WordPressを使っていくうちにカスタマイズをしたくなります。そんな時”header.php”にコードを追記することも必要になります。
使っているテーマのコードの塊であるheader.phpの編集は神経を使います。また、ものくろぼっくすはel-planoというテーマです。有料テーマなのですが、頻繁にバージョンアップがあり洗練されています。バージョンアップ時にheader.phpを書き直すのは大変です。
直接、header.phpを編集せずにカスタマイズの”PHPコード”を挿入できないか?探したところ、見つかりました。
『Header and Footer プラグイン』です。
Header and Footer プラグイン
本来はheader.phpに設定する各種機能(Googleアナリティクス・OGPなど、もろもろ)を一つのプラグインで済むよ!が売りのプラグインです。
その中にheader.phpにコードを挿入する機能を持っています。これを利用します。
機能としては下のように多機能なプラグインです。(プラグインの紹介で”なんで10個もインストールしてんだよ?これなら余裕だぜっ”って書いてあります。)
- ヘッダーにコード挿入
- フッターにコード挿入
- facebook OGP 生成
- 本文、直前・直下の位置にコード挿入(SNSシェアボタン用におすすめ)
- 挿入コードはPHP実行可能
- いくつかのSEO設定もできるよ
インストール・有効化にした直後は全機能が未設定となっています。必要な項目のみを使うことが出来ます。設定によってはOGPを吐き出します。OGPは重複するとエラーになるため注意も必要です。
ポイントは『挿入するPHPコードが実行できる』ことです。
インストール
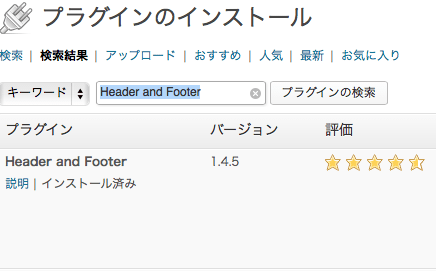
管理画面から『プラグイン−新規追加』に進みます。『Header and Footer』で検索すると、表示されます。そのまま、インストール・有効化します。

ものくろの目的
今回はいろいろしたいのではなく、たった一つの目的を達成したいのです。
ものくろぼっくすでは『ものレポ』カテゴリーは”no index”と”no follow”に設定しています。記事ごとに設定するのは面倒だし、うっかり八兵衛なので忘れたりするので、header.phpにカテゴリー判定のコードで一括で設定しています。
こちらがそのコードです。詳しくはリンク先の記事にまとめていますので、なに?これ?という場合はご覧ください。
[code] <!–?php if ( in_category(array(‘2637′,’1352’ // 2637=ものレポ 1352=その他
)) && is_single() )
{
echo "\n\n<!– HERE: No_Index with category check —->\n\n<!– END: No_Index with category check –>\n\n"; } ?> [/code]
[箱] 手作業なく簡単・一括に!2つ以上の複数カテゴリー”記事”をGoogleさん インデックス不許可 “noindex”の設定方法 | [箱]ものくろぼっくす
複数のカテゴリーを”noindex”に設定する方法を考えました! is_category() とin_category()を使った条件分岐をPHPにて行うことで実現しました。 header.phpに貼 …
設定方法
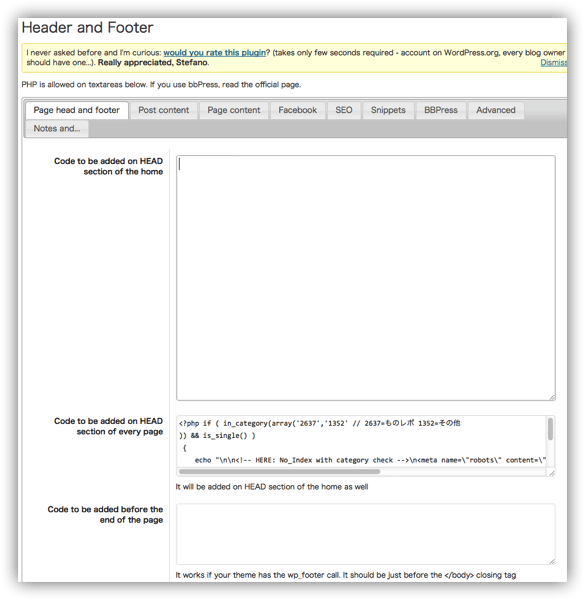
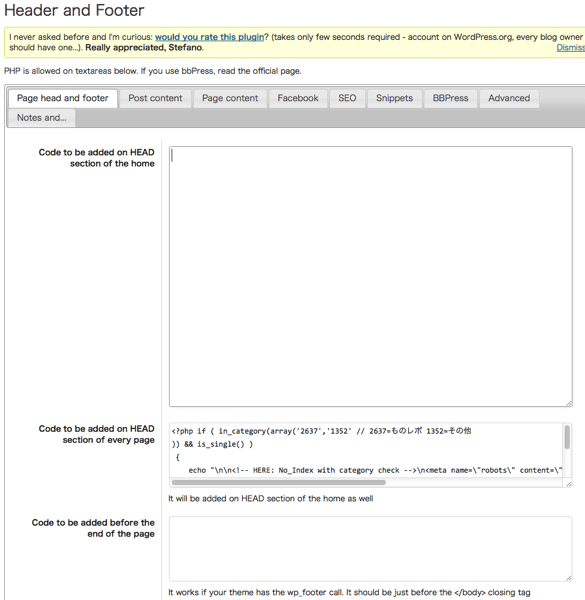
管理画面の『設定 − Header and Footer』を開きます。『Page head and footer』タブにします。それ以外のタブは未設定のままにしました。かなり多機能なんですけど、他のプラグインと出力がぶつかってしまうので。
設定するのは2番目のカラムになります。
1番目のカラムはWordPressのトップページのheader.phpに”なにか”を挿入する場合に使います。
3番目は記事本文の直前・直下の位置にコードを挿入する場合に使います。SNSシェアボタンを配置する時に使えますね。

今回使う、2番目のカラムは全ページのheader.phpにコードを挿入します。

注意点は”トップページにもこのコードは挿入される”ことです。 It will be added on head section of the home as well.です。1つ目のトップページ専用のカラムがあるので、はじめは勘違いしていました。トップページにはコードが挿入されないと。
間違ってトップページを”no indexにしちゃったよっ”て記事を書くのはちょっとつらいですから。これで、目的通りの挙動になっているか?確認して設定を完了しました。
header.phpを直接編集しないのはメリットあり
はじめにもお話したように、header.phpの編集は神経を使います。子テーマを使う方法もありますが、このプラグインを使うことで、テーマと切り離してヘッダー部分(header.php)をカスタマイズ出来ます。
カスタマイズ中にコードを間違っても、プラグインの設定画面のコードを消せば『元通り』に簡単に戻せます。このメリットは大きいです。
日本語化できたら便利かも..そんな気持ちになった、便利なプラグインと出合えました。