H2の見出しの左側にアイコンを表示するCSSは以下の通り。
ポイントとしては、見出しの文字列が長い場合は、上下のセンターになるように設定している。
/* h2 */
h2 {
position: relative;
display: block;
padding-left: 60px; /* 画像の幅 + 余白分を左パディングとして設定 */
margin-top:120px;
}
h2::before {
content: '';
position: absolute;
left: 0; /* 左端からの位置 */
top: 50%;
transform: translateY(-50%); /* 上下中央に配置 */
width: 50px; /* 画像幅 指定 */
height: 50px; /* 画像高さ 指定 */
background-image: url('URL'); /* 画像のURL */
background-size: cover;
background-repeat: no-repeat;
background-position: center;
}実際にはテーマに合わせたクラスを設定する必要がある。例えば Snow Monkeyでは、
.p-entry-content>h2となる。
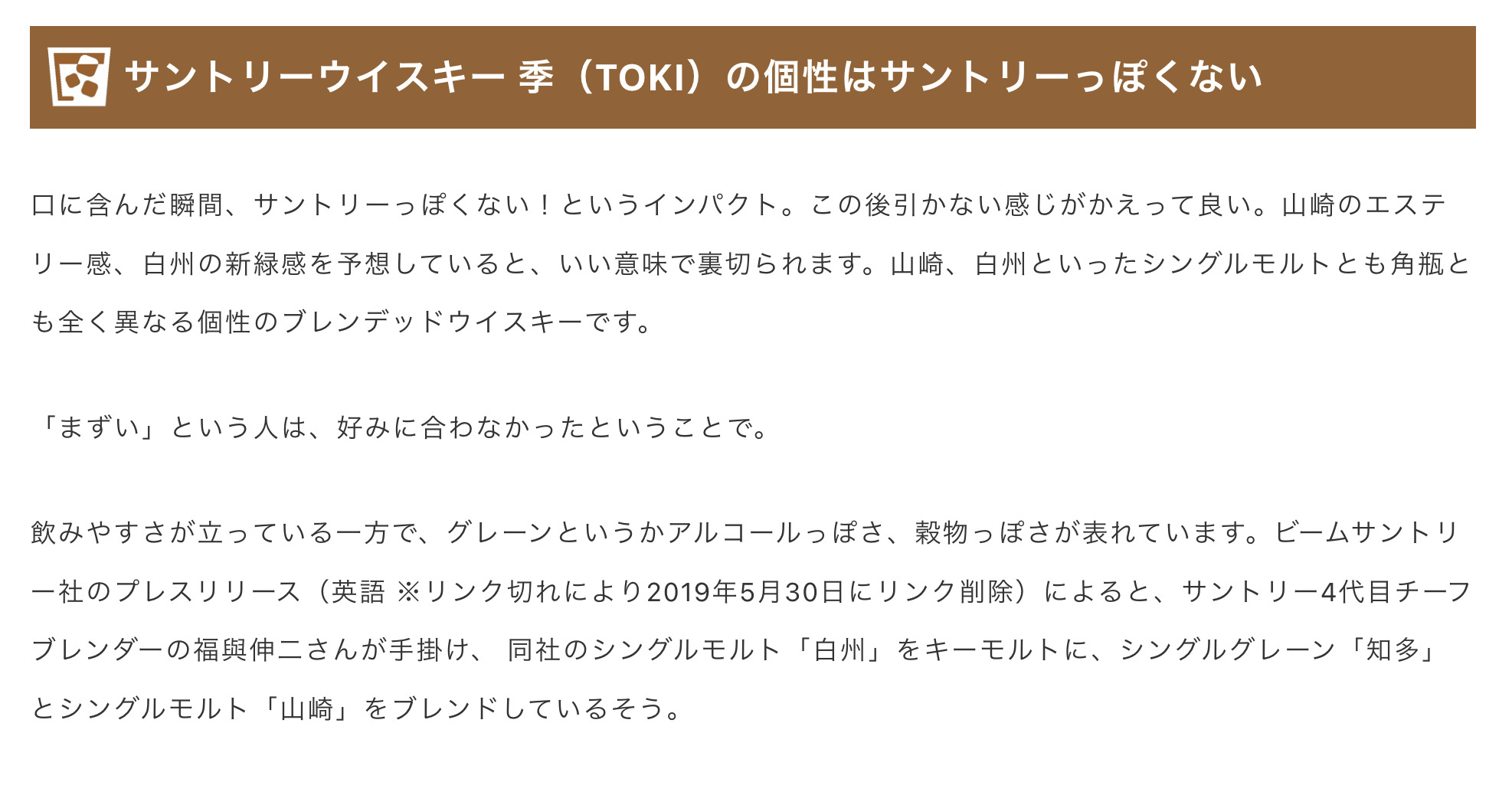
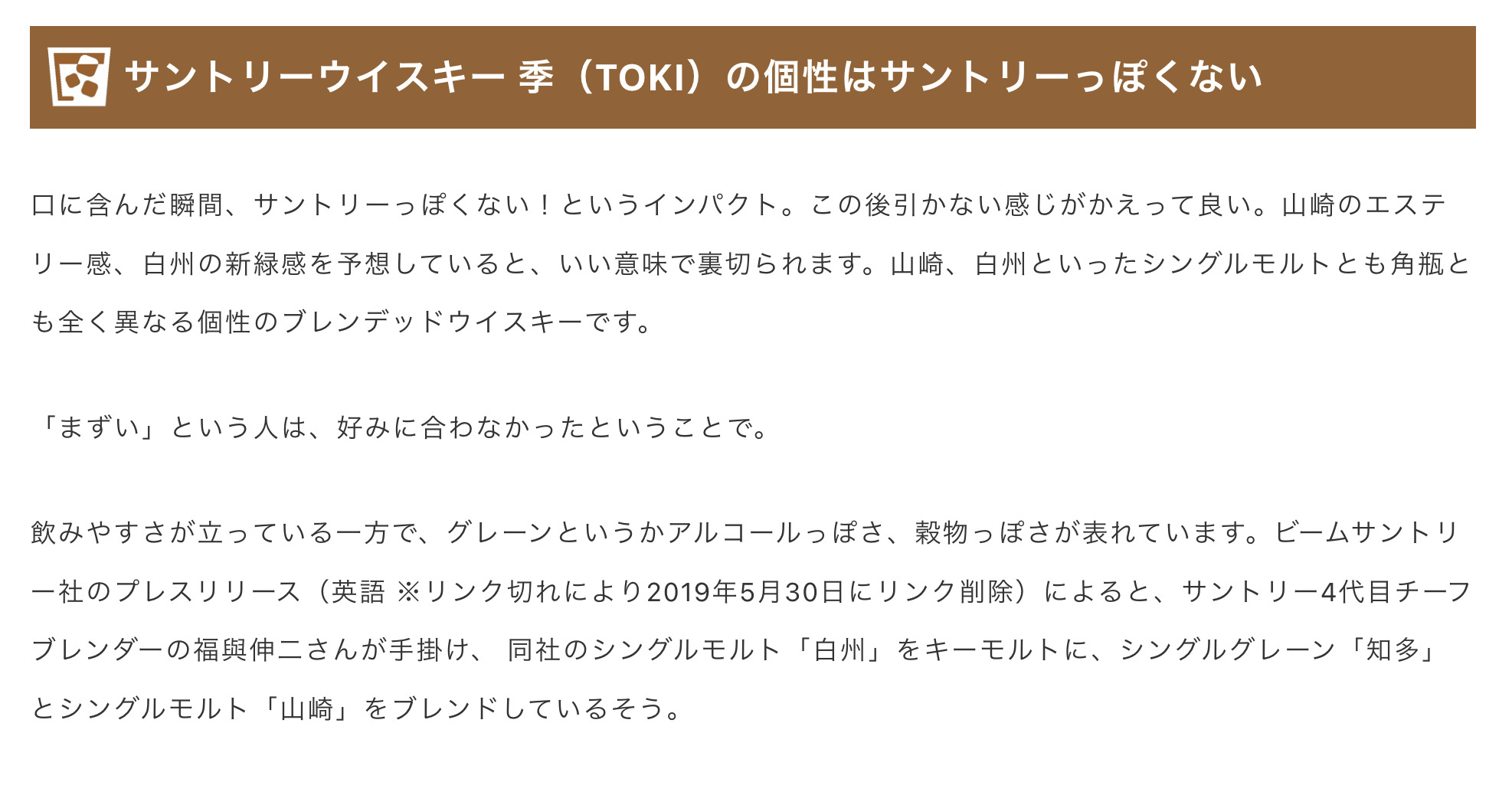
実際に実装した感じのスクリーンショットはこちら。


サポートさせていただいているクライアントさんのブログでの実例はこちら。





