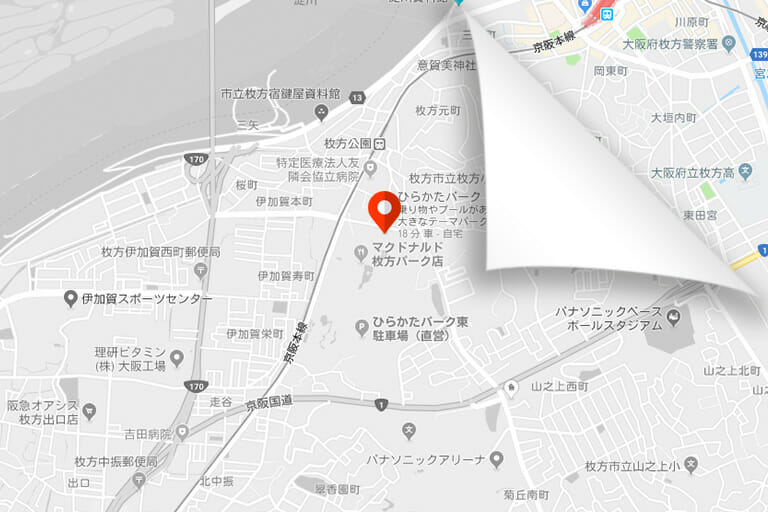
GoogleMapをWEBサイトのデザインに合わせるために、モノクロ(白黒)に変更し、目的地ピンだけ赤色で表示して目立つようにカスタマイズを行った。
このカスタマイズを行うには、Google Maps Platform の Maps JavaScript API が必要になる。
前段取りに、Maps JavaScript APIを使って、GoogleMapが表示できるようにする。(表示が上手くできないトラブルシューティングはこちらの記事に)
APIを使うと地図だけを白黒にできる
CSSを使ってGoogleMapを白黒にすると、ピンなども全て白黒となってしまうが、APIを使うと地図だけを白黒にできる。
その結果、ピンは赤色で目立つデザインになる。
コード
結論としては、こちら↓のコードでOKだ。
<script async="" src="https://maps.googleapis.com/maps/api/js?key=【APIキーはココに入れる】&callback=initMap"></script>
<script>
function initMap() {
var mapPosition = new google.maps.LatLng( 35.69681563029324, 139.7851593285365 );//緯度経度
var map = new google.maps.Map(document.getElementById('gmap'), {
zoom: 17,//ズーム
center: mapPosition,
/*== mapPositionの後ろにカンマ入れるのを忘れない ===*/
/*========= ストリートビューOFF =========*/
streetViewControl: false, //ストリートビュー コントロール
mapTypeControl: false //マップタイプ コントロール
/*========= endストリートビューOFF =========*/
});
var marker = new google.maps.Marker({
position: mapPosition,
map: map
});
/*========= monochrome =========*/
var mapStyle = [ {
"stylers": [ {
"saturation": -100
} ]
} ];
var mapType = new google.maps.StyledMapType(mapStyle);
map.mapTypes.set( 'GrayScaleMap', mapType);
map.setMapTypeId( 'GrayScaleMap' );
/*========= monochrome =========*/
}
</script>
<div id="gmap"></div>Maps JavaScript API にて地図を表示するコードに、2つの追加を行っている。
地図のみを白黒にする
/*========= monochrome =========*/
var mapStyle = [ {
"stylers": [ {
"saturation": -100
} ]
} ];
var mapType = new google.maps.StyledMapType(mapStyle);
map.mapTypes.set( 'GrayScaleMap', mapType);
map.setMapTypeId( 'GrayScaleMap' );
/*========= monochrome =========*/このコードの“saturation”: -100が、地図のみを白黒にする処理になっている。
追加するコードは、APIで表示するコードの最後のカッコ直前に挿入する。
ストリートビューのアイコンが目立つ
上の処理だけで、地図は白黒・目的地のピンは赤色と良い感じになる、しかし、地図を見ると、もう一つカラーで目立つアイコンが右に表示されているのに気づくだろう。
ストリートビューの人型アイコン(ペグマン人形)が黄色で表示されて、目的地アイコンより目立っているのだ。
このアイコンの表示を停止するために、下のコードを追加する。
/*== mapPositionの後ろにカンマ入れるのを忘れない ===*/
/*========= ストリートビューOFF =========*/
streetViewControl: false, //ストリートビュー コントロール
mapTypeControl: false //マップタイプ コントロール
/*========= endストリートビューOFF =========*/元々のコードの真ん中にある、
var map = new google.maps.Map(document.getElementById('gmap'), {
zoom: 17,//ズーム
center: mapPositionこの次に挿入する。
ここで注意が、一つある。
center: mapPosition, の最後にカンマを追加しないと、エラーになり地図が表示されなくなる。必ずカンマを追加すること。
streetViewControl: false, //ストリートビュー コントロール
mapTypeControl: false //マップタイプ コントロールストリートビューと、マップタイプコントロールの2つを非表示にしている。
コントロールのオプションはこちらの記事が参考になる。
参考記事
GoogleMapを白黒に変更するコードはこちらの記事が参考に。
コントロールのオプションについてはこちらが参考に。




![[日刊 20131119 Vol.140] apple store 心斎橋で@tinpayさんと会いました!](https://mono96.jp/wp-content/uploads/2013/11/IMG_2914-1-150x150.jpg)



