この記事で紹介しているテーマは、100%GPLではないテーマです。WordPressコミュニティは、100%GPLライセンスを推奨しています。私も、現在は100%GPLライセンスのテーマのみを推奨しています。100%GPLテーマの記事はこちらです。
GoogleとAdobeの共同開発で生まれたオープンソフト フォント 『源ノ角ゴシック(Source Han Sans)』を、”ものくろぼっくす”(Webフォントに設定して)の表示フォントとしています。
ものくろ的には気に入っています。読みやすいなぁと、自画自賛ですけど。
そんなグッド!なブログだぜって思っていたのですが、テーマであるel planoをアップデートしたら、設定が無効になってしまい、、、あれ?と。
再度、Webフォントの設定をしたので、まとめました。el plano の『Ver.1.1.3.6』以降の場合の設定方法です。
CSSのファイルバスが変更
新しいel planoでは『オリジナルスタイルシート設定が格納されているCSSのファイル 保存場所』が変更になっています。
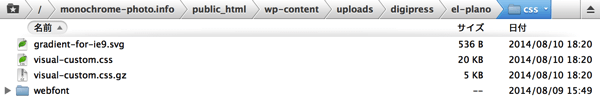
以前は『 wp-content > themes > dp-elplano > css 』の中に保存されていました。新しいバージョンでは『 wp-content > uploads > digipress > el-plano > css 』の中にある『visual-custom.css』に、オリジナルスタイルシート設定が格納されています。

バージョンアップでスタイルシートの場所が変わり、CSSに書いてある”Webフォントを探しに行ってくれー”という場所指定(ファイルパス)が、ずれてしまってフォントを見つけられなくなったんです。
オリジナルスタイルシートはそのまま
トラブルを解決するには、スタイルシートに書いてあるWebフォントがある場所を修正するか、Webフォントの保存場所を変更するか?どちらかの作業が必要です。
つまり、スタイルシートからWebフォントを見つけられる状態にすればいいんです。Webフォントをサーバーへ再度アップロードする方が簡単なので、CSSの”記述”はそのままにしておきます。
css
Webフォントを再アップデート
『wp-content > uploads > digipress > el-plano > css』の中に『webfont』フォルダを作成し、WebフォントのSourceHanSansJP-Light.woffをアップデートします。
SourceHanSansJP-Light.woffの入手方法はこちら のエントリーを参考にしてください。
これでOKです。ブログをリロードし”源ノ角ゴシック”で文字が表示されているのを確認します。
関連記事
- User-agent切り替えテーマ(el plano)でも、Google Adsense レスポンシブ広告ユニットを活用できた!サイトレイアウトにぴったり! #tbmu
- DigiPressさんのWordPressテーマ ”el plano” のOGP 書き出しを止める方法
- 【el plano カスタマイズ】 見出しを角丸にして色合いも統一。-CSS3テクニック-
- DigiPressさん「Mature・el plano」共通-段落タグ 余白の調整方法-
- WordPress テーマ 「el plano」アップデート カスタマイズが消えても慌てないで!
- 【el plano CSS サンプルコード有】スタイルシートを設定”見出しデザイン”を調整
- 【DigiPressテーマ el plano 】リンク文字色はマウスだけで設定できます!
- WordPress 3.7にバージョンアップしました!DigiPress 『el plano Ver 1.0.2.4』の環境です。
- WordPressテーマ「el plano」の勉強会 (東京) に参加します!
- 【お知らせ】サイトデザインをリニューアル!楽しく読んでもらえることを目指しています。
- サイトの文字サイズ・fontを調整しました。変更点メモ。
- 【WordPress】Header and Footer プラグイン – ヘッダー部分(header.php)を編集なしでカスタマイズ(コード追加)できます
- DigiPress 新テーマ -GRAPHIE- を導入ブログもスタートしました
- 【開催告知 5月10日 土曜日 大阪】WordPress有料テーマ「Mature・el plano ・ESCENA」ワークショップ