お問い合わせフォームをブロックエディターで作れる Snow Monkey Forms を愛用させていただいていて、感謝です。
一方で、予約フォームを作るときに、日付選択カレンダーの機能を標準で持っていないので、工夫が必要になる。
プラグインを使う方法
WP Datepicker プラグインを使うとカンタンに日付選択カレンダーが実装できる
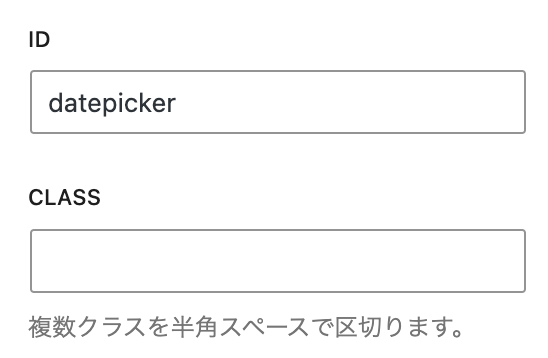
テキスト入力フォームのIDに”datepicker”と設定し

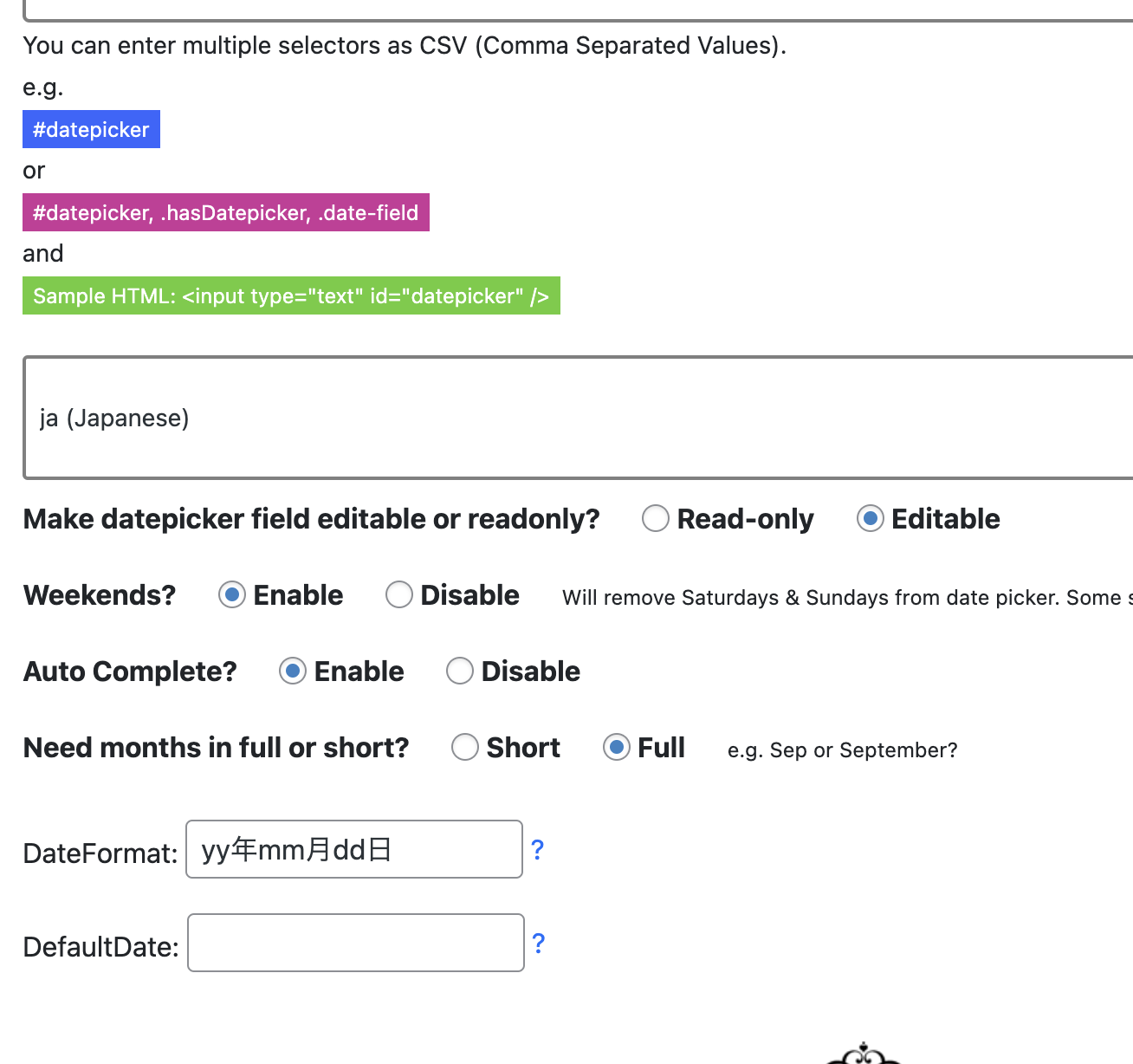
プラグインの設定画面(設定 > WP Datepicker)の設定画面にIDと、言語を日本語、日付のフォーマットを設定するだけで、OK

ただし、無料版だとカスタマイズできる範囲が限られて、無料版では、過去の日付も選べたり、当日や定休日を選べないようにカスタマイズは難しい様子。
有料版(135ドル)にアップデートする必要があるぽっい。
flatpickr
JavaScript製の軽量な日付選択カレンダー
これが使ってみたらいい感じだった。CDNで読み込みもできて扱いやすい。
functions.phpに以下のコードを貼り付けて
/* snow monkey カレンダー */
function custom_calendar_enqueue_scripts() {
if ( is_page('reservation') ) {
wp_enqueue_script('calendar_custom_js', get_stylesheet_directory_uri() . '/js/calendar_custom.js', array(), '', true);
wp_enqueue_style('flatpickr-style', 'https://cdn.jsdelivr.net/npm/flatpickr/dist/flatpickr.min.css');
wp_enqueue_script('flatpickr-script', 'https://cdn.jsdelivr.net/npm/flatpickr', array(), '', true);
// 日本語ロケールの追加
wp_enqueue_script('flatpickr-japanese', 'https://cdn.jsdelivr.net/npm/flatpickr/dist/l10n/ja.js', array('flatpickr-script'), '', true);
}
}
add_action('wp_enqueue_scripts', 'custom_calendar_enqueue_scripts');このサンプルでは、固定ページの”reservation”のみ読み込むようにしてあるので、ここは環境に合わせて書き換える。
設定ファイルを以下の場所に設置する。
コメントにあるように、月曜日を受付できないように、そして、当日も受付しないように設定したサンプルになっている。
JS
calendar_custom.js
document.addEventListener('DOMContentLoaded', function() {
// 日本語ロケールを読み込む
var Japanese = flatpickr.l10ns.ja;
var inputs = document.querySelectorAll('#datepicker');
inputs.forEach(function(input) {
// 翌日の日付を計算する
var tomorrow = new Date();
tomorrow.setDate(tomorrow.getDate() + 1);
flatpickr(input, {
altInput: true,
altFormat: "Y年Fj日",
dateFormat: "Y-m-d",
locale: Japanese, // カレンダーを日本語表記にする
minDate: tomorrow.toISOString().split('T')[0], // ISO形式の日付から日付部分だけを抽出
disable: [
function(date) {
// 月曜日を無効にする
return (date.getDay() === 1);
}
]
});
});
});こちらの方法を採用した。
参考記事はこちら