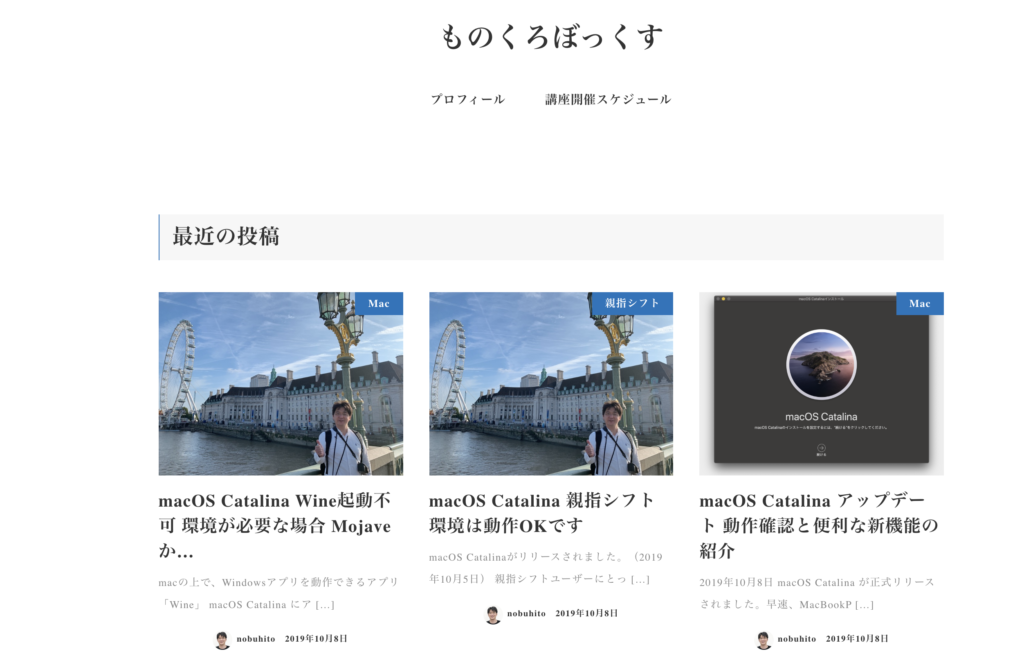
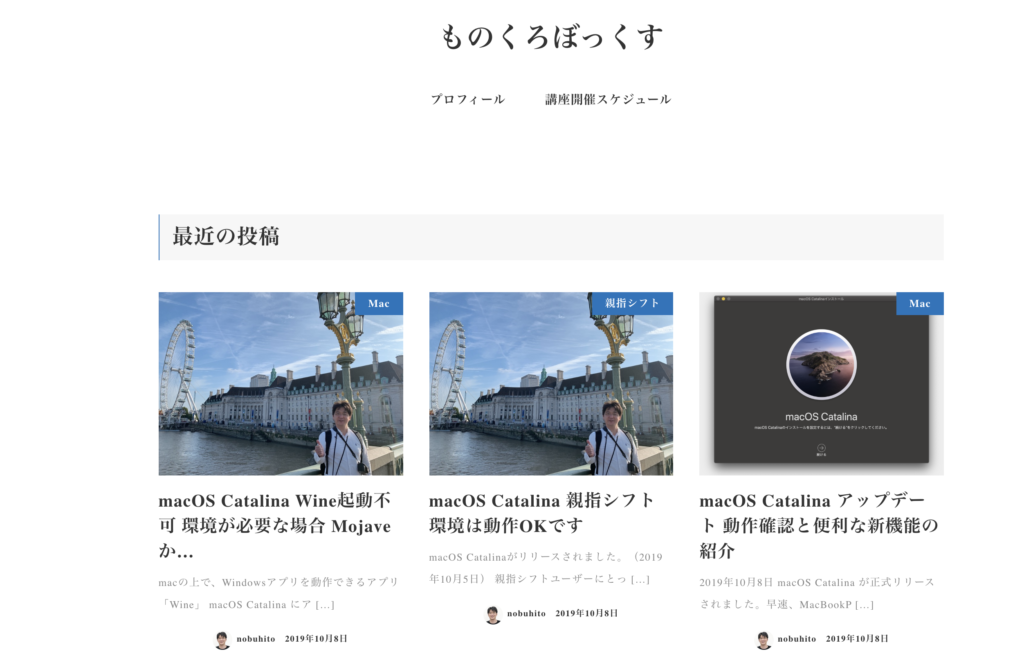
macOS Catalina にアップデートして、Chromeを開いて、自分のブログ(ものくろぼっくす)を開くと、、、
アレ?明朝体に!なってる!


