本記事は、WordPressのテーマファイルとfunctions.phpにコードを追記して、好きな場所にウィジェット エリアを追加する手順です。
functions.phpにコードを追記します。この作業を間違うと、WordPressにエラーが発生し、表示が真っ白になります。記事データは消えませんが、びっくりします。functions.phpの扱いに慣れている方向けの記事です。自己責任でよろしくお願いします。
Codexにサンプルがある
Codex に手順が書かれています。これを参考にします。
トップページを front-page.php を使ってカスタマイズしているサイトを例にします。
functions.php
子テーマのfunctions.phpに追記します。(テーマ本体に追記すると、アップデートで消えます)
function toppage_mono96_widgets_init() {
register_sidebar( array(
'name' => 'Top Page area',
'id' => 'home_top_1',
'before_widget' => '<div class="top_page_widgets_area">',
'after_widget' => '</div>',
'before_title' => '<h2 class="title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'toppage_mono96_widgets_init' );
nameは、ウィジェットエリアのタイトルに表示されます。
ミソは、id です。これが、次の追記するコードに必要になります。追加するウィジェットエリアの背番号です。
今回は、home_top_1 に設定していますが、自由に変更できます。
また、関数名 toppage_mono96_widgets_init も自由に変更可能です。変更する場合、toppage_mono96 の部分を変更するのがオススメ。
ウィジェットを追加するテーマファイルに追記
<!-- ウィジェットエリア -->
<?php if ( is_active_sidebar( 'home_top_1' ) ) : ?>
<div id="toppage-widget-1" class="toppage-widget-area" role="complementary">
<?php dynamic_sidebar( 'home_top_1' ); ?>
</div><!-- #toppage-widget-1 -->
<?php endif; ?>これが、テーマファイルに追記するコードです。これも、子テーマを使うのが吉です。
2箇所、home_top_1 と、functions.php に設定した id があります。ここを揃えることがポイントです。
(Codexのサンプルコード、なぜか、ここが違うので、混乱するんですよね、、)
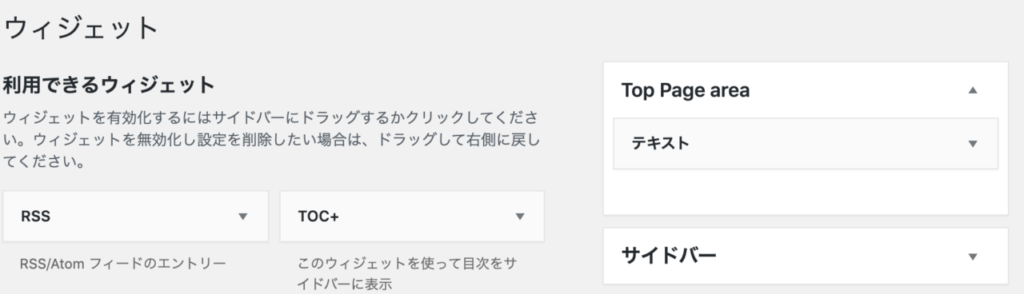
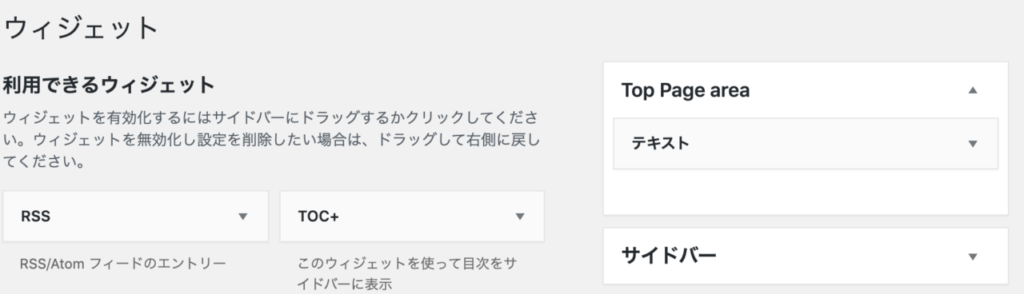
ウィジェットエリアが増えた
下の写真の通り、ウィジェットエリアが増えました。パチパチ。


PHPを始めるのにおすすめ本はこちら。