本当に、こういうバグは勘弁してほしい、、のですが、
WordPressの標準で用意されているカバーブロックで固定背景をONにしても、iPhoneをはじめとするiOS系では、背景が固定(パララックス)が効かない、macOSだと問題ないし、Chrome上でのエミュレーターでも問題なく動作しているので、安心して本番環境に、、そして実機で確認したら、えー、なんで、というやつでして
多分これでOKなCSS
結論として、こちらのCSSを追加するとOKなはず。僕の環境ではOKでした。また、カバーブロックは標準のブロックなので、テーマにも依存しないので、テーマを選ばず適用できるはずです。
/* カバーブロックの基本設定 */
.wp-block-cover.has-parallax {
-webkit-clip-path: inset(0);
clip-path: inset(0);
position: relative;
overflow: hidden;
}
/* 背景画像の設定 */
.wp-block-cover__image-background.has-parallax {
position: fixed;
top: 0;
left: 0;
z-index: -1;
width: 100%;
height: 100vh;
object-fit: cover;
transform: translateZ(0);
-webkit-transform: translateZ(0);
will-change: transform;
}
/* オプション:モバイルデバイスでの最適化 */
@media screen and (max-width: 768px) {
.wp-block-cover__image-background.has-parallax {
transform: none;
-webkit-transform: none;
}
}
CSSコードの主なポイント:
.wp-block-cover.has-parallax
clip-path: inset(0)でコンテナをクリッピングposition: relativeで子要素の配置の基準点を設定overflow: hiddenで不要なスクロールバーを防止
.wp-block-cover__image-background.has-parallax
position: fixedで背景を固定width: 100%とheight: 100vhでビューポート全体をカバーobject-fit: coverで画像のアスペクト比を保持transform: translateZ(0)でGPUアクセラレーションを有効化will-change: transformでパフォーマンスを最適化
- モバイル向けの最適
- 768px以下の画面幅で transform プロパティを無効化
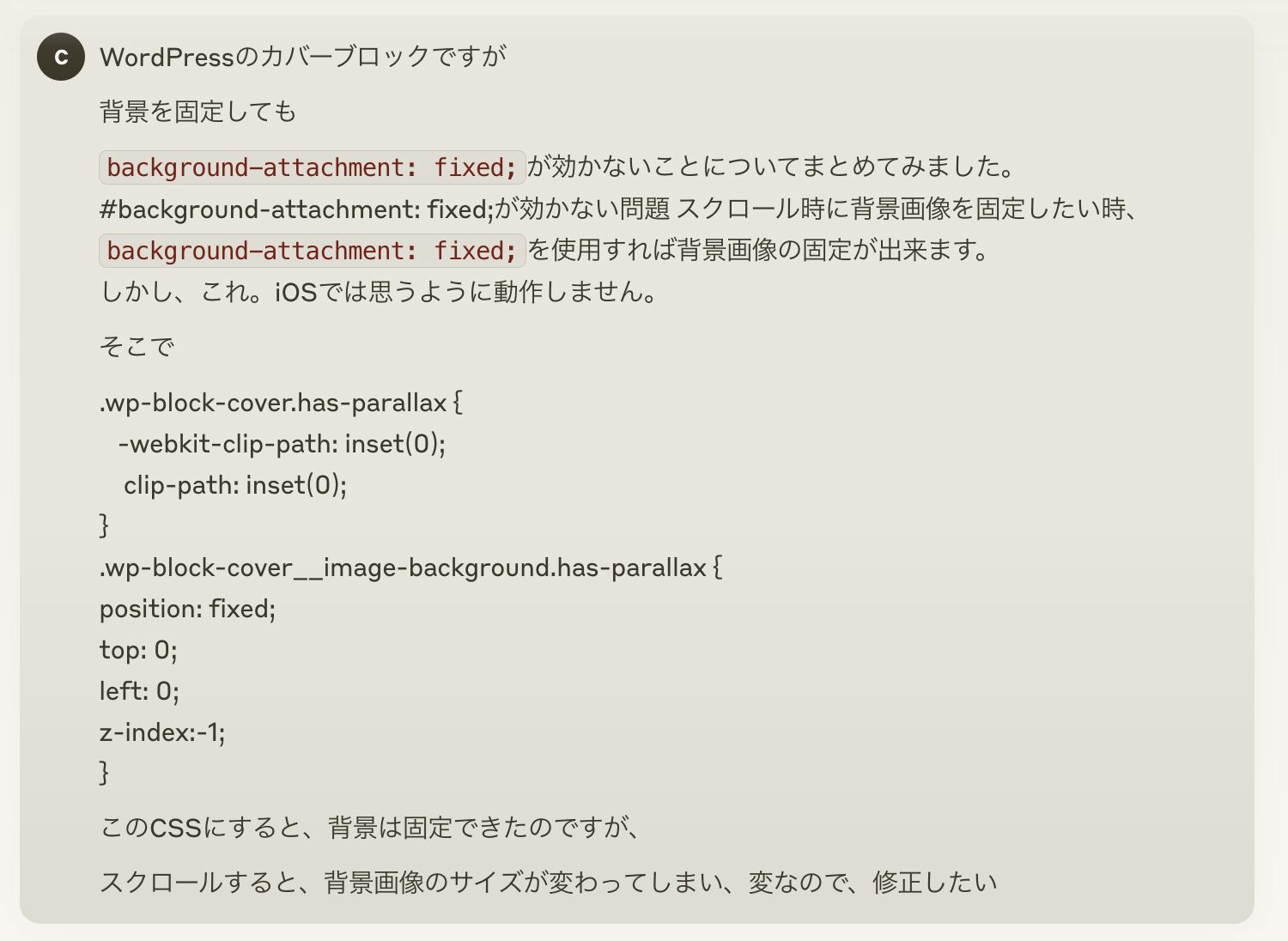
参考にさせていただいたのはこちらの投稿
コードの部分はこちら
.wp-block-cover.has-parallax {
-webkit-clip-path: inset(0);
clip-path: inset(0);
}
.wp-block-cover__image-background.has-parallax (
position: fixed;
top: 0;
left: 0;
z-index:-1;
}このCSSコードの場合、背景画像がスクロール時に大きさが変わってしまうので、これをベースに、生成AI(Claude 3.5)に相談したところ、上のCSSコードを提案してくれた。それを検証したところ、いい感じだったので、忘備録として、ブログに書いておきます。