ちょっとビックリしました。Amazonのページを開いても、明朝体に変わっています。
SafariやFirefoxでは、ヒラギノ角ゴシックで表示されています。
どうやら、今回のmacOS Catalinaアップデートにて、ヒラギノ角ゴPro/ProN が無くなって、ヒラギノ角ゴシック に統合となったそうです。
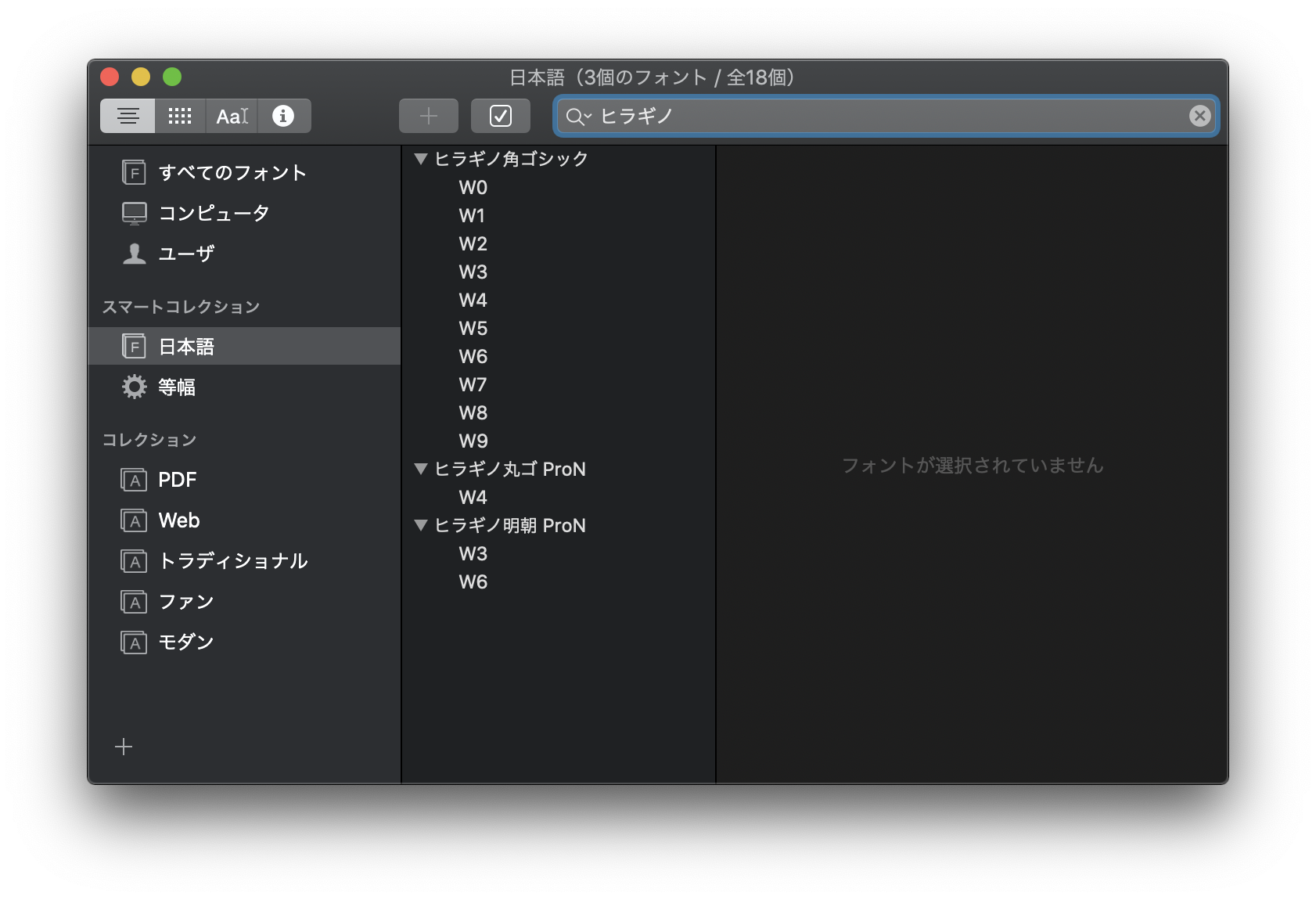
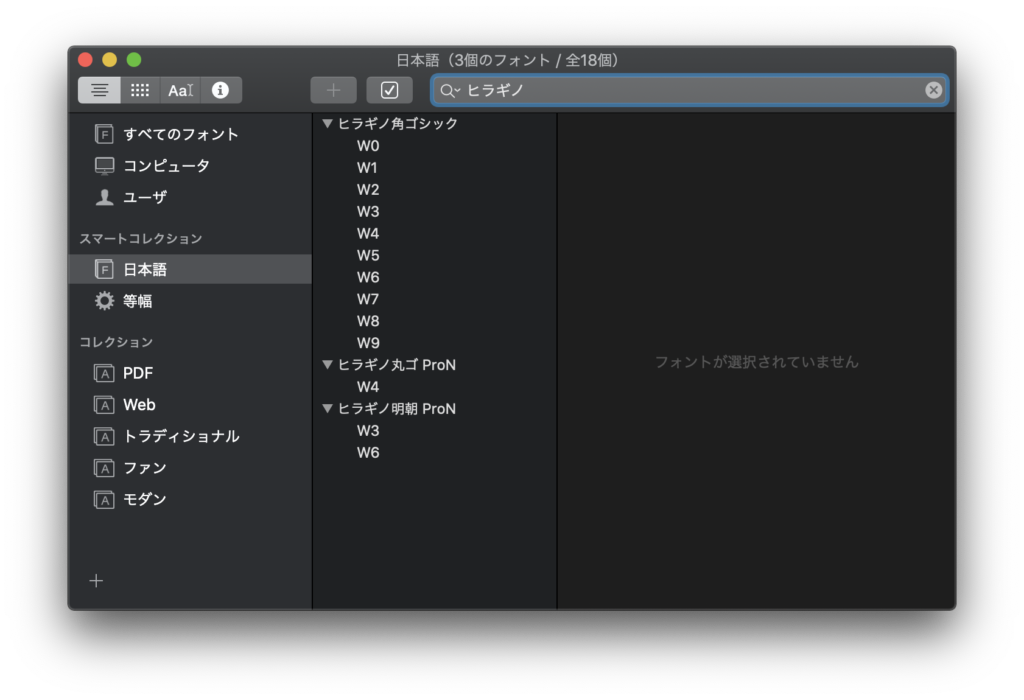
