今日は、CSSで発見した素敵な設定をシェアしたいと思います。
実は、WEBサイトの日本語って、原稿用紙みたいに文字が等間隔で並んでいるんです。
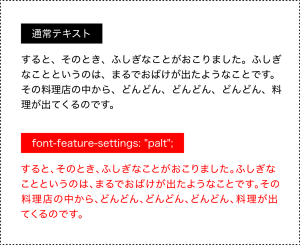
これを専門用語で「等倍」というのですが、ちょっと文字が間延びする印象。 でも、WEBだとそうなるものだし、文字詰めするのは難しいと思い込んでいました。
そんな時に見つけたのが、この1行のCSSコード。
font-feature-settings: "palt";これは「カーニング」という、文字と文字の空き(間隔)を調整する設定なんです。
対応しているフォントであれば、このたった1行で自動的に文字間隔を最適化してくれます。
実際に自分のサイトに設定してみたら、びっくりするほど読みやすくなりました。
文字がすーっと目に入ってくる感じというか、なんだか読むが楽しくなる感覚です。
シンプルな設定なのに、こんなに効果があるなんて!と嬉しくなって、これは皆さんにもぜひ試していただきたいと、記事にしました。
もし皆さんも試してみたら、きっと「おっ!」って感じていただけると思います。
アイキャッチ画像は、Kitchen Beeの近くにある、友安製作所カフェ浅草橋さんのダブルバーガー。おいしい。
それでは、また!
こちらの記事もよく読まれています
参考記事