この記事で紹介しているテーマは、100%GPLではないテーマです。WordPressコミュニティは、100%GPLライセンスを推奨しています。私も、現在は100%GPLライセンスのテーマのみを推奨しています。100%GPLテーマの記事はこちらです。
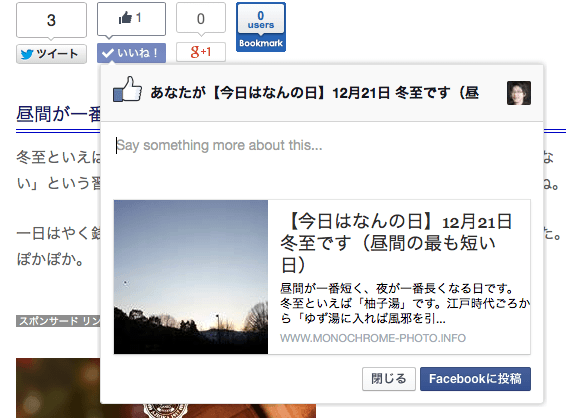
たまには自分自身でfacebookのイイネを押してみました。すると「コメント欄の表示がおかしい」ことを発見!です。いやはや、ごめんなさい。
恥ずかしい状態でした。
本文(content)部分の”iframe”に”max-width: 100 %;”が設定されている
これが原因でした。なので、使っているテーマによって、対策が違うらしい...です。「ものくろぼっくす」はDigiPressさんの el-plano。これの解決方法を紹介します。
あっそうです。SNSのボタンは「Tweet, Like, Google +1 and Share」プラグインを使って設置しています。設置方法はこちらにまとめています。
大きなソーシャルボタンをブログに設置!Tweet, Like, Google +1 and Share | affiliate hack!
解決方法
fb-like クラスの”iframe” max-width: 100 %; を無効にすることで、解決しました。
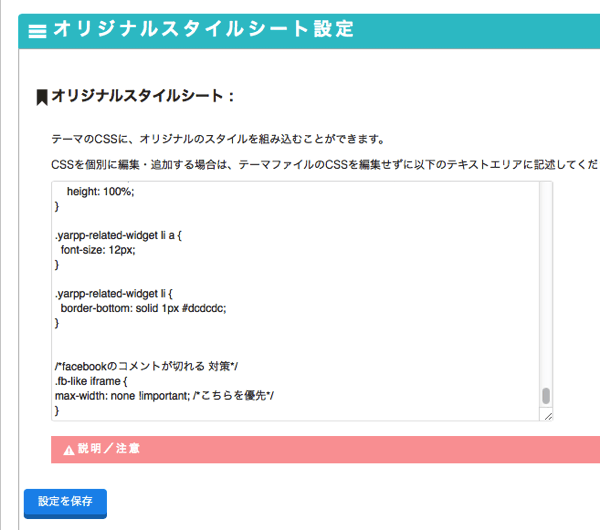
/* facebookのコメントが切れる 対策 /
.fb-like iframe {
max-width: none !important; / こちらを優先 */
}
このCSSを管理画面 ”DigiPress ビジュアル設定”−”オリジナルスタイルシート設定”に追加登録します。

これによって、トラブル解決です。コメント欄が表示されるようになりました。

こちらのサイトさんの記事が解決に役立ちました。感謝です。
- Facebookの「いいね!」ボタンのコメント欄が切れてしまうので対処するの巻。 | 極楽ひだまり保育園
- [ブログ] ソーシャルボタンの「いいね」のコメント欄が切れる問題が解決しました。 | うまxうま!


![Chrome の [他のタブをすべて閉じる] 消えて不便を解消する「Close Other Tabs」機能拡張](https://mono96.jp/wp-content/uploads/2019/10/5900c605ba4a11ae65baba386a5f8eca-150x150.png)