iframeのコードを使って、Facebookの投稿をWEBサイトに埋め込みできるが、そのままのコードだと、表示速度の足を引っ張ってしまう。
そこで、ネイティブ lazy-load を利用する。
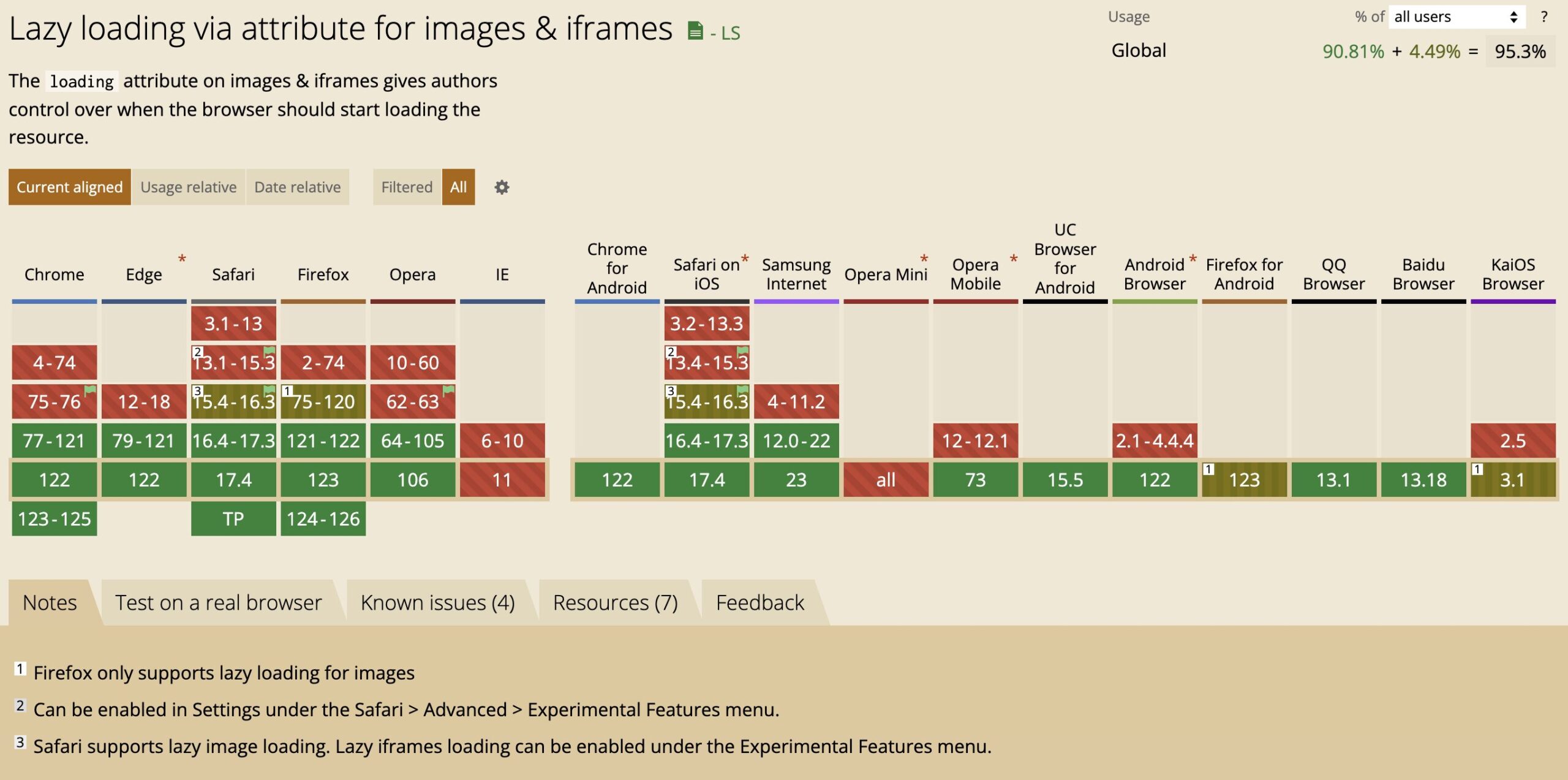
lazy-loadは、JavaScriptを使わずに、遅延読み込みできる素晴らしい仕組み。2024年3月時点、ほとんどのブラウザーで利用できる。

https://caniuse.com/?search=loading より
使い方もシンプル。iframeのコードの中に
loading=”lazy” と書くのみ。
実際に追加する場所は、こんな感じ
<iframe src="https://www.facebook.com/plugins/post.php?href=https%3A%2F%2Fwww.facebook.com%2Fnbigeast%2Fposts%2Fpfbid0Tf5bEJieYo6DDkJqMwvFmZjVLQAioBdDLSykkcV5rMmynVQuPrMcKdAixgRGQmz9l&show_text=true&width=500" width="500" height="539" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share" loading="lazy"></iframe>ミッションナビゲートサービスのWEBページを制作した時に、実績を表示するために18個ほどのFacebook投稿のiframeを埋め込んだが、そのままのコードだと、Page Speed Insightsのスコアが 28 と、酷いスコアになった。そこで、上で紹介した loading=”lazy” をiframeのコードに追加したところ、スコアが 77 とまぁまぁ良い感じになった。







