写真の中に注目を集める
ブログ記事を分かりやすくするのに写真は大切です。アプリの使い方の記事にはスクリーンショットが便利です。画像全体も伝える必要があるし、「注目」してもらいたい部分もあるとき、使えるテクニックです。
例えば、こちらの写真の「バター」に注目してもらう場合です。

バターが目立つけど、パンもラテも伝わる
バター以外の部分に”半透明の黒色”を重ねました。パンやラテなど全体も伝えつつ「バター」に注目を集めることができます。

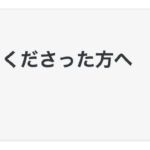
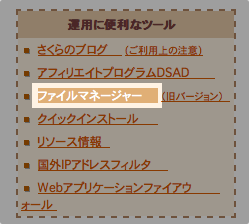
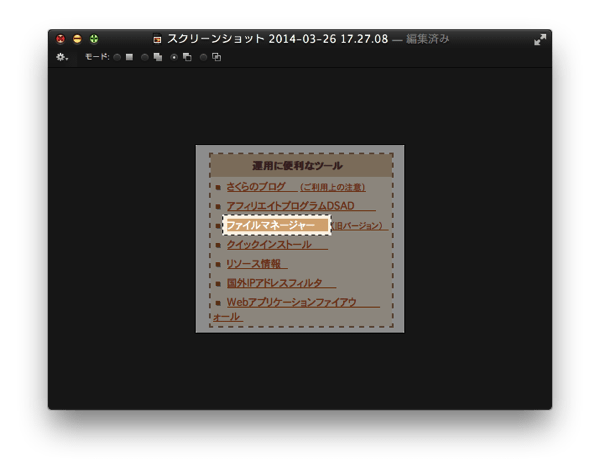
アプリなどの操作を説明する写真です。7つのメニュー項目があることを伝えつつ「ファイルマネージャー」を選択することを伝える場合に便利な画像です。

Mac Pixelmator アプリ
Macの画像レタッチアプリ Pixelmator を使った方法をご紹介します。3000円の有料アプリ(2014年3月現在)ですが、動作が軽量なので気に入っています。
![]() Pixelmator
Pixelmator
カテゴリ: グラフィック&デザイン, 写真

30日間のフリートライアルバージョンが用意されており、ぜひ試してみてください。
↓ 試用版はこちらから入手できます。
加工方法
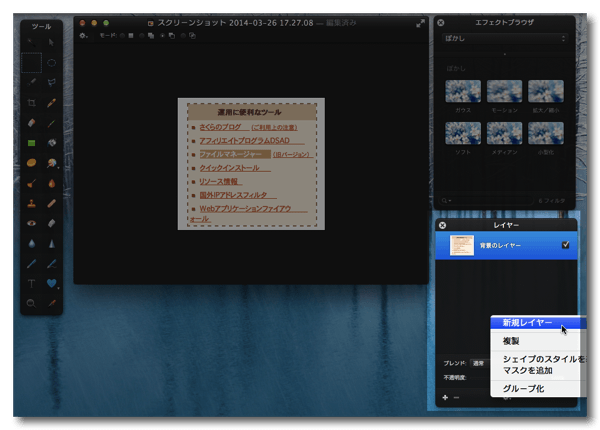
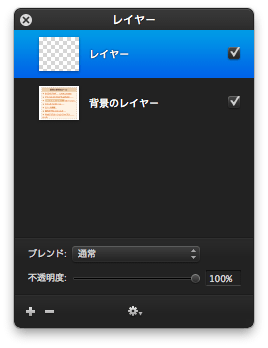
Pixelmator アプリにて、元画像を開きます。下のスクリーンショット右下にある「レイヤー ウィンドウ」の上で”右クリック”し、表示されたメニュー「新規レイヤー」を選びます。

これで元画像(ここでは”背景のレイヤー”)の上に「レイヤー」が追加されます。

ペンキ缶アイコンの”塗りつぶしツール”を選択します。

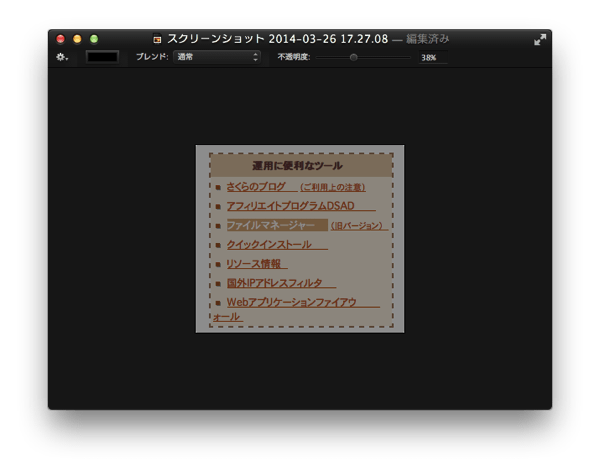
レタッチしている画像ウィンドウ”上”にあるプロパティー設定にて「塗りつぶし色・不透明度」を設定します。
”黒色で40%ぐらいの半透明度”の設定が好みです。
![]()
画像ウインドウの上でクリックして「半透明色」を塗ります。