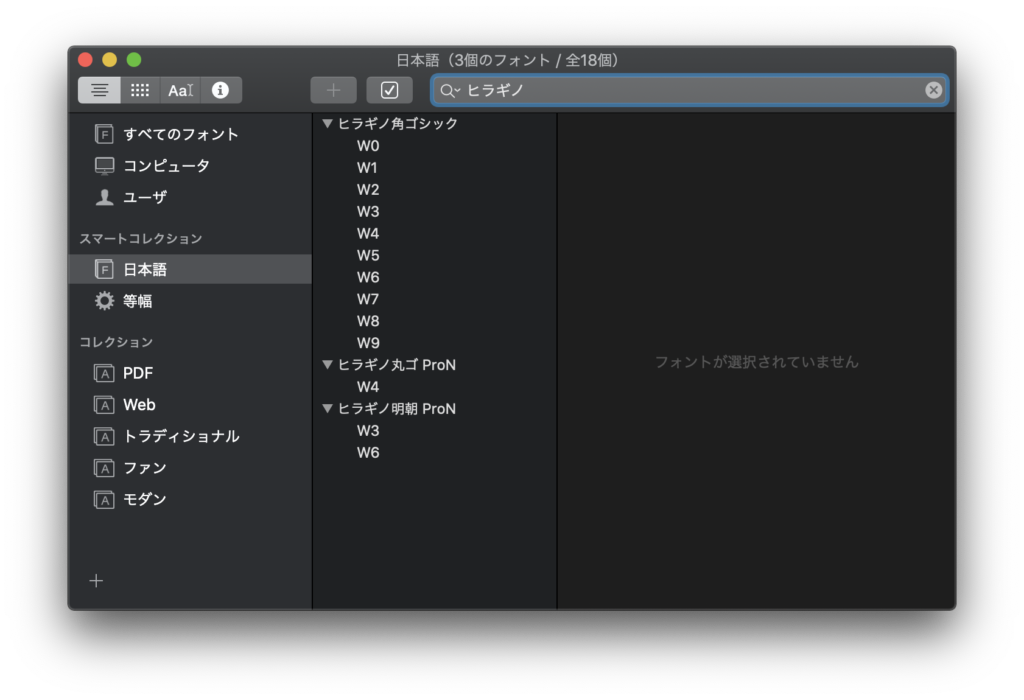
↓ ちなみに、macOS Catalina の フォントを開いた画面。


そういえば、iPhoneもiOS13からフォントの雰囲気が変わったのが、これだったんだなぁ!と
今までの実質的標準フォントをバッサリ切り替えるとは、すごい判断です。
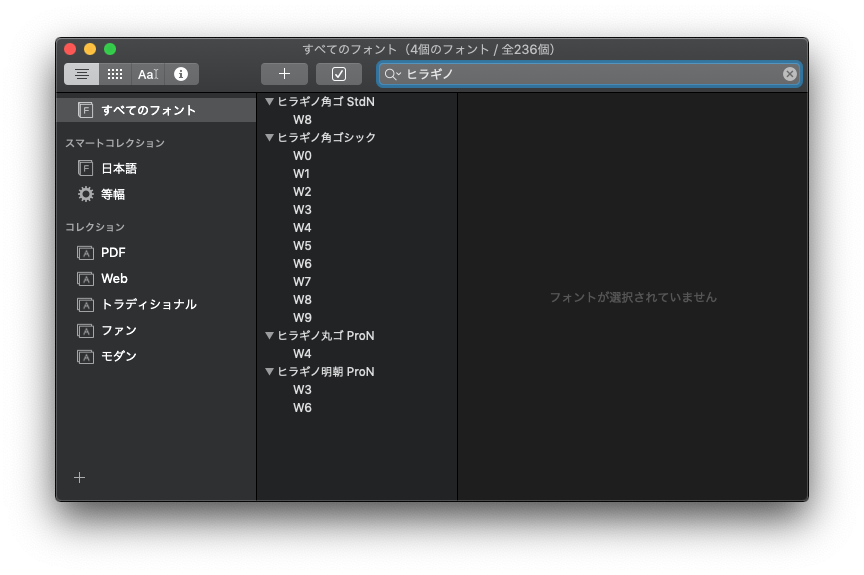
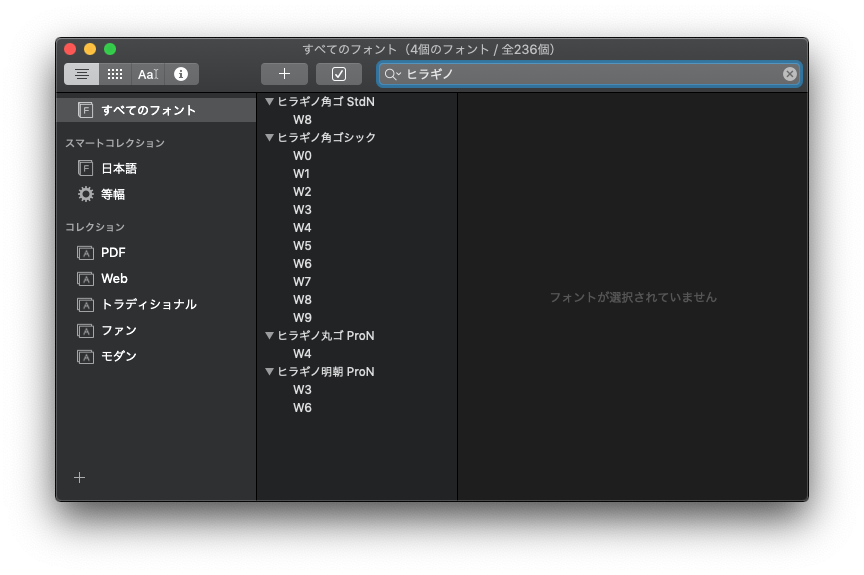
