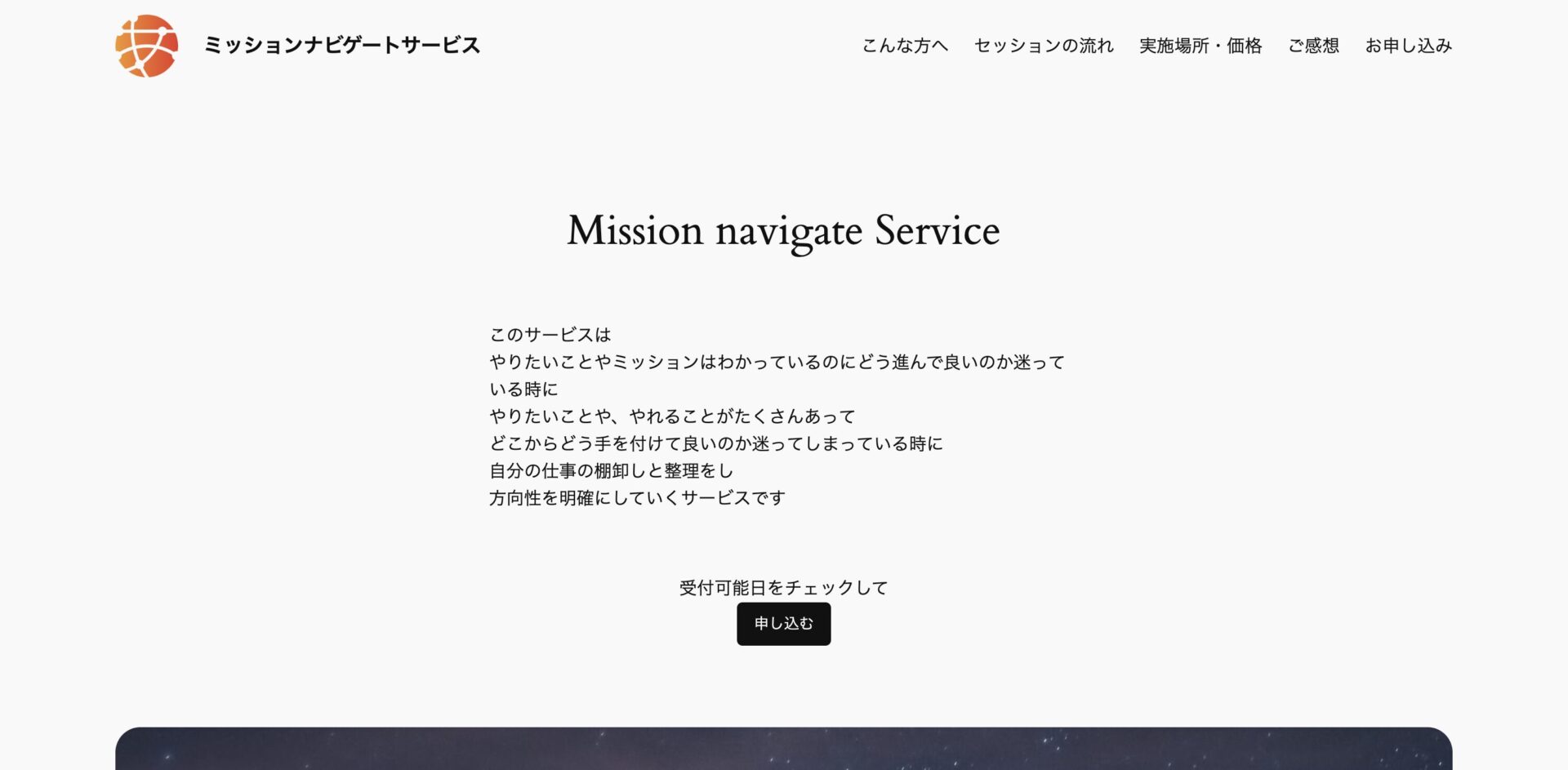
ミッションナビゲートサービスのWEBページを公開しました。
パッと見たところ、WordPressのフルサイトエディティング(FSE)のテーマ Twenty Twenty-Fourを使っているWEBページですが、技術的には、静的化して、高速表示を実現しています。
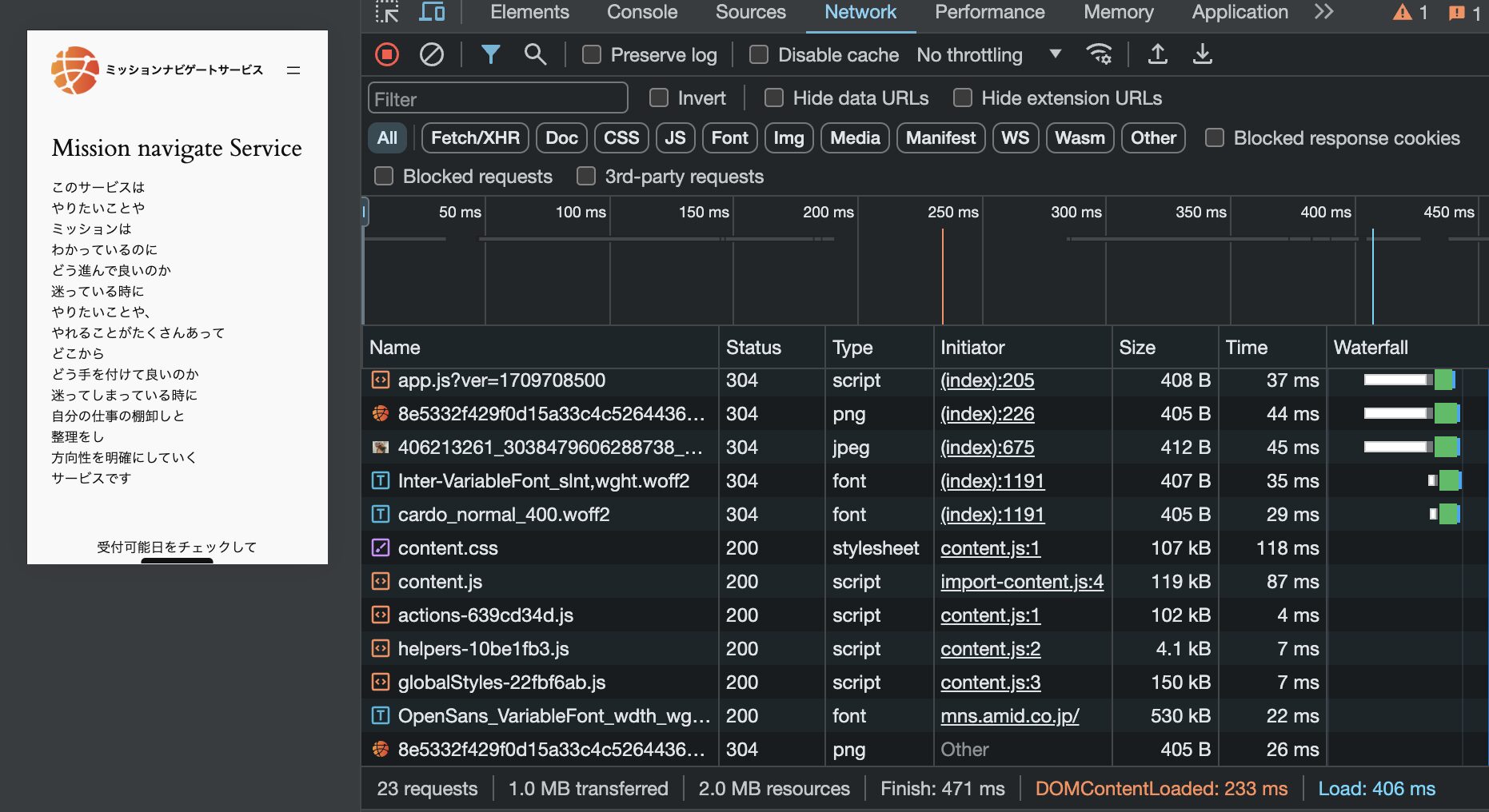
どれぐらい表示速度が速いのか
Chromeの検証ツールでのNetworkでは DOM読み込み完了が、230〜400 ms ・Load完了も 572 msと高速な表示になっています。

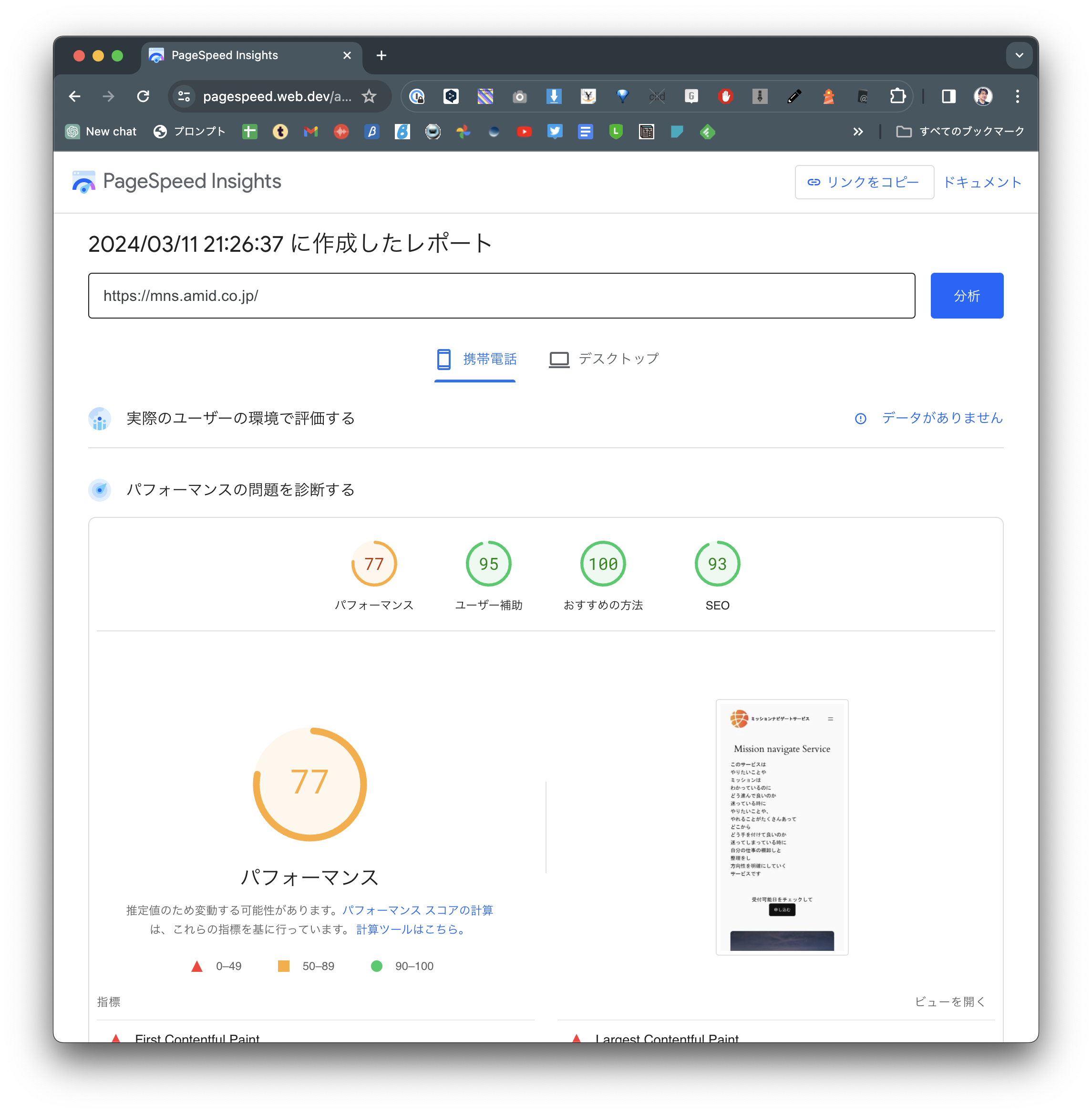
Page Speed Insights でも、それほど対応していない状態で(Facebookの埋め込みについては読み込みを遅延処理している)スコアが 77 と良い感じ。

静的化している仕組み
Simply Staticで静的化してHTMLを書き出す
MacProのローカルに準備した Local でWordPressを動かし、サイトを制作。プラグイン Simply Static を使って、静的化してHTMLなど一式を書き出す。
GitHubへファイルを一式アップする
