iPad・iPhoneどちらでも楽しめるアプリ Isometric。に菱形の図形を組み合せていくだけで、簡単に凄いグラフィックが作れます。ジオメトリックパターンというらしいです。頭のイメージがダイレクトに形にできる感覚でワクワクする。アプリです。
例えば、こんなのも出来ました。10分もかからずに出来ました。後はセンスが欲しいです。

書き出し
上のように、出来上がったグラフィックを使うには”書き出し”が必要です。iPad/iPhoneは基本的にファイルという考え方がありません。ファイルを出力する作業で少しつまづきました。
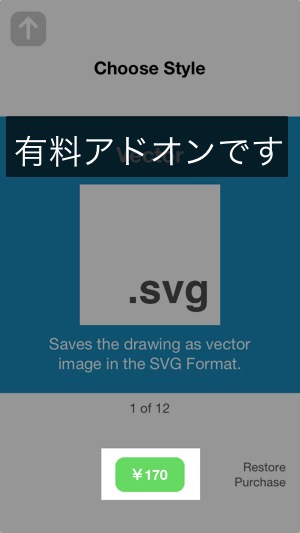
有料アドオンを使うとSVG形式での書き出しも出来ます。価格は2013年8月1日現在で、170円でした。SVGって幸せになれるの?とも思い、使ってみました。
PNG
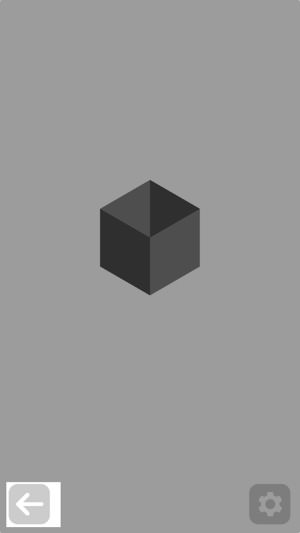
PNG形式で書き出してみます。デザインが完成したら、左下の矢印をタップします。

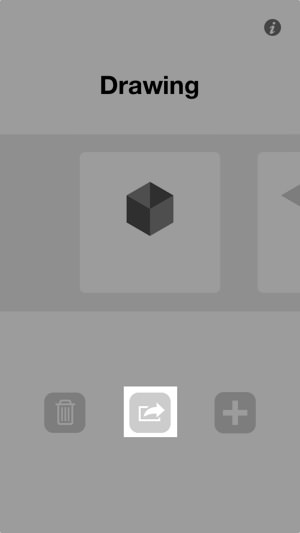
下の真ん中当たりに、”出力ぽいっ”アイコンがあるので、タッブします。

次の画面で、出来上がった図形の位置をドラッグで調整できます。思い通りの位置にします。このような作業をすると、iPad・iPhoneの操作って良いよなぁと感じます。
位置が決まったら、「Next」をタップして、次に進みます。

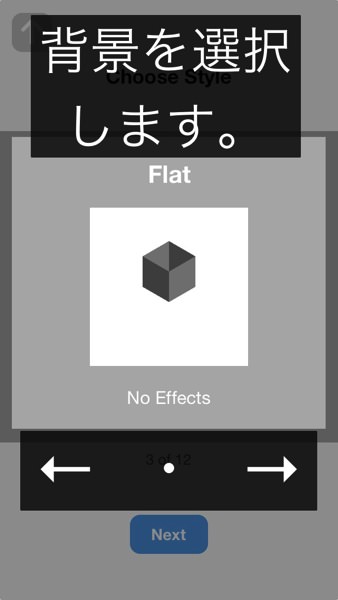
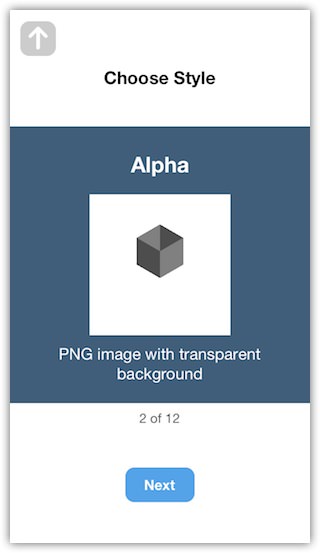
背景選択画面になります。今回は透過PNGを作るので、左にドラッグして「Alpha」を選択します。

PNG image with transparent background(透過PNG) と書いてあります。
「Next」をタップして、次に進みます。

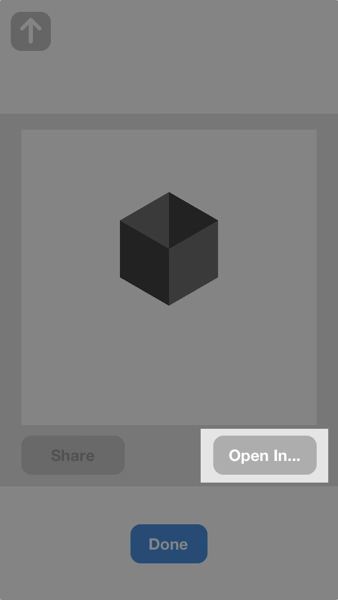
良ければ「Open In…」をタップします。ついつい”Done”を選んでしまいそうになりますが、違います。ここでハマりました。

どうする?画面になります。”Save to Camera Roll”が一番分かりやすいと思って選びました。これで”カメラロール”に画像が出力できました。後はDropboxに出してしまえば思いのままです。