Mojaveのフォントをチェックすると、ヒラギノ角ゴPro/ProN は、バンドルされてないことがわかりました。


なお、ヒラギノ角ゴシック そのものは、El Capitan 10.11 から、Macには搭載されていました。でも、ヒラギノ角ゴPro/ProN も使えたので、そのまま使っていたり、システムフォントとしては、ヒラギノ角ゴPro/ProN のままだったんですよね。
で、今回のmacOS Catalinaになって、Chorme のバグか何かで、なぜか、ゴシックの指定である sans-serif であっても、明朝体が表示されてしまう、おそらくバグが発動した様子。
で、本題です。
Chromeが明朝体フォントになった場合、
Chromeのディフォルトのゴシックフォントの設定が行方不明になっています。Chromeの設定から変更できます。
Chromeを開き、右上の3点ポッチのアイコンをクリックして、メニューを開きます。
その中にある 設定 をクリックして進みます。
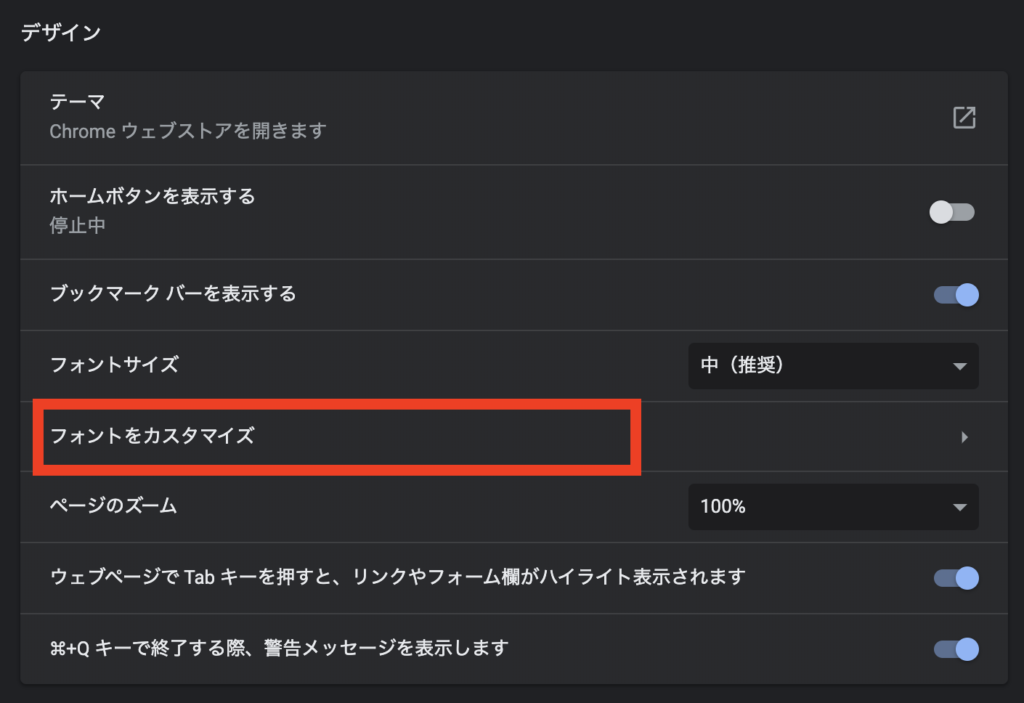
