実体参照になったり、改行タグがでてきたりと、表示がおかしい。記事の中でコードを表示するのにSyntaxHighlighter Evolvedを利用していました。鉄板プラグインです。なのに、コードの表示が変なのです。
自分の環境のみの相性問題とは思いますが、表示がおかしいのは困ります。
特殊記号が実体参照コードになったり、改行タグが勝手に挿入されたり。なんとかこのプラグインで解決できないかトライしましたが、良い方法が見つからず。
使うプラグインを変えることで解決しました。滅多にないケースなのでまとめました。
2013−02−14 追記 : WordPressをクリーンインストールしたところ、上のトラブルが無くなりました。いままでの記事のためにSyntaxHighlighter Evolvedに戻しました。トラブル事例とプラグインの使い方の参考にしてください。
どんな問題だったのか
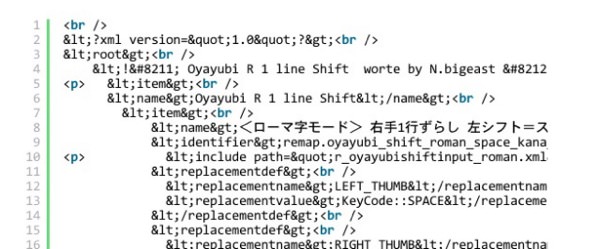
- 改行のところに勝手に<br />タグが出てくる
- <p>タグも出てくる
- <や>などの特殊文字が実体参照のコードで表示される
これらの問題が起こりました。これでは使い物になりません。自分の使い方が悪いのかもしれません、また、いままでいろいろなプラグインを試してきたからもしれません。が、なんとか直さないと、コードを載せられないのでは記事を作りにくく、もー困ります。
原因を見つけることができませんでした。
WP SyntaxHighlighter
WordPressでコードを表示するプラグインは、このSyntaxHighlighter Evolved以外にもあります。いままでのコードも書き直しになりますが、Zbenchテーマのときはコードを載せることができなかったため、それほど今までコードを記事に書いていないこともあり、思い切ってプラグインを変えました。
代わりに選んだのは、「WordPress › フォーラム » ソースコードをハイライト表示するWP SyntaxHighlighter」です。インストール方法・使い方の詳しいことは下の作者さんのサイトが参考になります。
WP SyntaxHighlighter | モノについてのモノ語り
このプラグインの良いところは、<pre>タグを使ったコーデングで、各種コード表示を実装している点です。
<pre>タグなのでWordPressのビジュアルエディタがhtmlコードにちょっかいを出しても大丈夫なのです。
これは心強いです。このエディタの仕様がいろいろと問題になることが多いですから。
簡単な使い方
プラグインのインストールとセットアップは完了していものとします。
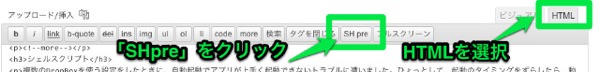
WordPressのエディタを開き、「HTML」モードにします。上にあるボタンの中から「SH pre」をクリックします。
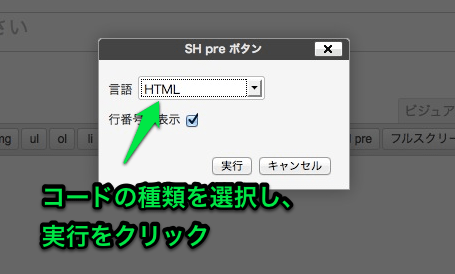
下の「SH pre ボタン」ウインドウが開きます。言語の種類を選択して、行番号を表示するかを決めて、「実行」をクリックします。
[html]
<pre class="brush: html; gutter: true; first-line: 1; highlight: []; html-script: false">
コード
</pre>
[/html]
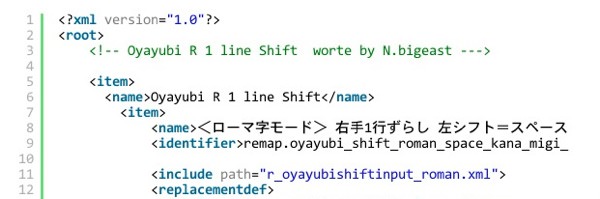
ここではhtmlを選択しました。自動で<pre>タグが挿入されます。このなかに表示したいコードを書きます。また、オプションを変更すると行番号やハイライトする行指示などの表示を調整できます。
このプラグインを使うことで,下のようにキレイにコードを記事に表示することができました。
まとめ
SyntaxHighlighter Evolvedプラグインを使ってコードを表示したところ、下の3つのトラブルに出会いました。
- 改行のところに勝手に<br />タグが出てくる
- <p>タグも出てくる
- <や>などの特殊文字が実体参照のコードで表示される
これを解決する方法を見つけることができませんでした。
やむなしで、別のWP SyntaxHighlighterプラグインを使うことで解決しました。SyntaxHighlighter Evolvedプラグインは仕方なく無効にしています。
このWP SyntaxHighlighterプラグインは<pre>タグを使ったコーデングなのでWordPressのビジュアルエディタがhtmlコードにちょっかいを出しても大丈夫です。
使うときも、ビジュアルエディタのHTMLモード(ビジュアルモードでもOK)で「SH pre ボタン」から、挿入コードを呼び出せて、とても使いやすいプラグインです。
2013−02−14 追記 : WordPressをクリーンインストールしたところ、上のトラブルが無くなりました。いままでの記事のためにSyntaxHighlighter Evolvedに戻しました。トラブル事例とプラグインの使い方の参考にしてください。