この記事で紹介しているテーマは、100%GPLではないテーマです。WordPressコミュニティは、100%GPLライセンスを推奨しています。私も、現在は100%GPLライセンスのテーマのみを推奨しています。100%GPLテーマの記事はこちらです。
WordPressに設置しているソーシャル(SNSシェア)ボタンは必要だけど、ページ表示が重くなる面もあります。”ツィート数”や”イイネ数”は表示しなくても良いので、表示の軽いボタンを作りたかったのです。
そんなときに出会ったのがこちらの記事。
【WordPress高速化日記】ソーシャルボタン(SNS用シェアボタン)を自作・設置すると効果的 |ウェブシュフ
さっそく参考にして、自作ソーシャル(SNS)ボタンを配置しました。facebookはイイネでなくシェアボタンですが、それも”よし”と考えています。
DigiPressさんの有料テーマを使っている環境での設定方法になります。
”ものくろぼっくす”はDigiPressさんの有料テーマ「el plano」を使っています。
ここにまとめている方法は、このテーマに設定されている”webフォント”を使った設定方法になっています。ご注意ください。
PHP Text Widgetプラグインを使って、ウィジェットにコードを書き込みました。
また、テーマのphpファイルに直接 追記するとバージョンアップの際にメンテナンス作業が増えるので、PHP Text Widgetプラグインを利用した上で、ウィジェットにてPHPが動作する環境にして配置しました。
PHP Text Widget | ウィジェットでPHPを実行 WordPressプラグイン
PC 2カ所 モバイル 1カ所 に配置
PCページが、2カ所「記事タイトル直下」・「記事(エントリー)の最後」、モバイルが「記事の最後(モバイル用)」の1カ所のウィジェットに配置しました。
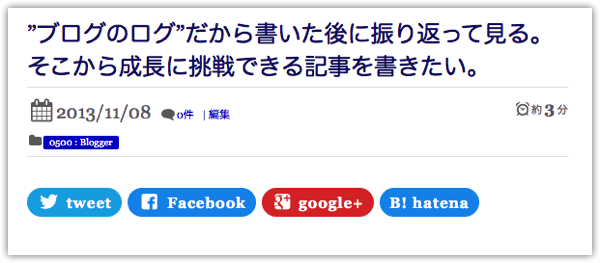
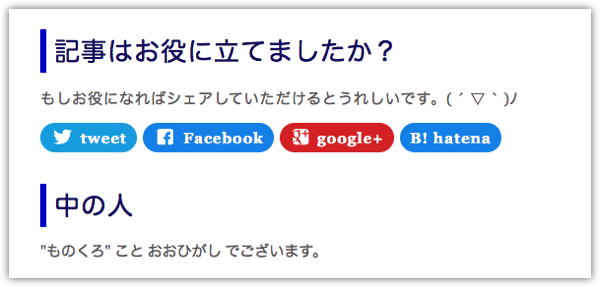
PC タイトル直下です。

PC 記事の最後

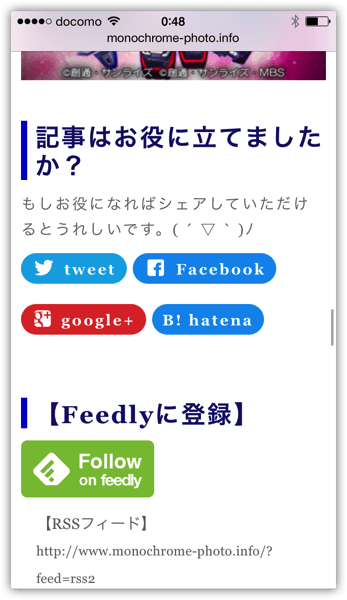
モバイル 記事の最後

このように仕上げました。デザインより、モバイルでもそのまま使えて、しかもタップし易いことを優先したボタンを作りました。
実際のコードはどうしたの?
【WordPress高速化日記】ソーシャルボタン(SNS用シェアボタン)を自作・設置すると効果的 |ウェブシュフ
ほとんどの部分を参考にさせていただきました。
記事タイトルとURLを渡す下のコードが、ウィジェットごとに必要らしく、それぞれに書いています。
<?php
$canonical_url=get_permalink();//記事のURL取得
$title=wp_title( ”, false, ‘right’ ).’|’.get_bloginfo(‘name’);//記事タイトル取得
$canonical_url_encode=urlencode($canonical_url);//記事URLエンコード
$title_encode=urlencode($title);//記事タイトルエンコード
?>
また、Twitterの呼び出しコードで、onclick=”javascript~”を使うと”2つ”ウィンドウが開いたので、そこを削除しました。
その結果、下のコードを実装しています。
<?php
$canonical_url=get_permalink();//記事のURL取得
$title=wp_title( ”, false, ‘right’ ).’|’.get_bloginfo(‘name’);//記事タイトル取得
$canonical_url_encode=urlencode($canonical_url);//記事URLエンコード
$title_encode=urlencode($title);//記事タイトルエンコード
?>
<div class=”share-buttons”>
<div class=”tweet”>
<a href=”http://twitter.com/intent/tweet?url=<?php echo $canonical_url_encode;?>&text=<?php echo $title_encode;?>” >
<span class=”icon-twitter label label-lightblue”> tweet </span>
</a>
</div>
<div class=”fb-iine”>
<a href=”http://www.facebook.com/sharer.php?src=bm&u=<?php echo $canonical_url_encode;?>&t=<?php echo $title_encode;?>” onclick=”javascript:window.open(this.href, ”, ‘menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600’);return false;”>
<span class=” icon-facebook-rect label label-blue”> Facebook </span>
</a>
</div>
<div class=”gplus”>
<a href=”https://plus.google.com/share?url=<?php echo $canonical_url_encode;?>” onclick=”javascript:window.open(this.href, ”, ‘menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=500’);return false;”>
<span class=” icon-gplus-squared label label-red”> google+ </span>
</a>
</div>
<div class=”hatebu”>
<a href=”http://b.hatena.ne.jp/add?mode=confirm&url=<?php echo $canonical_url_encode;?>&title=<?php echo $title_encode;?>” onclick=”javascript:window.open(this.href, ”, ‘menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=400,width=510’);return false;”>
<span class=” label label-blue”>B! hatena </span>
</a>
</div>
</div>
tweet の部分は、DigiPressさん el plano で設定されている”webフォント”を下のように指定しています。
<span class=”icon-twitter label label-lightblue”> tweet </span>
なので、通常環境ですと表示がおかしくなります。変更してください。
また、そのwebフォントに はてブ が無かったので、B! hatena と、テキストでむりやり「B!」を作っています。
<span class=” label label-blue”>B! hatena </span>
あとはCSSでフロート設定にして完成です。
.share-buttons .tweet{
float:left;
}
.share-buttons .fb-iine{
float:left;
}
.share-buttons .gplus{
float:left;
}
.share-buttons{
margin-bottom:20px;
}
表示軽くなったのか?
作業前にベンチマークを忘れていました。失敗しました。ただ、速くなったと感じています。googleアドセンスの表示速度の評価は数日遅れて更新されるので、これがどう変化するか?確認します。
作業前は下のように”ちょっ、遅いで”って言われています。