< 2013-02-28 記事を修正しまし: facebookのボタンについて >
ソーシャルメディアボタン。ブログと連携する効果は大きいです。このイイねとかのボタンを記事のどこに配置するのかも悩みます。
画面のスクロールについてくるタイプが増えています。早速、当サイトもプラグインを導入しました。利用したのはScrolling Social Sharebar です。動きが絶妙で良い感じです。ただ、どうもマイナーな様子。でも使い勝手は良く紹介します。
スクロールと一緒に
スクロールと一緒についてくるので、クリックしてもらいやすく、ボタンの配置場所に悩まなくても良くなります。この種類のプラグインは、Sharebarが有名です。
今回紹介するScrolling Social Sharebar は、Tweet, Like, Google +1 and Shareと同じ作者さんなので、これを使い慣れていると良い感じで使えます。一番良い点は画面の配置位置が自由に設定できます。これが気に入りました。
インストール
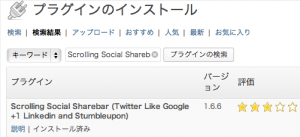
管理画面の「プラグイン」ー「新規追加」で、Scrolling Social Sharebarと入力して検索します。後はそのままインストールします。今まで使っていたTweet, Like, Google +1 and ShareやWP Social Bookmarking Lightとは同時に使えます。
設定
Tweet, Like, Google +1 and Shareと設定画面が同じです。使い慣れていると助かります。表示するページの設定からします。
大きなソーシャルボタンをブログに設置!Tweet, Like, Google +1 and Share | affiliate hack!
Where to Display
- Dispaly on Post — 投稿(単一)記事
- Dispaly on Page — 固定記事
- Dispaly on HomePage — (あれ?どこに表示されるの?)
普通、一番上のDispaly on Post でいいと思います。
Select Icons to display
- Display Facebook Like
- Display Twitter
- Display Google +1
- Display Linkedin
- Display Stumbleupon
- Display Facebook Share
- Display Custom Buttons
- Display Addthis Button
ここでは、標準の Facebook Likeが表示の崩れがあるので、使いません。Twitterはユーザー名を入力するとOKです。
はてなブックマークもないので、追加します。
このサイトからボタンを作成します。作り方はこちらが、「いいね!」ボタンを設置しよう | Facebook Guide 参考になります。HTML5のコードを作ります。2つ別々にコードが出力されます。下の方のコードを書き換えます。
HTML5ではコメント入力画面の表示が上手くできません。iframeのボタンを使います。サイトのURLを動的に渡すために、%%URL%%タグを使います。
変更箇所は、ボタン作成時に入力したサイトURLの部分です。下にコードを示します。
[html]
<iframe src="//www.facebook.com/plugins/like.php?href=%%URL%%&
[/html]
Add your own Custom Buttonsのカラムに貼り付けます。これでfacebookボタンが表示されます。
なお、HTML5の場合、「いいね」を押すとコメント枠が開くのですが、下のように表示が崩れて操作できなくなりました。残念ですが使えません。
はてブ
はてなブックマークもこのはてなブックマークボタンの作成・設置についてから作成し、サイトのURLとタイトルを動的に渡すために、%%URL%%タグ・%%TITLE%%を使います。
[html]
a href="http://b.hatena.ne.jp/entry/%%URL%%" class="hatena-bookmark-button" data-hatena-bookmark-title="%%TITLE%%"
[/html]
こんな風にします。
で、はてブのコードを貼り付けるのですが、2つ目のカスタマイズボタンを入力するカラムがありません。facebookとはてブのコードを[BUTTON]タグでつないで入力します。
[text]
facebook code
[BUTTON]
hatena bookmark code
[/text]
こんな風にします。これでボタンの設定ができました。
その他いろいろ
Margins
表示位置はMargins (Positioning the Bar)で設定します。原点位置がよくわからないですが、いろいろ試して、好みの位置に表示します。ここの設定が自由なのがすごいです。
Choose Animation
スクロールアニメーションを使うか?です。これもこのプラグインの売りなので、基本ONの方向で。
Mobile browsers
モバイル系は表示する?です。モバイルに表示させるとかなり残念な結果になるので、チェックを入れます。モバイルは違うボタンを設置します。
Styling the Bar
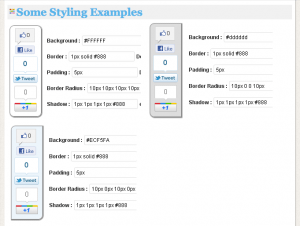
外観を下のようにカスタマイズできます。IEはちょっとっアレですと注意がありますが、今に始まったことではないので気にせず、chromeで確認して楽しみます。サンプルコードはここの下にあります。
Meta tags & links
Add Facebook Open Graph (og) Meta tags
OGPは使っておいたほうが幸せになれます。
Add Sharebar link (I appreciate if you keep this checked)
ボックスの下にあるリンクを表示するか、の選択です。表示してくれたら、「うれしいなぁ」と作者さんのメッセージです。でも、OFFにできるので好感度アップです。表示してないけど、記事にしましたのでこれで勘弁してください。
以上で設定は完了です。
IE6 / 7
まあアレです。無理です。お察しください。ほんと。しかし、まだまだ使われているのも事実です。IE6 SP3の場合、下の様になります。IE8の互換モードでも同様です。
ドカンと大きな箱になっています。表示できないのならまだ良いのですが、この箱の下が読めません。かなり問題ありです。なので、古いIEをばっさり切り捨てるサイトになります(その方が幸せという、噂もありますが...)。
IE6 No More – Home このサイトで紹介されている方法で、とりあえずエラーメッセージを表示するという方法があります。どちらにしても、このプラグインを使うとIE6 / 7からは見れらないです。
まとめ
画面のスクロールについてくるアニメーションが絶妙なソーシャルボタンを表示するプラグインを紹介しました。設定項目が多いですが、柔軟なカスタマイズに対応できます。設定のポイントを紹介しました。
注意は古いIE(IE 6/7)では表示が崩れて、コンテンツそのものが読めないことになりました(環境に依存しているので、私だけ?かも)。IE の問題はこのプラグインに限ったものではないですが、Twenty Twelveそれ自体も...IEをメインターゲットに考えられているサイトでは使いづらいかもしれません。