書き出したHTMLなどのファイル一式をGitHubのリポジトリにアップする。(ブラウザーからドラッグ アンド ドロップでアップできる)
Cloudflare Pages
Cloudflare PagesからGitHubのレポジトリを連結する。これで、GitHubでコミットすると自動的に、Cloudflare Pagesに反映される。Cloudflare Pagesは無料プランでも無制限に利用でき、かつ、商用利用OK、そして、CDNが標準で動いているというか、CloudflareはCDNサービスで有名なので、表示も高速。そもそも、PHPやデータベースへのアクセスのボトルネックがないので、表示速度が高速。独自ドメインを接続する前のページも標準設定だとアクセスできるなど、対策する点はいくつかあるけど、その辺りもしっかり設定すればOKな感じ。
なので、このWEBページに関しては、レンタルサーバーも不要で稼働しているですよね。
でもデメリットあるでしょ?
はい、良いことづくめではなく、デメリットとしては、
- GitHubやCloudflareのサイトのUIは基本英語で、英語のドキュメントを読む必要があったりする
- サイトでPHPプログラムを動かせない、よって、お申込みフォームが動かない、使えないプラグインがある
- ちょっとした変更も、手間が必要になる
- 一発で上手くいかなくても楽しめる気持ちが必要
デメリットは、こんな感じ。お申込みフォームは、あみだす本体のWordPressに任せることで、問題ない感じにしました。
メリットの方が大きい
一番大きなメリットは、WordPressのセキュリティアップデートが不要になり、メンテナンスが不要。今回のミッションナビゲートのページは、一度作った後は、あんまり変更する必要がなく、アップデートの作業が不要なメリットが大きいです。
そして、一番大きなメリットは、SEO効果が期待できること。
表示速度はGoogleのSEOでは、大きなパラメータになっていると感じていて(個人の意見です)静的化した場合はどうなるのか?を10年ぐらいあの手この手で検証していて、WordPressでどう頑張っても超えられない壁があって、というか静的化したサイトの方が順位上がるよね?と思っていて、そのため、静的化しました。
Simply Staticの書き出しや、GitHubやCloudflareなど、色々と試行錯誤するポイントはあるけど、実現できたので、技術周りで工夫したよ、という記事です。
本音
いやーねー、本当は、GitHub Pagesで静的化したWEBページを表示すれば良いと思って作業していたんだけど、GitHub Pages は商用利用の部分で使って良いのか?どうなのか、規約の読み方ではOKとも言えるし、NGとも言えるし、、と迷ったので、商用利用OKなCloudflare Pagesがある、しかも、GitHubと自動で連携してくれて神だった、という感じです。