WordPressでショートコードを自作して、inputタグを2つ横に並べるレイアウトにした。
ここで、困ったのが、marginをゼロにしているのに、隙間が生まれる。
どうして?と、泥沼にハマって1時間ぐらい格闘した。ヒントになったのはこちらの記事。
改行をなくす。
と、一言だけ書かれていたが、これがビンゴ。
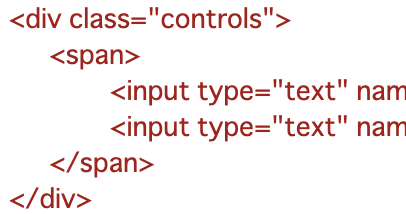
↓ 見やすくするために、こんな風に書いていた。


↓ すると、どうやっても消えない隙間が生まれる。(marginはゼロ)


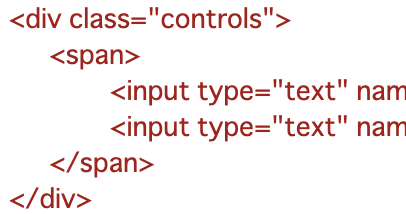
↓ inputタグの改行を無くして連続して書くと、
<input type="text" name=........ /><input type="text" name=........ />見事に解決した!






