントリーのオブションにある「スライドショーに含む」をONにします。
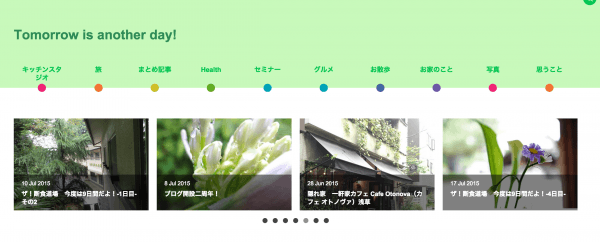
すると、アイキャッチ画像を利用して、スライドショーが表示されます。ところが、ここで画像サイズが揃っていない場合は、下のようなガタガタなスライドショーになってしまいます。

CSSで画像表示サイズを固定
画像サイズを揃えて、アイキャッチ画像を設定することが大切なのですが、今となっては後の祭りでして、なんとか、画像がトリミングされてもいいので、揃った状態でスラドショー表示にしたいわけです。
そこで設定したのが、このCSSです。
/* top slide show img fitting */
#hd_slider .bx-viewport .loop-slider .sl-img {
width: 264px;
position: absolute;
clip: rect(0px 264px 198px 0px);
}
CSSだけで、画像をトリミングする方法については、下のエントリーを参考にさせていただきました。感謝です。
- [CSS]CSS のclip で長方形の画像を正方形で切り抜き(マスク)する方法 → http://www.webantena.net/css/mask-image-width-clip/
-
【CSS】CSSを使って写真をトリミングするメモ | web屋tM → http://webya-tm.com/archives/1779
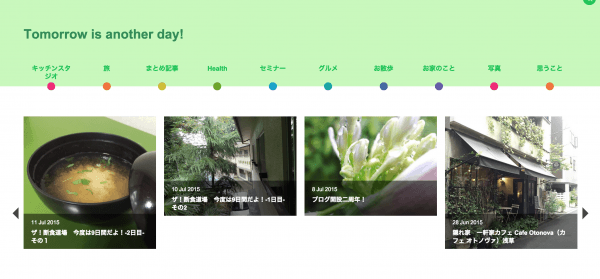
CSSを設定した結果、このように綺麗に揃ったスライドショーになりました。