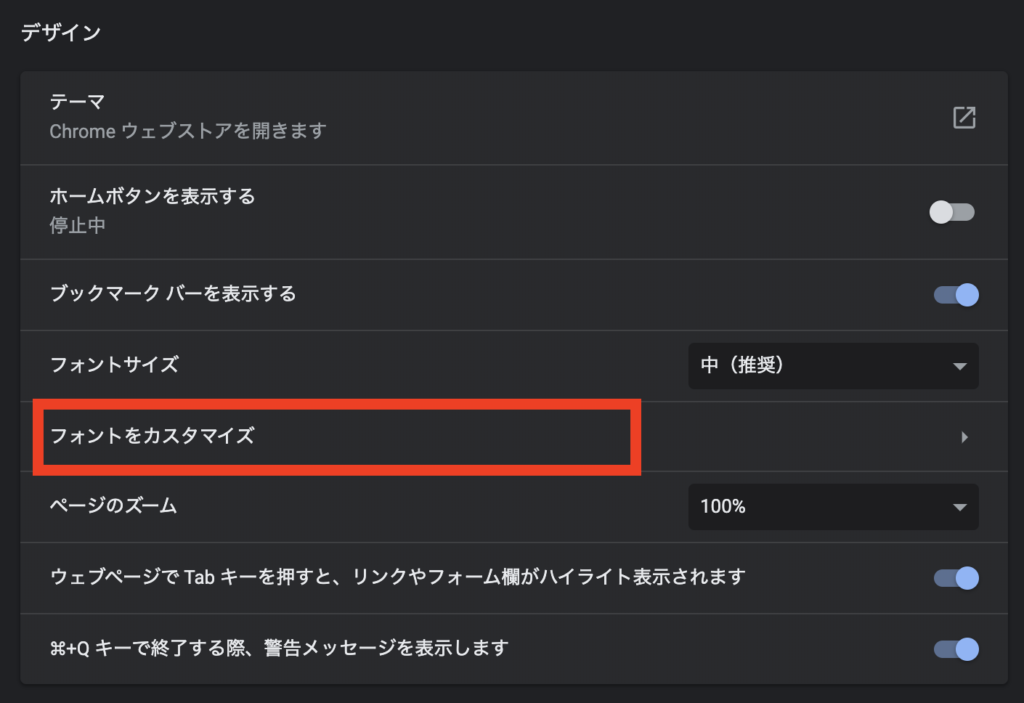
デザインの項目にある フォントをカスタマイズ をクリックします。


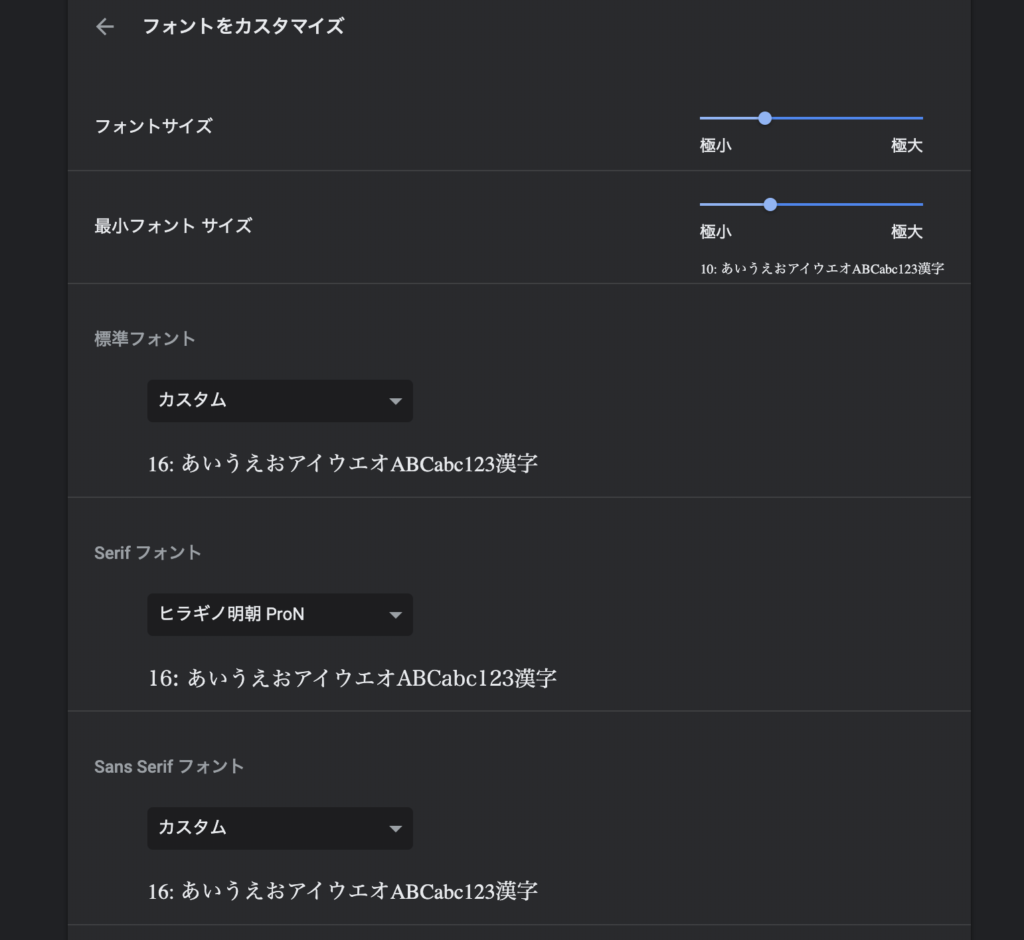
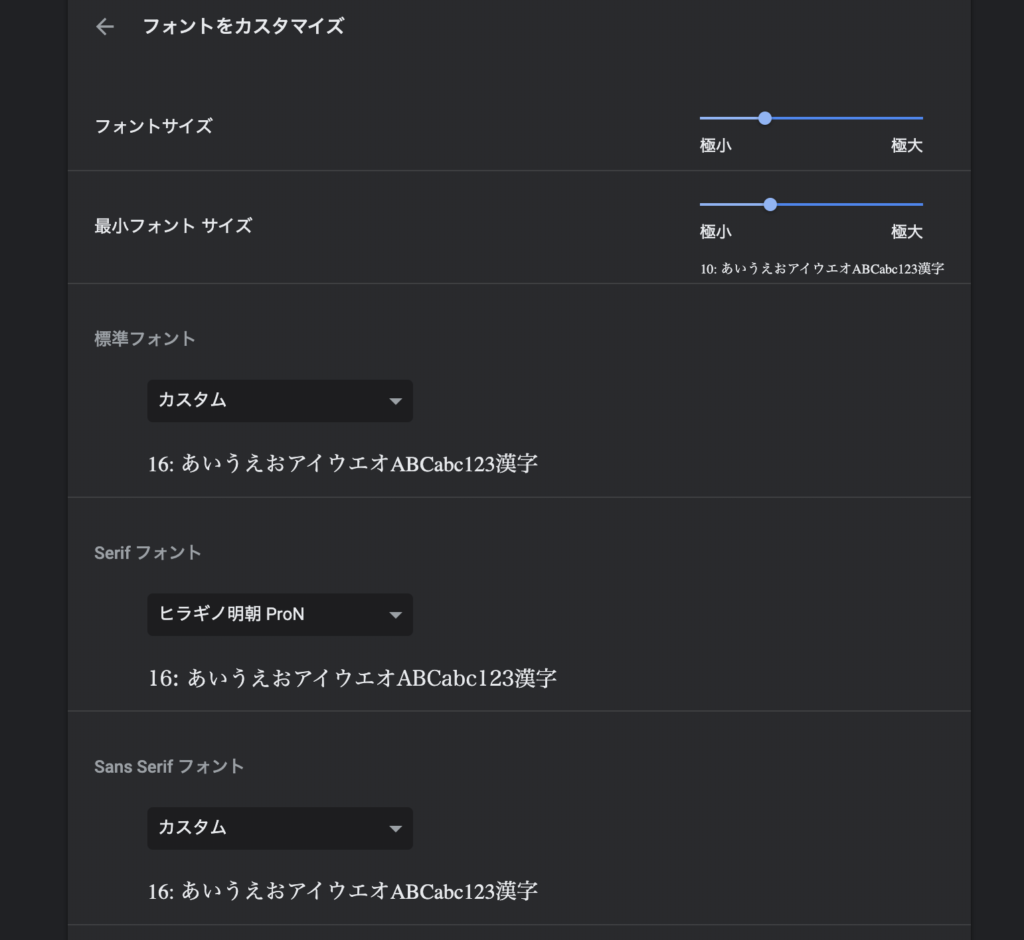
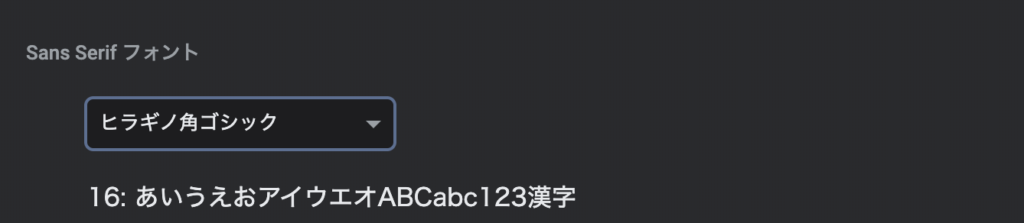
Sans Serif フォントの部分が カスタマイズ になっています。(ヒラギノ角ゴPro/ProN が無くなったので、設定がカスタマイズになっちゃったんだと思います。)