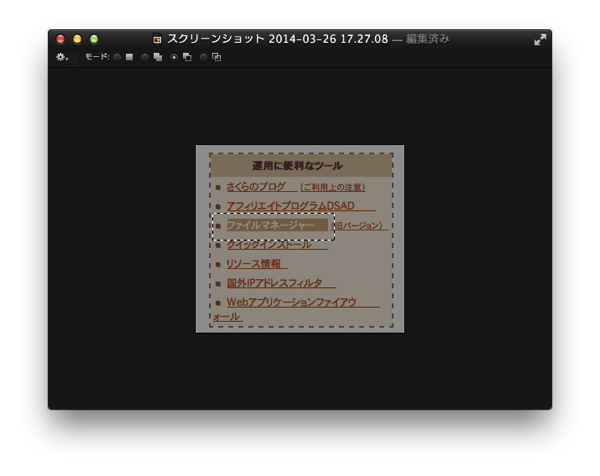
次にツールバーの「長方形選択ツール」を選びます。なお、バターの写真では右の「楕円形ツール」を使いました。

長方形ツールで「半透明の黒塗りが不要」な場所、つまり、注目を集めたい場所を選択します。

選択した後に「deleteキー」にて”半透明の黒塗りつぶし”を削除します。画像ができあがりました。

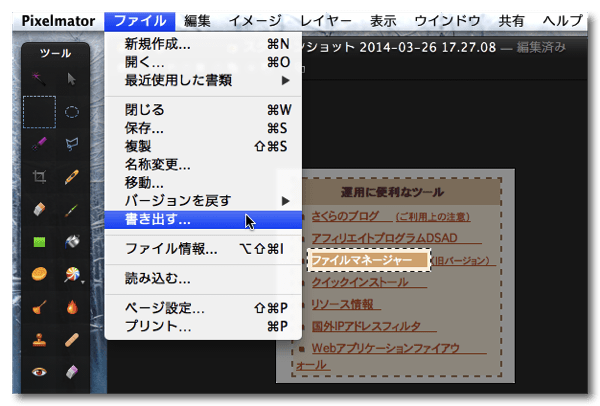
メニューバー「ファイル − 書き出す」を選択します。

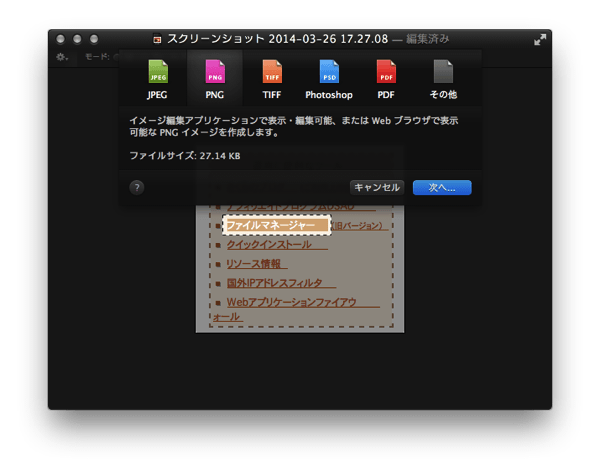
画像形式を選択します。

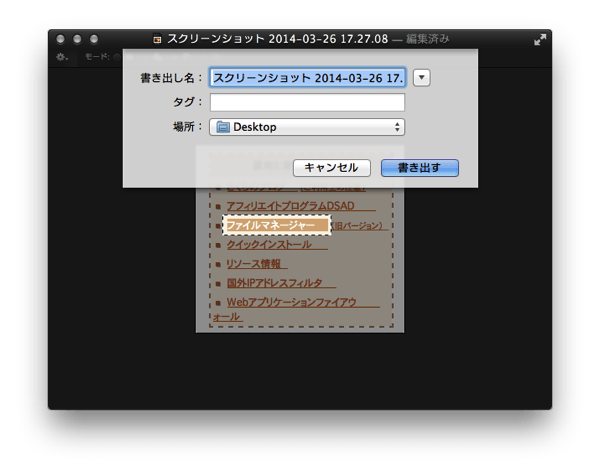
ファイル名を決めて「書き出し」ます。

さあ、みんなの視線はあなたのものです。
参考記事
![]() Pixelmator
Pixelmator
カテゴリ: グラフィック&デザイン, 写真