SVG
SVG形式での出力もしました。ただし”有料アドオン”なので、必要な場合だけで良いと思います。

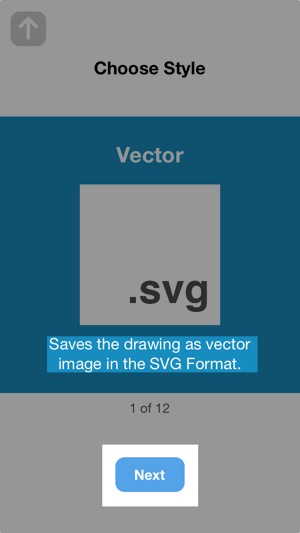
sagを選択すると、”Saves the drawing as vector image in the SVG Format”とあります。”ベクターデータ(SVG形式)で出力”との案内です。「Next」をタップして、次に進みます。
ベクター?なに?は、後でまとめています。

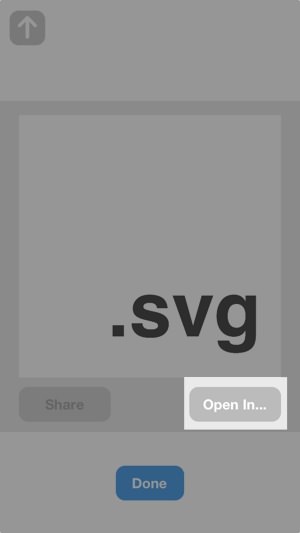
でかでかと「.svg」と誇らしげに表示されます。「Open In…」をタップします。ここも、ついつい”Done”を選んでしまいそうになりますが、違います。

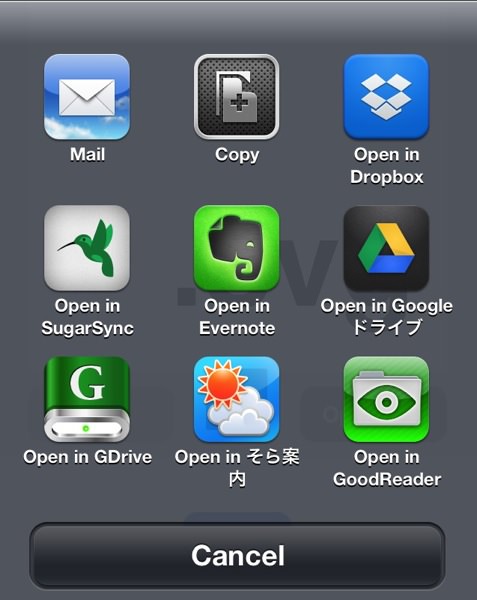
出力先の選択画面がPNGの時と違います。直接 Dropbox・SugerSync・Googleドライブが選べました。
なぜか、下に”Open in そら案内”とあります。試してみましたが、単にそら案内が起動するだけでした。いまいち分かっていないのかな、私。

これでsvgファイルを書き出せました。
ベクターデータ
「ベクタ形式」とも言われます。ざっくりした説明ですが、ビットマップ形式などは点の集合で画像を作っています。これと対になる形式がベクタ形式です。線も曲線も数値化された位置データ(座標)を使って、画像を作っています。
数値データのため、画像を拡大・縮小・変形しても”画像がギザギザになったり、ボヤボヤ”になりません。これがメリットです。ビットマップならPhotshop、ベクタならIllustratorが主に扱います。
Scalable Vector Graphics
このベクタ形式の画像ファイルの一つがSVGです。XMLで書かれています。10年以上前に登場していますが、日陰街道でした。最近はHTML5で扱えるため、注目されています。
WordPressではまだ扱いにくいのが難点です。
WordPressでSVG形式の画像表示 | ZeroGram
ただし、今後さらに注目されるファイル形式と思います。これが書き出すのに、有料アドオンがいるということでして、世の中上手くしてあります。
Scalable Vector Graphics – Wikipedia
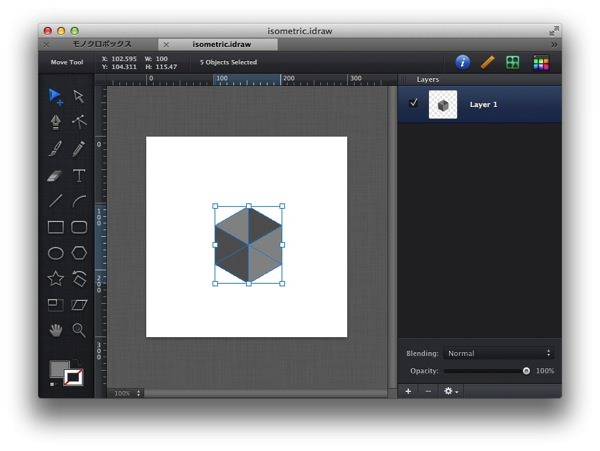
iDrawで開くと、下のように表示されます。線データの集合体の画像と認識されています。

関連記事
[箱] Isometric (iPhone・iPadアプリ)思わずハマるグラフィックアプリ。一瞬でFavicon素材 を造れました。 | [箱]ものくろぼっくす
[箱] [WordPress] PNG画像からFaviconを作って、”WP Total Hacks”で設定した方法 | [箱]ものくろぼっくす









