ブログで、iPhoneアプリを紹介したいときに、アプリのアイコンとapp storeのマークがあるリンクをサッと作りたい。
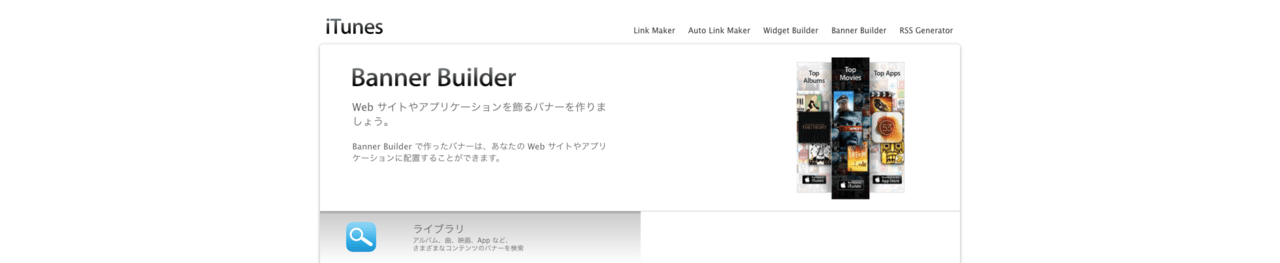
探したら、appleが提供してくれている公式なWebツールがあった。
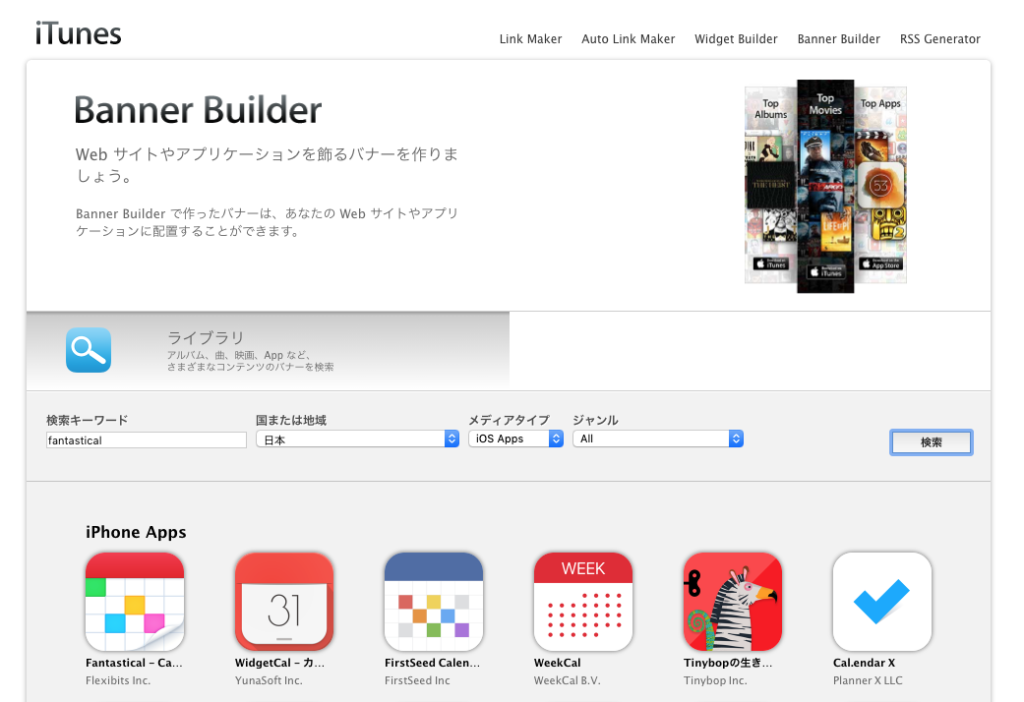
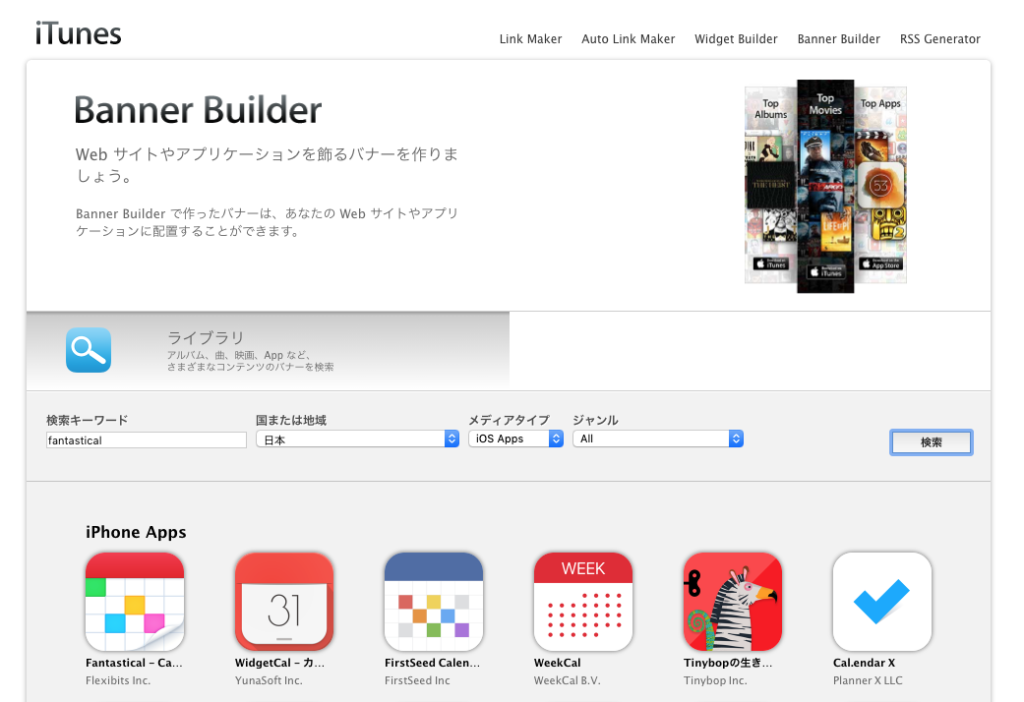