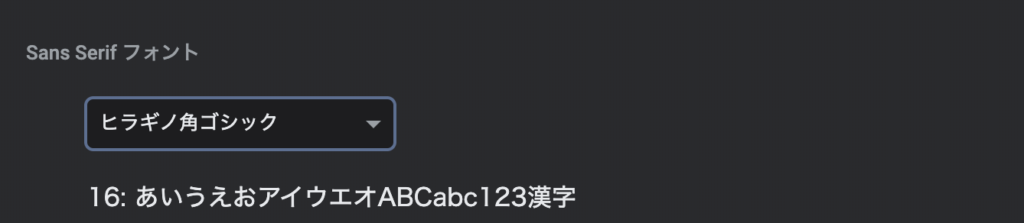
ヒラギノ角ゴシック を選べば、以前よりちょっと太い?かも?と感じる ヒラギノ角ゴシック の表示に戻ります。


これで、ヒラギノ角ゴシックの表示に戻りました。ほっ。
CSSの設定間違っていないか?と、かなりチェックしました。2時間ぐらい。でも、ブラウザー側の設定でした。
急に、Webページが、明朝体表示になった!という場合、この記事をシェアしてもらえば、MacのOS仕様の変更で、Chromeのブラウザー側に問題が起きていたことが伝わります。うまくトラブル対策できますように。
ところで、ヒラギノ角ゴシック は、太さのバリエーション(専門用語で ウェイト)が豊富です。
これまでの、ヒラギノ角ゴPro/ProN は、普通か太字かの2択でしたが、ヒラギノ角ゴシック は、10段階の太さを選択できます。
詳細は、こちら ↓。
macOS 10.14、macOS 10.13、macOS 10.12、OS X 10.11に搭載のヒラギノフォントについて
参考記事