WordPressが標準で用意してくれるブログカード(oEmbed)機能、プラグインを追加する必要がなく便利です。
一方で、アイキャッチ画像が大きく表示するデザインで、ちょっとブログカードが大きすぎると感じることもあります。
アイキャッチ画像をCSSにて非表示に設定しました。
設定のコツとしては、oEmbed のブログカードは、iframeで埋め込みされているため、CSSを管理画面の追加CSSにそのまま追加しても、反映されません。
そこで、oEmbedの埋め込みのCSSを読み込みように、functions.php ヘ下のコードを追記します。
子テーマを使っていない場合は、Code Snippets プラグインを使って、上のコードを設定します。
(このコードでは、/wp-content/themes/ フォルダの中に、CSS フォルダを作り、wp-oembed-embed.css を配置しています。)
wp-oembed-embed.css は以下の通りです。
これで、WordPress標準のブログカード(oEmbed)のアイキャッチ画像は、非表示となります。
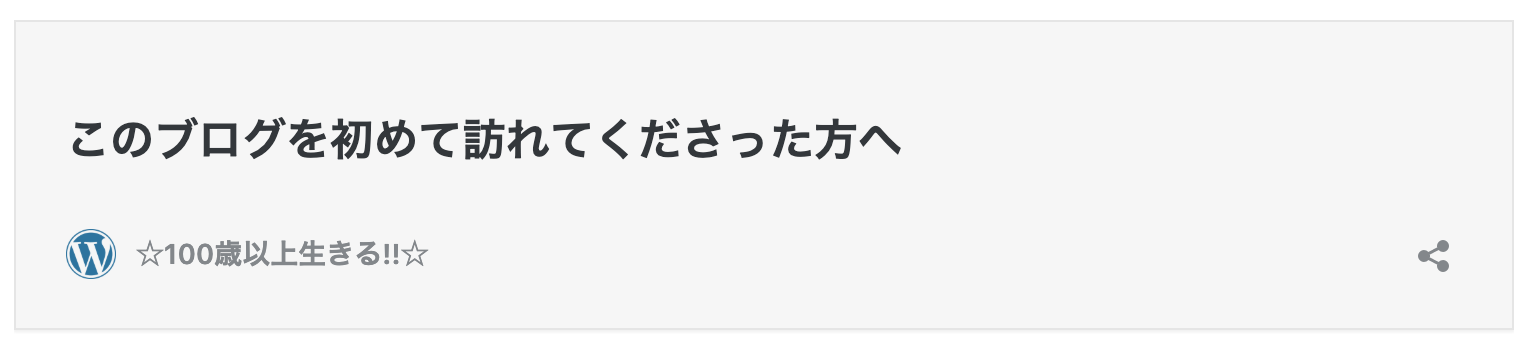
なお、さらに抜粋も非表示とし、ブログカードの領域に背景色をセットしたのが、こちらのCSSです。
CSSを設定したoEmbedブログカードを実装したところ、こちらのような表示になります。(☆100歳以上生きる!!☆ | Let's do LIFE SHIFT さんより)

私が、CSSの学習に利用した書籍はこちら。