例えば、愛用しているカレンダーアプリ Fantastical を検索すると、下のように、似たようなカレンダーアプリと共に表示される。
Fantastical のアイコンをクリックすると、次の画面に進む。


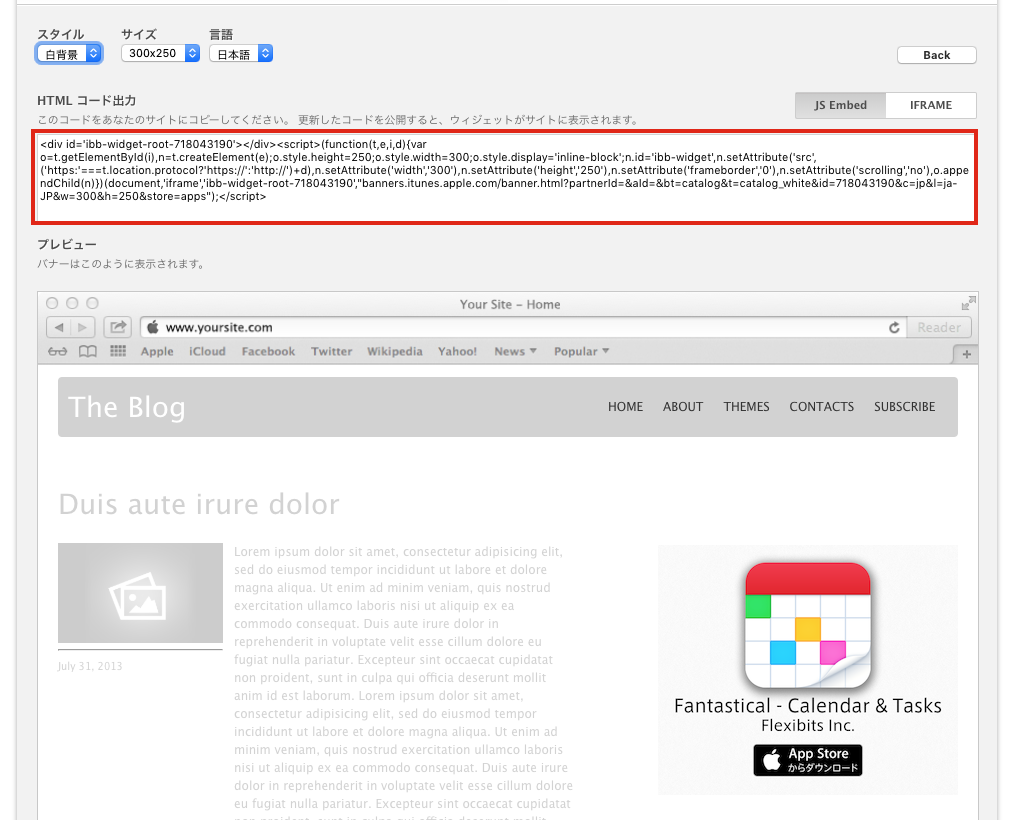
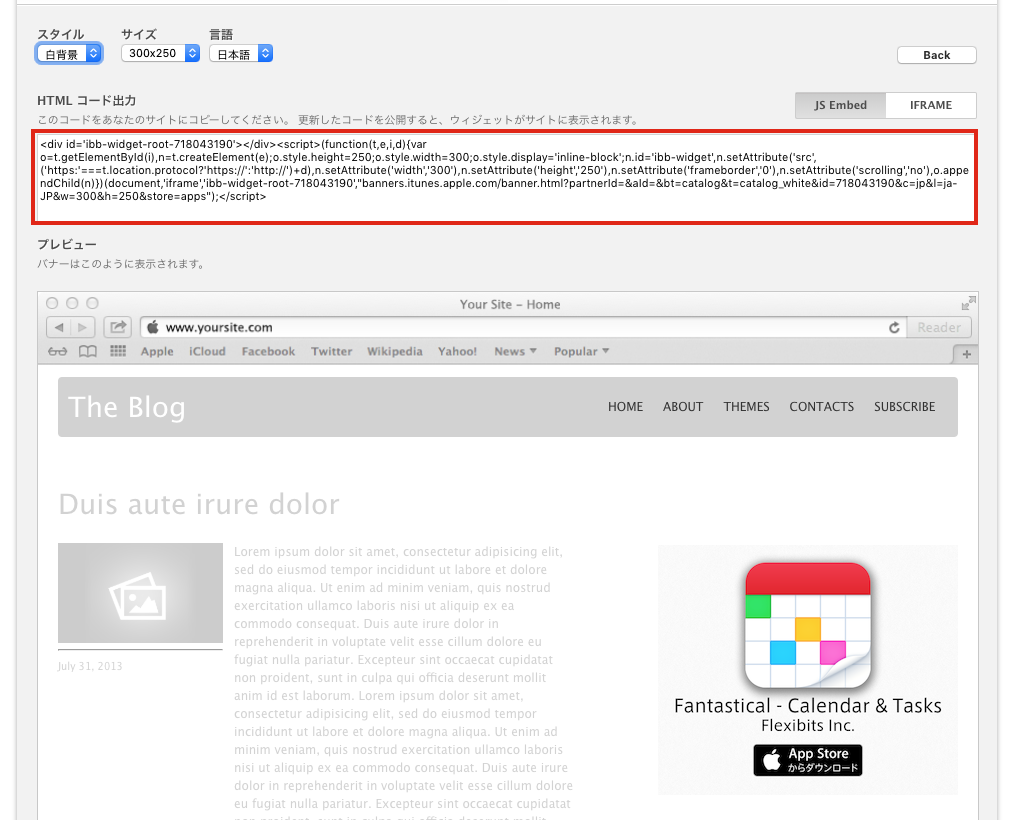
次の画面で、コードを取得できるが、ここで注意が、”スタイル”を 白背景 へ変更すること。初期設定は、黒背景なので、ブログに埋め込んだ時に浮いてしまう。
あとは、そのまま、サイズは変更したい場合は変更する。
埋め込みコードは、JS Embed のままで、OK。


取得したコードを、WordPressの場合は、以下のようにして貼り付ける。
- クラシックエディタ
- テキストモードで、コードを貼り付け
- ブロックエディタ(グーテンベルグ)
- カスタムHTMLブロックにて、貼り付け
実際に貼り付けたのが、こちら。価格は変動するため?か、表示されない。参考に価格を伝えたい場合は、本文に書いておくと良い。