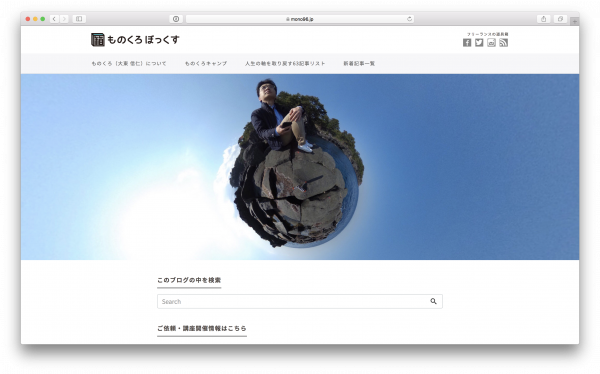
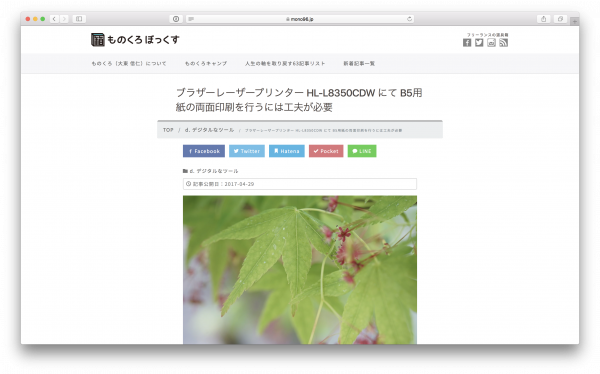
このブログのレイアウトを変更し、シングルカラム(サイドーバーなし)のデザインに変更しました。
スマホ表示はほとんど変化していませんが、PCからブログを表示したときに、右側にあったサイドバーを廃止しました。
PC表示のときも、スマホ表示に近い印象になり、サイドバーがないスッキリしたレイアウトになり、記事の文章に集中しやすい表示となりました。


このブログで利用しているWordPressテーマはLIQUIDPRESS(リキッドプレス)です。このテーマは管理画面の外観オプション設定を操作することで、ワンタッチでレイアウトを2カラムからシングルカラムに変更できます。
標準のシングルカラムレイアウトでは、コンテンツの横幅が広い設定となっています。そこで、子テーマのスタイルシートへ横幅変更のコードを追記し調整しています。
どうしてシングルカラムに変えたの?に対しての理由ですが、先日の個別セッションの中で、ブログ外観を変更するご依頼があり、シングルカラム レイアウトを選んだところ、読みやすいと感じていました。
さらに、名古屋のイベントに参加された方のブログでもシングルカラムを採用されていて、すっきりしたデザインで読みやすいと感じまして、「良い」と感じたことは、自分も試してみる性格でして、今回の変更となりました。
ブログデザインに関して、今まで考えたことはこちらをご覧ください。
なるほどデザイン〈目で見て楽しむ新しいデザインの本。〉
posted with amazlet at 17.05.01
筒井 美希
エムディエヌコーポレーション
売り上げランキング: 518
エムディエヌコーポレーション
売り上げランキング: 518
Webデザイン良質見本帳 目的別に探せて、すぐに使える見本集
posted with amazlet at 17.05.01
久保田 涼子
SBクリエイティブ
売り上げランキング: 104,343
SBクリエイティブ
売り上げランキング: 104,343