WordPressをカスタマイズする時は子テーマ
WordPressの外観(テーマ)をカスタマイズする時に、そのテーマのファイルを直接書き換えるとテーマのアップデートの時にファイルが機械的に書き換えられます。カスタマイズしたところが消えちゃいます。
じゃ、アップデートしないように、、というわけにもいきません。セキュリティーアップデートもありますし、WordPress本体のアップデートへの対応も必要です。
そんな時に便利なのが子テーマです。元々のテーマを「親」として、引き継ぐ形でテーマをカスタマイズできます。アップデートがあってもカスタマイズが保持できて、引き継ぐことでカスタマイズの作業時間も短縮できます。
子テーマには最低2つのファイルが必要
子テーマを作るには、2つのファイルとそれらを格納するディレクトリが必要となります。
ディレクトリは、他のテーマと並列に「wp-content/themes ディレクトリ」の下に作ります。子テーマだけれども、親テーマの下に配置しないこと、子テーマの名前に空白があるとエラーになることに注意です。
必須の2つのファイルはこちらです。
- style.css
- スタイルシートのヘッダ部分で親テーマの名前やフォルダを指定します。@importでの親テーマCSS読み込みは**書かない**ようにします。
- functions.php
- 親テーマのCSSの読み込みを行う命令はこちら。同時にWordPress本体が親テーマと子テーマの関係をしっかり理解できる指定ができます。なお、このファイルの作り方はどの親テーマでも同じ(コピペ)でOKです。
先ほどご紹介したCodexによると非推奨と書かれています。
@import: を使用して親テーマのスタイルシートをインポートしていましたが、これはもはや良い方法ではありませんので注意してください。親テーマのスタイルシートをキューに入れる正しい方法は、子テーマの functions.php で wp_enqueue_script()を使用する方法です。
@importを使うより、読み込み速度も有利ということです。
スタイルシートの@importは非推奨
@importは非推奨ということを知りませんでした。気付いたきっかけはこちらのスライドです。
Mignon StyleさんがWordCamp Tokyo 2015 のセッション スライドを読んでいて気づけました。感謝です。
設定方法
Codexが参考になります。
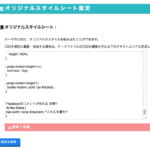
style.css
ヘッダに書く必須項目は2つです。
- Theme Name:
- Template:
ただ、Codexの推奨形式はこちらとなります。
たくさんの項目があるのですが、ライセンスもきちんと表現している推奨形式がいいわけです。WordPressはオープンソースコミュニティで発展していますから。
あとはカスタマイズするCSSを追記していきます。
functions.php
このファイルの中では親テーマはどれか?ということを指示する必要はありません。どの場合も同じ書き方(つまり、下をコピペするとOK)になります。wp_enqueue_script()というWordPressの命令で親テーマのCSSを読み込みします。
通常はこちらのコードで子テーマのCSSが読み込まれます。
ただ、うまくいかない場合は下のコードにて子テーマを明確に読み込みするように指示する必要があります。つまり長いですがこちらのコードを使うのが良いです。
デザイン・カスタマイズについてはこちらのエントリーを読んでください。
CSSカスタマイズを作業するときに、机に置いているのがこちらの書籍です。逆引きで探しやすく、Web検索で探すより便利です。
売り上げランキング: 24,274